[C#/ASP.NET] Control 클래스 : SkinID 속성을 사용해 테마 설정하기

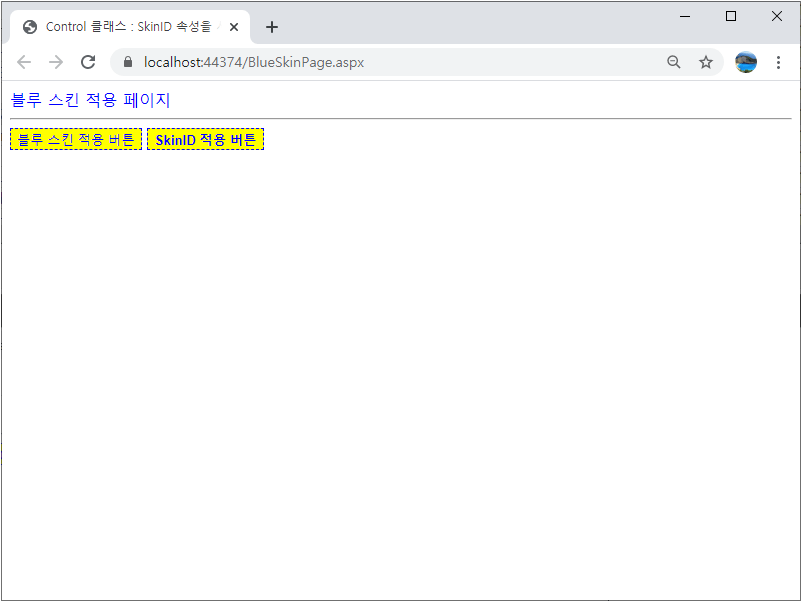
■ Control 클래스의 SkinID 속성을 사용해 테마를 설정하는 방법을 보여준다. ▶ Blue.skin
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<asp:Button runat="server" BorderWidth="1px" BorderStyle="Dashed" BorderColor="Blue" BackColor="Yellow" ForeColor="Blue" /> <asp:Button SkinID="BlueSkinBold" runat="server" BorderWidth="1px" BorderStyle="Dashed" BorderColor="Blue" BackColor="Yellow" ForeColor="Blue" Font-Bold="True" /> |
▶ Blue.css
|
1 2 3 4 5 6 |
body { color : blue; } |
▶ Red.skin
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<asp:Button runat="server" BorderWidth="1px" BorderStyle="Dashed" BorderColor="Red" BackColor="Yellow" ForeColor="Red" /> <asp:Button SkinID="RedSkinBold" runat="server" BorderWidth="1px" BorderStyle="Dashed" BorderColor="Red" BackColor="Yellow" ForeColor="Red" Font-Bold="True" /> |
▶ Red.css
|
1 2 3 4 5 6 |
body { color : red; } |