using System;
using System.Data;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace TestProject
{
/// <summary>
/// 메인 폼
/// </summary>
public partial class MainForm : Form
{
//////////////////////////////////////////////////////////////////////////////////////////////////// Constructor
////////////////////////////////////////////////////////////////////////////////////////// Public
#region 생성자 - MainForm()
/// <summary>
/// 생성자
/// </summary>
public MainForm()
{
InitializeComponent();
Load += Form_Load;
}
#endregion
//////////////////////////////////////////////////////////////////////////////////////////////////// Method
////////////////////////////////////////////////////////////////////////////////////////// Private
//////////////////////////////////////////////////////////////////////////////// Event
#region 폼 로드시 처리하기 - Form_Load(sender, e)
/// <summary>
/// 폼 로드시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void Form_Load(object sender, EventArgs e)
{
ChartControl chartControl = new ChartControl();
chartControl.SeriesDataMember = "Month";
chartControl.SeriesTemplate.ArgumentDataMember = "Section";
chartControl.SeriesTemplate.ValueDataMembers.AddRange(new string[] { "Value" });
chartControl.SeriesTemplate.View = new SideBySideBarSeriesView();
chartControl.BoundDataChanged += chartControl_BoundDataChanged;
chartControl.SeriesNameTemplate.BeginText = "Month : ";
chartControl.Dock = DockStyle.Fill;
Controls.Add(chartControl);
chartControl.DataSource = GetChartControlData();
}
#endregion
#region 차트 컨트롤 바인딩 데이터 변경시 처리하기 - chartControl_BoundDataChanged(sender, e)
/// <summary>
/// 차트 컨트롤 바인딩 데이터 변경시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void chartControl_BoundDataChanged(object sender, EventArgs e)
{
ChartControl chartControl = sender as ChartControl;
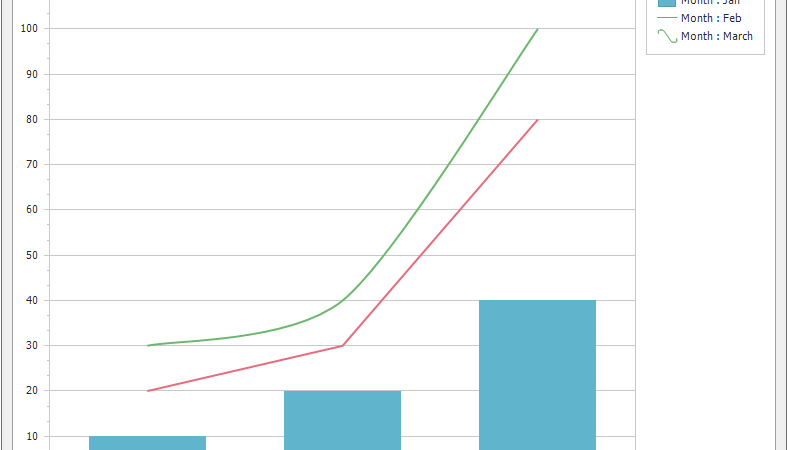
Series februarySeries = chartControl.GetSeriesByName("Month : Feb");
if(februarySeries != null)
{
februarySeries.ChangeView(ViewType.Line);
}
Series marchSeries = chartControl.GetSeriesByName("Month : March");
if(marchSeries != null)
{
marchSeries.ChangeView(ViewType.Spline);
}
}
#endregion
//////////////////////////////////////////////////////////////////////////////// Function
#region 차트 컨트롤 데이터 구하기 - GetChartControlData()
/// <summary>
/// 차트 컨트롤 데이터 구하기
/// </summary>
/// <returns>차트 컨트롤 데이터</returns>
private DataTable GetChartControlData()
{
DataTable table = new DataTable("Table1");
table.Columns.Add("Month" , typeof(string));
table.Columns.Add("Section", typeof(string));
table.Columns.Add("Value" , typeof(int ));
table.Rows.Add(new object[] { "Jan" , "Section1", 10 });
table.Rows.Add(new object[] { "Jan" , "Section2", 20 });
table.Rows.Add(new object[] { "Jan" , "Section3", 40 });
table.Rows.Add(new object[] { "Feb" , "Section1", 20 });
table.Rows.Add(new object[] { "Feb" , "Section2", 30 });
table.Rows.Add(new object[] { "Feb" , "Section3", 80 });
table.Rows.Add(new object[] { "March", "Section1", 30 });
table.Rows.Add(new object[] { "March", "Section2", 40 });
table.Rows.Add(new object[] { "March", "Section3", 100 });
return table;
}
#endregion
}
}