<Window x:Class="TestProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:local="clr-namespace:TestProject"
Width="800"
Height="600"
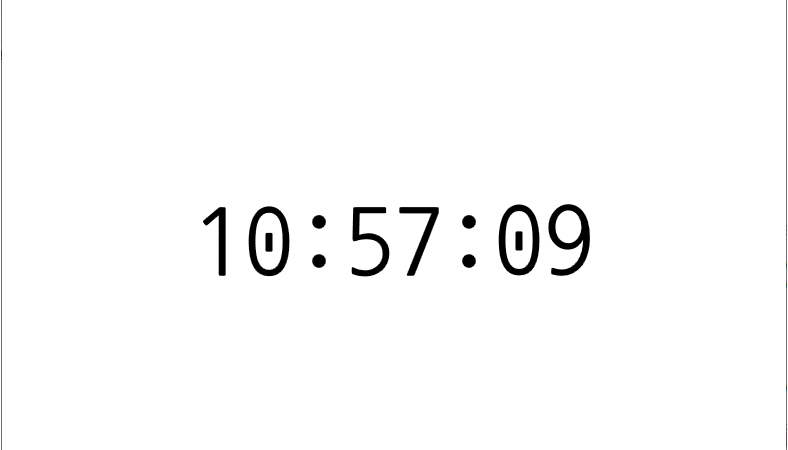
Title="TriggerBase<T> 클래스 : 텍스트 변경시 트리거 사용하기"
FontFamily="나눔고딕코딩"
FontSize="16">
<Window.Resources>
<Storyboard x:Key="hourStoryboard">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="hourTextBlock"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="1.1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseIn" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseOut" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="minuteStoryboard">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="minuteTextBlock"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="1.1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseIn" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseOut" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="secondStoryboard">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="secondTextBlock"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="1.1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseIn" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="1">
<EasingDoubleKeyFrame.EasingFunction>
<SineEase EasingMode="EaseOut" />
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Grid>
<Grid
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="FontSize" Value="100" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!-- 시 -->
<TextBlock x:Name="hourTextBlock" Grid.Column="0"
RenderTransformOrigin="0.5 1"
Text="00">
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform />
<SkewTransform />
<RotateTransform />
<TranslateTransform />
</TransformGroup>
</TextBlock.RenderTransform>
<i:Interaction.Triggers>
<local:TextChangedTrigger>
<ei:ControlStoryboardAction Storyboard="{StaticResource hourStoryboard}" />
</local:TextChangedTrigger>
</i:Interaction.Triggers>
</TextBlock>
<TextBlock Grid.Column="1"
Text=":" />
<!-- 분 -->
<TextBlock x:Name="minuteTextBlock" Grid.Column="2"
RenderTransformOrigin="0.5 1"
Text="00">
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform />
<SkewTransform />
<RotateTransform />
<TranslateTransform />
</TransformGroup>
</TextBlock.RenderTransform>
<i:Interaction.Triggers>
<local:TextChangedTrigger>
<ei:ControlStoryboardAction Storyboard="{StaticResource minuteStoryboard}" />
</local:TextChangedTrigger>
</i:Interaction.Triggers>
</TextBlock>
<TextBlock Grid.Column="3"
Text=":" />
<!-- 초 -->
<TextBlock x:Name="secondTextBlock" Grid.Column="4"
RenderTransformOrigin="0.5 1"
Text="00">
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform />
<SkewTransform />
<RotateTransform />
<TranslateTransform />
</TransformGroup>
</TextBlock.RenderTransform>
<i:Interaction.Triggers>
<local:TextChangedTrigger>
<ei:ControlStoryboardAction Storyboard="{StaticResource secondStoryboard}" />
</local:TextChangedTrigger>
</i:Interaction.Triggers>
</TextBlock>
</Grid>
</Grid>
</Window>