■ Controller 클래스의 View 메소드를 사용해 뷰에 컬렉션 데이터를 전달하는 방법을 보여준다. ▶ Models/TestModel.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
namespace TestProject.Models { /// <summary> /// 테스트 모델 /// </summary> public class TestModel { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region ID - ID /// <summary> /// ID /// </summary> public string ID { get; set; } #endregion #region 명칭 - Name /// <summary> /// 명칭 /// </summary> public string Name { get; set; } #endregion } } |
▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
using Microsoft.AspNetCore.Mvc; using System.Collections.Generic; using TestProject.Models; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> public class TestController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Index() { List<TestModel> list = new List<TestModel>() { new TestModel { ID = "0001", Name = "홍길동" }, new TestModel { ID = "0002", Name = "백두산" }, new TestModel { ID = "0003", Name = "임꺽정" } }; return View(list); } #endregion } } |
▶ Views/Test/Index.cshtml
|
|
@using System.Collections.Generic; @model List<TestProject.Models.TestModel> @{ Layout = null; } <p>Controller 클래스 : View 메소드를 사용해 뷰에 컬렉션 데이터 전달하기</p> <hr /> <ul> @foreach(TestModel test in Model) { <li>@test.ID, @test.Name</li> } </ul> |
TestProject.zip
■ Controller 클래스의 View 메소드를 사용해 뷰에 데이터를 전달하는 방법을 보여준다. ▶ Models/TestModel.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
namespace TestProject.Models { /// <summary> /// 테스트 모델 /// </summary> public class TestModel { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region ID - ID /// <summary> /// ID /// </summary> public string ID { get; set; } #endregion #region 명칭 - Name /// <summary> /// 명칭 /// </summary> public string Name { get; set; } #endregion } } |
▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using Microsoft.AspNetCore.Mvc; using TestProject.Models; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> public class TestController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Index() { TestModel test = new TestModel(); test.ID = "0001"; test.Name = "모델 1"; return View(test); } #endregion } } |
▶ Views/Test/Index.cshtml
|
|
@model TestProject.Models.TestModel @{ Layout = null; } <p>Controller 클래스 : View 메소드를 사용해 뷰에 데이터 전달하기</p> <hr /> <p>@@Model.ID : @Model.ID</p> <p>@@Model.Name : @Model.Name</p> |
TestProject.zip
■ Controller 클래스의 ViewBag/ViewData 속성을 사용해 뷰에 데이터를 전달하는 방법을 보여준다. ▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
using Microsoft.AspNetCore.Mvc; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> public class TestController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Index() { ViewBag.Name = "홍길동"; ViewBag.Age = 30; ViewBag.성별 = "남자"; ViewData["Address"] = "서울시"; return View(); } #endregion } } |
▶ Views/Test/Index.cshtml
|
|
@{ Layout = null; } <p>Controller 클래스 : ViewBag/ViewData 속성을 사용해 뷰에 데이터 전달하기</p> <hr /> <p>ViewBag.Name : @ViewBag.Name</p> <p>ViewBag.Age : @ViewBag.Age</p> <p>ViewBag.성별 : @ViewBag.성별</p> <p>ViewBag.Address : @ViewBag.Address</p> <p>ViewData["Address"] : @ViewData["Address"]</p> |
TestProject.zip
■ HtmlHelperPartialExtensions 클래스의 PartialAsync 확장 메소드를 사용해 부분 뷰(Partial View)를 표시하는 방법을 보여준다. ▶ Views/Shared/_LoginPartial.cshtml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
@if(User.Identity.IsAuthenticated) { <form id="logoutForm" class="navbar-right" method="post" asp-controller="User" asp-action="Logout"> <ul class="nav navbar-nav navbar-right"> <li> <a asp-controller="User" asp-action="UserInfor" title="Manage"> @User.FindFirst("UserID").Value </a> </li> <li> <button type="submit" class="btn btn-link navbar-btn navbar-link"> 로그아웃 </button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li><a asp-controller="User" asp-action="Register">회원 가입</a></li> <li><a asp-controller="User" asp-action="Login">로그인</a></li> </ul> } |
▶ Views/Home/Test.cshtml
|
|
@{ ViewData["Title"] = "Test Page"; } <p>HtmlHelperPartialExtensions 클래스 : PartialAsync 확장 메소드를 사용해 부분 뷰(Partial View) 표시하기</p> <hr /> @await Html.PartialAsync("_LoginPartial") |
TestProject.zip
■ IHtmlHelper<T> 인터페이스의 Raw 메소드를 사용해 자바 스크립트를 실행하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@{ Layout = null; } <p>IHtmlHelper<T> 인터페이스 : Raw 메소드를 사용해 자바 스크립트 실행하기</p> <hr /> @{ string javaScript = "<script>document.write('레이저 표현식');</script>"; } <div> <p> 자바 스크립트 : @javaScript</p> <p> 실행 결과 : @Html.Raw(javaScript)</p> </div> |
TestProject.zip
■ RAZOR 구문에서 @: 지시문을 사용해 문자열을 출력하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@{ Layout = null; } <p>RAZOR 구문에서 @@: 지시문을 사용해 문자열 출력하기</p> <hr /> <div> @for (int i = 0; i < 10; i++) { <span>@i</span>@: } </div> |
TestProject.zip
■ RAZOR 구문에서 <text> 태그를 사용해 문자열을 출력하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@{ Layout = null; } <p>RAZOR 구문에서 <text> 태그를 사용해 문자열 출력하기</p> <hr /> <div> @for(int i = 0; i < 10; i++) { <span>@i</span><text> </text> } </div> |
TestProject.zip
■ RAZOR 구문에서 반복문을 사용하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@{ Layout = null; } <p>RAZOR 구문에서 반복문 사용하기</p> <hr /> <div> @for(int i = 0; i < 10; i++) { <span>@i</span><text> </text> } </div> |
TestProject.zip
■ RAZOR 구문에서 조건문을 사용하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@{ Layout = null; } <p>RAZOR 구문에서 조건문 사용하기</p> <hr /> @{ int age = 21; } <div> <p>나이 : @age</p> @if(age % 2 == 0) { <p>짝수 나이</p> } else { <p>홀수 나이</p> } </div> |
TestProject.zip
■ RAZOR 구문에서 C# 코드를 사용하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@using System.IO; @{ Layout = null; } <p>RAZOR 구문에서 C# 코드 사용하기</p> <hr /> @{ string[] filePathArray = Directory.GetFiles(@"C:\Windows", "*.*", SearchOption.TopDirectoryOnly); } <p>파일 수 : @filePathArray.Length</p> |
TestProject.zip
■ RAZOR 구문에서 @ 기호를 사용하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
|
|
@{ Layout = null; } <p>RAZOR 구문에서 @@ 기호 사용하기</p> <hr /> <div> 이메일 : test@daum.com, test@("@")daum.com </div> <div> 트위터 : @@test </div> |
TestProject.zip
■ RAZOR 구문에서 변수를 사용하는 방법을 보여준다. ▶ Views/Home/Test.cshtml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
@{ Layout = null; } <p>RAZOR 구문에서 변수 사용하기</p> <hr /> @{ int value1 = 100; long value2 = 200L; float value3 = 10.5f; double value4 = 10.12345d; string value5 = "\"테스트\" 문자열 입니다."; string value6 = @"""테스트"" 문자열 입니다."; } <p>int : @value1</p> <p>long : @value2</p> <p>float : @value3</p> <p>double : @value4</p> <p>string : @value5</p> <p>string : @value6</p> |
TestProject.zip
■ ControllerBase 클래스의 Content 메소드를 사용하는 방법을 보여준다. ▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
using Microsoft.AspNetCore.Mvc; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> public class TestController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Index() { return View(); } #endregion #region 컨텐트 페이지 처리하기 - Content() /// <summary> /// 컨텐트 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Content() { return Content("테스트 문자열 입니다."); } #endregion } } |
TestProject.zip
■ Controller 클래스에서 액션 메소드를 사용하는 방법을 보여준다. ▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
using Microsoft.AspNetCore.Mvc; using System; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> public class TestController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> public void Index() { } #endregion #region 문자열 페이지 처리하기 - String() /// <summary> /// 문자열 페이지 처리하기 /// </summary> /// <returns>문자열</returns> public string String() { return "문자열을 반환하는 액션 메소드 입니다."; } #endregion #region 날짜 페이지 처리하기 - Date() /// <summary> /// 날짜 페이지 처리하기 /// </summary> /// <returns>날짜/시간</returns> public DateTime Date() { return DateTime.Now; } #endregion #region 디폴트 페이지 처리하기 - Default() /// <summary> /// 디폴트 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Default() { return View(); } #endregion } } |
▶ Views/Test/Default.cshtml
|
|
@{ Layout = null; } <p>테스트 컨트롤러의 Default 메서드 호출시 출력되는 뷰 페이지</p> |
TestProject.zip
■ IRazorPage 인터페이스의 Layout 속성을 사용해 레이아웃 적용을 방지하는 방법을 보여준다. [레이아웃 적용시] [레이아웃 적용 방지시] ▶ Views/Home/Index.cshtml
|
|
@{ Layout = null; ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> </div> |
TestProject.zip
■ ViewComponent 클래스에서 뷰 컴포넌트를 사용하는 방법을 보여준다. ▶ Models/DataModel.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
namespace TestProject.Models { /// <summary> /// 데이터 모델 /// </summary> public class DataModel { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region ID - ID /// <summary> /// ID /// </summary> public int ID { get; set; } #endregion #region 성명 - Name /// <summary> /// 성명 /// </summary> public string Name { get; set; } #endregion #region 직함 - Title /// <summary> /// 직함 /// </summary> public string Title { get; set; } #endregion } } |
▶ Models/DataRepository.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
using System.Collections.Generic; using System.Linq; namespace TestProject.Models { /// <summary> /// 데이터 저장소 /// </summary> public class DataRepository { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 소스 리스트 /// </summary> private readonly List<DataModel> sourceList = new List<DataModel>() { new DataModel { ID = 1, Name = "김철수", Title = "차장" }, new DataModel { ID = 2, Name = "이영희", Title = "과장" }, new DataModel { ID = 3, Name = "홍길동", Title = "대리" } }; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region 리스트 구하기 - GetList() /// <summary> /// 리스트 구하기 /// </summary> /// <returns>리스트</returns> public List<DataModel> GetList() { return this.sourceList; } #endregion #region 리스트 구하기 - GetList(name) /// <summary> /// 리스트 구하기 /// </summary> /// <param name="name">성명</param> /// <returns>리스트</returns> public List<DataModel> GetList(string name) { return this.sourceList.Where(n => n.Name.ToLower().Equals(name.ToLower())).ToList(); } #endregion #region 데이터 구하기 - GetData(id) /// <summary> /// 데이터 구하기 /// </summary> /// <param name="id">ID</param> /// <returns>데이터</returns> public DataModel GetData(int id) { return this.sourceList.Where(n => n.ID == id).SingleOrDefault(); } #endregion } } |
▶ ViewComponents/DataListViewComponent.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
using Microsoft.AspNetCore.Mvc; using System.Collections.Generic; using System.Threading.Tasks; using TestProject.Models; namespace TestProject.ViewComponents { /// <summary> /// 데이터 리스트 뷰 컴포넌트 /// </summary> public class DataListViewComponent : ViewComponent { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 비동기 호출하기 - InvokeAsync(name) /// <summary> /// 비동기 호출하기 /// </summary> /// <param name="name">성명</param> /// <returns>뷰 컴포넌트 결과 태스크</returns> public async Task<IViewComponentResult> InvokeAsync(string name) { List<DataModel> list = await GetListAsync(name); return View(list); } #endregion ////////////////////////////////////////////////////////////////////////////////////////// Private #region 리스트 비동기 구하기 - GetListAsync(name) /// <summary> /// 리스트 비동기 구하기 /// </summary> /// <param name="name">성명</param> /// <returns>리스트 태스크</returns> private Task<List<DataModel>> GetListAsync(string name) { return Task.FromResult(GetList(name)); } #endregion #region 리스트 구하기 - GetList(name) /// <summary> /// 리스트 구하기 /// </summary> /// <param name="name">성명</param> /// <returns>리스트</returns> private List<DataModel> GetList(string name) { DataRepository repository = new DataRepository(); return repository.GetList(name); } #endregion } } |
▶ Views/Shared/Components/DataList/Default.cshtml
|
|
@using TestProject.Models @model List<DataModel> <ul> @foreach(DataModel data in Model) { <li>@data.ID, @data.Name, @data.Title</li> } </ul> |
▶ Controllers/DataController.cs
더 읽기
■ @inject 지시문을 사용해 뷰 페이지에서 의존성을 주입하는 방법을 보여준다. ▶ Models/DataModel.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
namespace TestProject.Models { /// <summary> /// 데이터 모델 /// </summary> public class DataModel { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region ID - ID /// <summary> /// ID /// </summary> public int ID { get; set; } #endregion #region 성명 - Name /// <summary> /// 성명 /// </summary> public string Name { get; set; } #endregion #region 직함 - Title /// <summary> /// 직함 /// </summary> public string Title { get; set; } #endregion } } |
▶ Models/DataRepository.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
using System.Collections.Generic; using System.Linq; namespace TestProject.Models { /// <summary> /// 데이터 저장소 /// </summary> public class DataRepository { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 소스 리스트 /// </summary> private readonly List<DataModel> sourceList = new List<DataModel>() { new DataModel { ID = 1, Name = "김철수", Title = "차장" }, new DataModel { ID = 2, Name = "이영희", Title = "과장" }, new DataModel { ID = 3, Name = "홍길동", Title = "대리" } }; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region 리스트 구하기 - GetList() /// <summary> /// 리스트 구하기 /// </summary> /// <returns>리스트</returns> public List<DataModel> GetList() { return this.sourceList; } #endregion #region 리스트 구하기 - GetList(name) /// <summary> /// 리스트 구하기 /// </summary> /// <param name="name">성명</param> /// <returns>리스트</returns> public List<DataModel> GetList(string name) { return this.sourceList.Where(n => n.Name.ToLower().Equals(name.ToLower())).ToList(); } #endregion #region 데이터 구하기 - GetData(id) /// <summary> /// 데이터 구하기 /// </summary> /// <param name="id">ID</param> /// <returns>데이터</returns> public DataModel GetData(int id) { return this.sourceList.Where(n => n.ID == id).SingleOrDefault(); } #endregion } } |
▶ Models/DataFinder.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Threading.Tasks; namespace TestProject.Models { /// <summary> /// 데이터 파인더 /// </summary> public class DataFinder { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 데이터 저장소 /// </summary> private DataRepository repository = new DataRepository(); #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 데이터 구하기 - GetData(id) /// <summary> /// 데이터 구하기 /// </summary> /// <param name="id">ID</param> /// <returns>데이터</returns> public async Task<DataModel> GetData(int id) { return await Task.FromResult(repository.GetData(id)); } #endregion } } |
▶ Controllers/DataController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using Microsoft.AspNetCore.Mvc; using System.Collections.Generic; using TestProject.Models; namespace TestProject.Controllers { /// <summary> /// 데이터 컨트롤러 /// </summary> public class DataController : Controller { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>액션 결과</returns> public IActionResult Index() { DataRepository repository = new DataRepository(); List<DataModel> list = repository.GetList(); return View(list); } #endregion } } |
더 읽기
■ RouteAttribute 클래스에서 어트리뷰트 라우팅을 사용하는 방법을 보여준다. ▶ Controllers/TestController.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
using Microsoft.AspNetCore.Mvc; namespace TestProject.Controllers { /// <summary> /// 테스트 컨트롤러 /// </summary> [Route("Test")] public class TestController { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 인덱스 페이지 처리하기 - Index() /// <summary> /// 인덱스 페이지 처리하기 /// </summary> /// <returns>문자열</returns> [Route("")] [Route("Index")] public string Index() { return "RouteAttribute 클래스 : 어트리뷰트 라우팅 사용하기"; } #endregion } } |
TestProject.zip
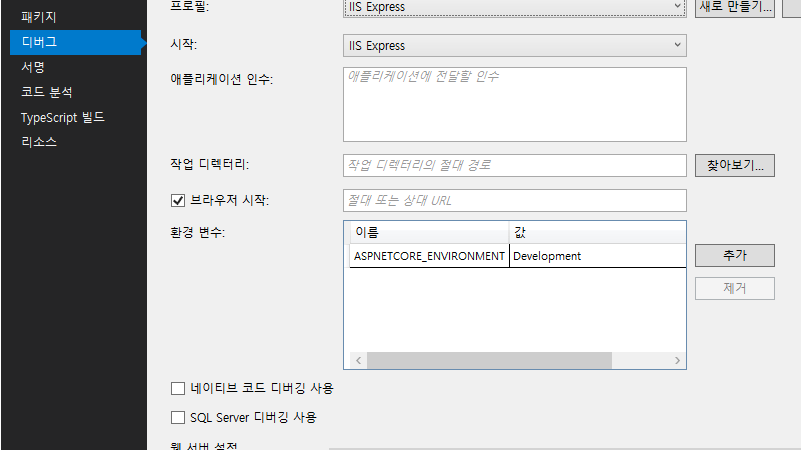
■ ASPNETCORE_ENVIRONMENT 환경 변수를 설정하는 방법을 보여준다. 현재 상태를 개발 환경이 아닌 다른 상태로 구성하려면 아래의 ASPNETCORE_ENVIRONMENT 환경 변수를 제거하거나, 값을 다른
더 읽기
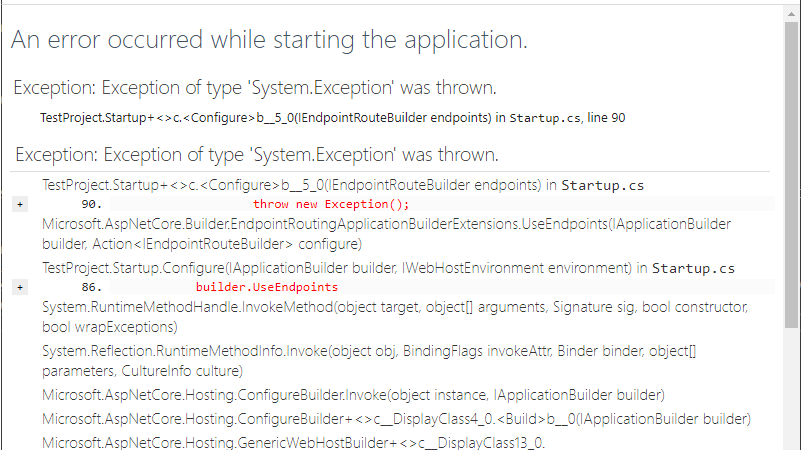
■ DeveloperExceptionPageExtensions 클래스의 UseDeveloperExceptionPage 확장 메소드를 사용해 개발자 예외 페이지 사용을 설정하는 방법을 보여준다. ▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
using System; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { throw new Exception(); endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); } #endregion } } |
TestProject.zip
■ WelcomePageExtensions 클래스의 UseWelcomePage 확장 메소드를 사용해 환영 페이지를 표시하는 방법을 보여준다. ▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); app.UseWelcomePage(); } #endregion } } |
TestProject.zip
■ StatusCodePagesExtensions 클래스의 UseStatusCodePages 확장 메소드를 사용해 상태 코드 페이지 미들웨어를 추가하는 방법을 보여준다. ▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); app.UseStatusCodePages(); } #endregion } } |
TestProject.zip
■ DefaultFilesExtensions 클래스의 UseDefaultFiles 확장 메소드를 사용해 기본 문서를 설정하는 방법을 보여준다. ▶ wwwroot/sample.html
|
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>DefaultFilesExtensions 클래스 : UseDefaultFiles 확장 메소드를 사용해 기본 문서 설정하기</title> </head> <body> <p>wwwroot/sample.html 파일 입니다.</p> <p>기본 문서 입니다.</p> </body> </html> |
▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("sample.html"); app.UseDefaultFiles(defaultFilesOptions); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); } #endregion } } |
TestProject.zip
■ DirectoryBrowserExtensions 클래스의 UseDirectoryBrowser 확장 메소드를 사용해 디렉토리 목록을 보는 방법을 보여준다. ▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); app.UseDirectoryBrowser(); } #endregion } } |
TestProject.zip
■ FileServerExtensions 클래스의 UseFileServer 확장 메소드를 사용해 정적 파일을 사용하는 방법을 보여준다. ▶ wwwroot/sample.html
|
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>FileServerExtensions 클래스 : UseFileServer 확장 메소드를 사용해 정적 파일 사용하기</title> </head> <body> <p>wwwroot/sample.html 파일 입니다.</p> </body> </html> |
▶ Startup.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace TestProject { /// <summary> /// 시작 /// </summary> public class Startup { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 구성 - Configuration /// <summary> /// 구성 /// </summary> public IConfiguration Configuration { get; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - Startup(configuration) /// <summary> /// 생성자 /// </summary> /// <param name="configuration">구성</param> public Startup(IConfiguration configuration) { Configuration = configuration; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Public #region 서비스 컬렉션 구성하기 - ConfigureServices(services) /// <summary> /// 서비스 컬렉션 구성하기 /// </summary> /// <param name="services">서비스 컬렉션</param> public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } #endregion #region 구성하기 - Configure(app, environment) /// <summary> /// 구성하기 /// </summary> /// <param name="app">애플리케이션 빌더</param> /// <param name="environment">웹 호스트 환경</param> public void Configure(IApplicationBuilder app, IWebHostEnvironment environment) { if(environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseFileServer(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints ( endpoints => { endpoints.MapControllerRoute ( name : "default", pattern : "{controller=Home}/{action=Index}/{id?}" ); } ); } #endregion } } |
TestProject.zip