■ Microcharts 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Microcharts; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueArray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueArray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Palette 클래스의 FromHtmlColors 정적 메소드를 사용해 커스텀 팔레트를 만드는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); string[] customColorArray = { "#019d9f", "#7d3091", "#57e075", "#e5b5fa", "#009118" }; plot.Palette = Palette.FromHtmlColors(customColorArray); for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueArray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueArray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ OneHalfDark 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
using System.Drawing; using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.OneHalfDark; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } Color color = ColorTranslator.FromHtml("#2e3440"); plot.Style(Style.Gray1); plot.Style(figureBackground : color, dataBackground : color); plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ OneHalf 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.OneHalf; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ SnowStorm 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.SnowStorm; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ PolarNight 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.PolarNight; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); plot.Style(Style.Blue2); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Nord 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Nord; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Frost 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Frost; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Aurora 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Aurora; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Category20 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Category20; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Category10 팔레트를 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Palette = Palette.Category10; for(int i = 0; i < plot.Palette.Count(); i++) { double[] xValueArray = DataGen.Consecutive(100); double[] yValueAray = DataGen.Sin(100, phase : -i * .5 / plot.Palette.Count()); plot.AddScatterLines(xValueArray, yValueAray, lineWidth : 3); } plot.Title($"{plot.Palette}"); plot.AxisAuto(0, 0.1); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Y축을 숨기는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; using ScottPlot.Renderable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); SignalPlot signalPlot1 = plot.AddSignal(DataGen.Sin(51, mult : 1)); signalPlot1.YAxisIndex = 0; SignalPlot signalPlot2 = plot.AddSignal(DataGen.Cos(51, mult : 100)); signalPlot2.YAxisIndex = 2; Axis additionalYAxis = plot.AddAxis(Edge.Left, axisIndex : 2); additionalYAxis.Label("추가 Y축"); additionalYAxis.Color(signalPlot2.Color); plot.YAxis.IsVisible = false; plot.YAxis.Color(signalPlot1.Color); plot.YAxis.Label("Y축"); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ 위쪽 Y축을 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); double[] valueArray = DataGen.RandomWalk(100); SignalPlot signalPlot = plot.AddSignal(valueArray); signalPlot.XAxisIndex = 1; plot.XAxis.Grid(false); plot.XAxis.Ticks(false); plot.XAxis2.Grid(true); plot.XAxis2.Ticks(true); plot.XAxis2.Label("Sample Number"); plot.YAxis.Label("Value"); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ 오른쪽 Y축을 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); double[] valueArray = DataGen.RandomWalk(100); SignalPlot signalPlot = plot.AddSignal(valueArray); signalPlot.YAxisIndex = 1; plot.XAxis.Label("샘플 번호"); plot.YAxis.Grid(false); plot.YAxis.Ticks(false); plot.YAxis2.Grid(true); plot.YAxis2.Ticks(true); plot.YAxis2.Label("값"); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Plot 클래스의 AddAxis 메소드를 사용해 추가 Y축을 추가하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; using ScottPlot.Renderable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); SignalPlot signalPlot1 = plot.AddSignal(DataGen.Sin(51, mult : 1)); signalPlot1.YAxisIndex = 0; plot.YAxis.Label("Y축"); plot.YAxis.Color(signalPlot1.Color); SignalPlot signalPlot2 = plot.AddSignal(DataGen.Cos(51, mult : 100)); signalPlot2.YAxisIndex = 2; Axis addinalYAxis = plot.AddAxis(Edge.Left, axisIndex: 2); addinalYAxis.Label("추가 Y축"); addinalYAxis.Color(signalPlot2.Color); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ 기본 축을 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); SignalPlot signalPlot1 = plot.AddSignal(DataGen.Sin(51, mult : 1), sampleRate : 1); signalPlot1.YAxisIndex = 0; signalPlot1.XAxisIndex = 0; SignalPlot signalPlot2 = plot.AddSignal(DataGen.Cos(51, mult : 100), sampleRate : 100); signalPlot2.YAxisIndex = 1; signalPlot2.XAxisIndex = 1; plot.XAxis.Label("X축"); plot.XAxis.Color(signalPlot1.Color); plot.XAxis2.Color(signalPlot2.Color); plot.XAxis2.Ticks(true); plot.XAxis2.Label("보조 X축"); plot.YAxis.Label("Y축"); plot.YAxis.Color(signalPlot1.Color); plot.YAxis2.Color(signalPlot2.Color); plot.YAxis2.Ticks(true); plot.YAxis2.Label("보조 Y축"); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ 디스플레이 스케일링을 적용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; using ScottPlot.Renderable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.Title("Plot with Large Features"); plot.XLabel("X축"); plot.XAxis.MajorGrid(lineWidth : 2); plot.XAxis.TickLabelStyle(fontSize : 18); plot.XAxis.LabelStyle(fontSize : 24); plot.YLabel("Y축"); plot.YAxis.MajorGrid(lineWidth : 2); plot.YAxis.LabelStyle(fontSize : 24); plot.YAxis.TickLabelStyle(fontSize : 18); plot.XAxis2.LabelStyle(fontSize : 36); SignalPlot signalPlot1 = plot.AddSignal(DataGen.Sin(51)); signalPlot1.LineWidth = 2; signalPlot1.MarkerSize = 7; signalPlot1.Label = "Sin"; SignalPlot signalPlot2 = plot.AddSignal(DataGen.Cos(51)); signalPlot2.LineWidth = 2; signalPlot2.MarkerSize = 7; signalPlot2.Label = "Cos"; Legend legend = plot.Legend(); legend.FontSize = 24; this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ SignalPlot 클래스의 YAxisIndex 속성을 사용해 Y2축을 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
using System.Drawing; using System.Windows.Forms; using ScottPlot; using ScottPlot.Plottable; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); double[] actionPotentialArray = DataGen.ActionPotential(); plot.Title("신경 활동 전위"); plot.XAxis.Label("시간(ms)"); plot.YAxis.Color(Color.Blue); plot.YAxis.Label("막 전위(mV)"); plot.YAxis2.Color(Color.Red); plot.YAxis2.Ticks(true); plot.YAxis2.Label("변화율(mV/ms)"); plot.SetAxisLimits(40, 60); int sampleRate = 20; SignalPlot signalPlot1 = plot.AddSignal(actionPotentialArray, sampleRate); signalPlot1.LineWidth = 3; signalPlot1.Color = Color.Blue; signalPlot1.YAxisIndex = 0; double[] derivativeArray = new double[actionPotentialArray.Length]; for(int i = 1; i < derivativeArray.Length; i++) { derivativeArray[i] = (actionPotentialArray[i] - actionPotentialArray[i - 1]) * sampleRate; } derivativeArray[0] = derivativeArray[1]; SignalPlot signalPlot2 = plot.AddSignal(derivativeArray, sampleRate); signalPlot2.LineWidth = 3; signalPlot2.Color = Color.FromArgb(120, Color.Red); signalPlot2.YAxisIndex = 1; this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
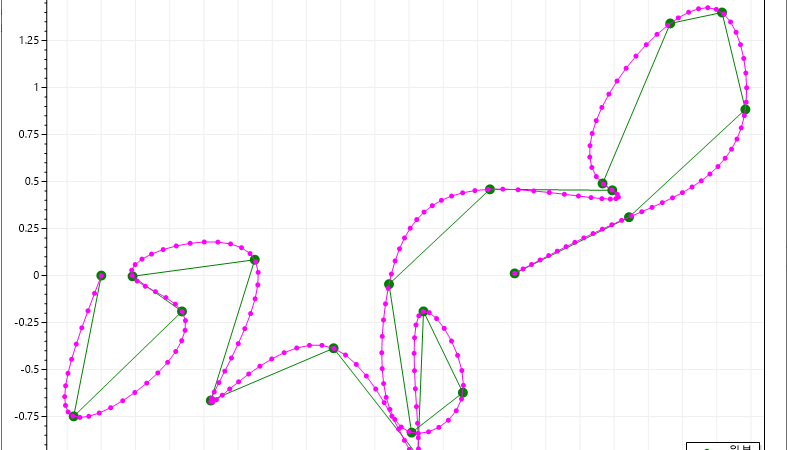
■ Cubic 클래스의 InterpolateXY 정적 메소드를 사용해 스플라인 보간을 적용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
using System; using System.Drawing; using System.Windows.Forms; using ScottPlot; using ScottPlot.Statistics.Interpolation; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); Random random = new Random(1234); double[] xValueArray = DataGen.RandomWalk(random, 20); double[] yValueArray = DataGen.RandomWalk(random, 20); (double[] smoothXValueArray, double[] smoothYValueArray) = Cubic.InterpolateXY(xValueArray, yValueArray, 200); plot.AddScatter(xValueArray, yValueArray, Color.Green, markerSize : 10, lineWidth : 1, label : "원본"); plot.AddScatter(smoothXValueArray, smoothYValueArray, Color.Magenta, label : "보간"); plot.Legend(); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Axis 클래스의 DateTimeFormat 메소드를 사용해 날짜/시간 값을 사용하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
using System; using System.Linq; using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); DateTime[] dateTimeArray = new DateTime[100]; for(int i = 0; i < dateTimeArray.Length; i++) { dateTimeArray[i] = new DateTime(1985, 9, 24).AddDays(7 * i); } double[] xValueArray = dateTimeArray.Select(x => x.ToOADate()).ToArray(); double[] yValueArray = DataGen.RandomWalk(dateTimeArray.Length); plot.AddScatter(xValueArray, yValueArray); plot.XAxis.DateTimeFormat(true); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Axis 클래스의 TickLabelStyle 메소드를 사용해 눈금을 회전하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.AddSignal(DataGen.Sin(51)); plot.AddSignal(DataGen.Cos(51)); plot.XAxis.Label("X축"); plot.YAxis.Label("Y축"); plot.XAxis.TickLabelStyle(rotation : 90); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Y축만을 표시하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.AddSignal(DataGen.Sin(51)); plot.AddSignal(DataGen.Cos(51)); plot.XAxis.Ticks(false); plot.XAxis.Line(false); plot.XAxis2.Line(false); plot.YAxis2.Line(false); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Plot 클래스의 Frameless 메소드를 사용해 차트 프레임을 제거하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.AddSignal(DataGen.Sin(51)); plot.AddSignal(DataGen.Cos(51)); plot.AxisAuto(0, 0); plot.Frameless(); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Axis 클래스의 Grid 메소드를 사용해 축 그리드 스타일을 설정하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Drawing; using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.AddSignal(DataGen.Sin(51)); plot.AddSignal(DataGen.Cos(51)); plot.Grid(color : Color.FromArgb(50, Color.Green)); plot.Grid(lineStyle : LineStyle.Dot); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip
■ Axis 클래스의 Grid 메소드를 사용해 축 그리드를 비활성화하는 방법을 보여준다. ▶ MainForm.cs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
using System.Windows.Forms; using ScottPlot; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Plot plot = new Plot(800, 600); plot.AddSignal(DataGen.Sin(51)); plot.AddSignal(DataGen.Cos(51)); plot.XAxis.Grid(false); this.formsPlot.Reset(plot); this.formsPlot.Refresh(); } #endregion } } |
TestProject.zip