[C#/WINFORM/TEECHART] ChartImage 클래스 : 시리즈 배경 이미지 만들기

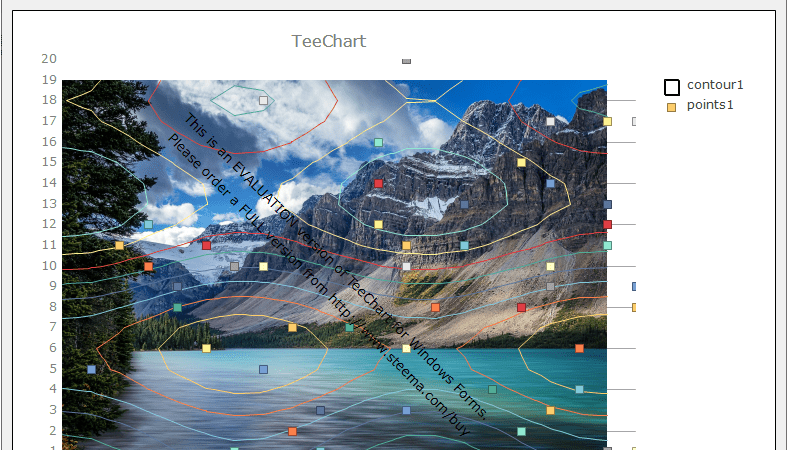
■ ChartImage 클래스를 사용해 시리즈 배경 이미지를 만드는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
using System; using System.Drawing; using System.Windows.Forms; using Steema.TeeChart.Drawing; using Steema.TeeChart.Styles; using Steema.TeeChart.Tools; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 등고선 지도 /// </summary> private Contour contour; /// <summary> /// 포인트 시리즈 /// </summary> private Points points; /// <summary> /// 차트 이미지 /// </summary> private ChartImage chartImage; /// <summary> /// 이전 확대/축소 /// </summary> private int previousZoom = -1; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); this.zoomHScrollBar.Maximum = 200; this.zoomHScrollBar.Value = 100; this.zoomHScrollBar.Minimum = 50; Text = "ChartImage 클래스 : 시리즈 배경 이미지 사용하기"; this.tChart.Panel.Pen = new ChartPen(Color.Black); this.contour = new Contour(this.tChart.Chart); this.contour.ColorEach = true; this.contour.Brush.Color = Color.Red; this.contour.FillSampleValues(20); this.points = new Points(this.tChart.Chart); this.points.ColorEach = true; Random random = new Random(); for(int i = 0; i < 50; i++) { this.points.Add(1.0 + random.Next(20), 1.0 + random.Next(20)); } this.points.Pointer.InflateMargins = false; this.chartImage = new ChartImage(this.tChart.Chart); this.chartImage.Series = this.contour; this.chartImage.Image = Properties.Resources.background; this.zoomHScrollBar.ValueChanged += zoomHScrollBar_ValueChanged; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 확대/축소 수평 스크롤바 값 변경시 처리하기 - zoomHScrollBar_ValueChanged(sender, e) /// <summary> /// 확대/축소 수평 스크롤바 값 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void zoomHScrollBar_ValueChanged(object sender, EventArgs e) { if(this.zoomHScrollBar.Value > this.previousZoom) { this.tChart.Zoom.ZoomPercent(105); } else if(this.zoomHScrollBar.Value < this.previousZoom) { this.tChart.Zoom.ZoomPercent(95); } this.previousZoom = this.zoomHScrollBar.Value; } #endregion } } |
TestProject.zip