[C#/WINUI3/COMMUNITY TOOLKIT/.NET8] SettingsCard 엘리먼트 : 설정 카드 만들기

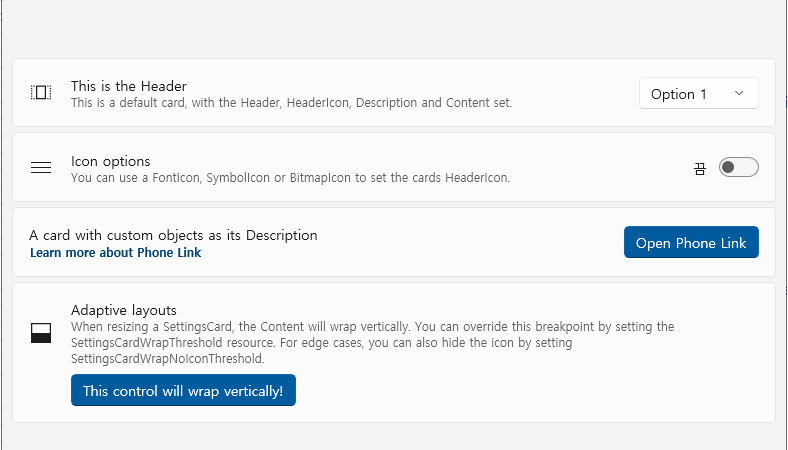
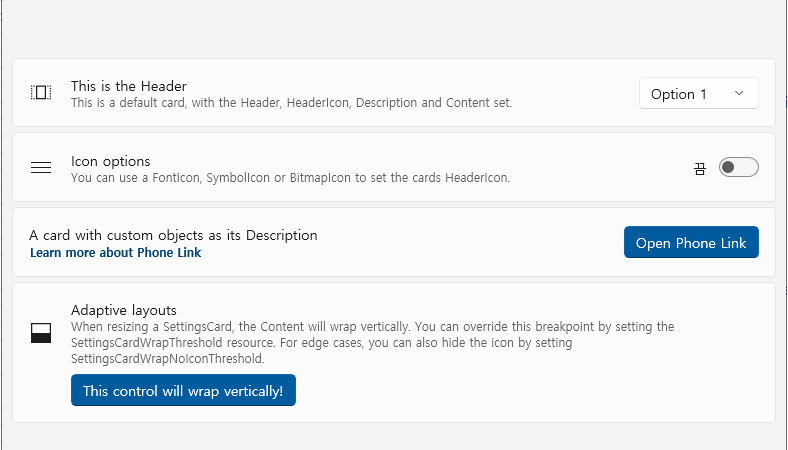
■ SettingsCard 엘리먼트를 사용해 설정 카드를 만드는 방법을 보여준다. ※ 이 예제 코드에서 사용된 SettingsCard 엘리먼트는 CommunityToolkit.WinUI.Controls.SettingsControls 누겟(버전 : 8.0.240109)을 참조한다. ※

■ SettingsCard 엘리먼트를 사용해 설정 카드를 만드는 방법을 보여준다. ※ 이 예제 코드에서 사용된 SettingsCard 엘리먼트는 CommunityToolkit.WinUI.Controls.SettingsControls 누겟(버전 : 8.0.240109)을 참조한다. ※

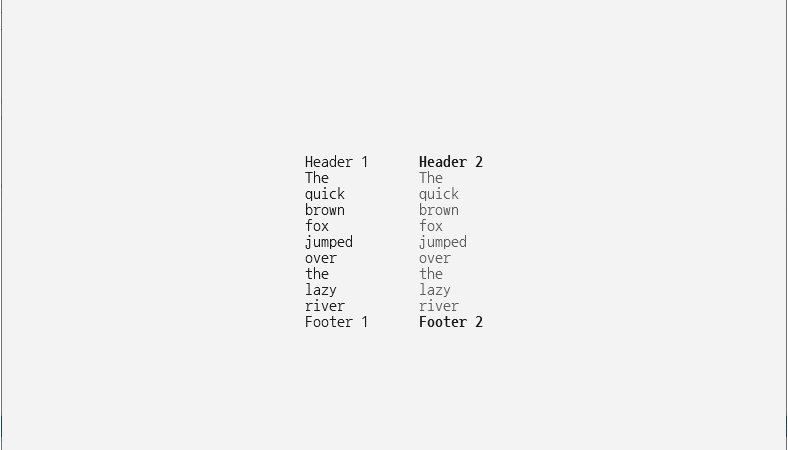
■ HeaderedTreeView 엘리먼트를 사용해 머리말/꼬리말을 갖는 트리 뷰 컨트롤을 만드는 방법을 보여준다. ※ 이 예제 코드에서 사용된 HeaderedTreeView 엘리먼트는 CommunityToolkit.WinUI.Controls.HeaderedControls 누겟(버전 :

■ HeaderedItemsControl 엘리먼트를 사용해 헤더 항목 컨트롤을 만드는 방법을 보여준다. ※ 이 예제 코드에서 사용된 HeaderedItemsControl 엘리먼트는 CommunityToolkit.WinUI.Controls.HeaderedControls 누겟(버전 : 8.0.240109)을 참조한다.

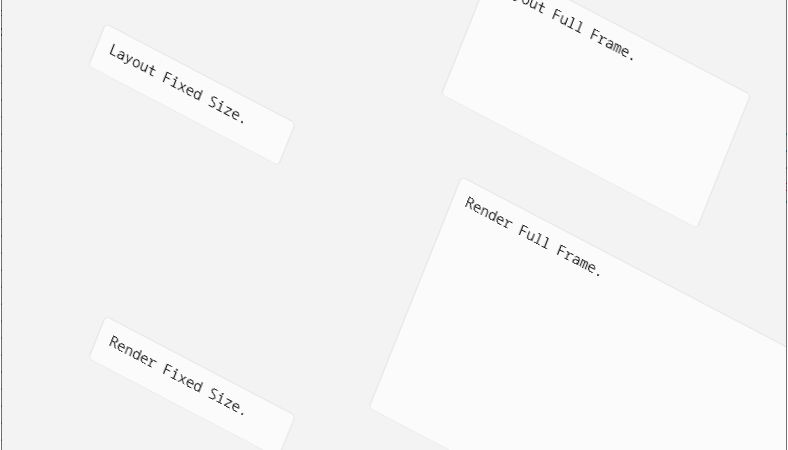
■ LayoutTransformControl 엘리먼트를 사용해 레이아웃 변환 컨트롤을 만드는 방법을 보여준다. ※ 행렬 변환을 적용하는 FrameworkElement 컨트롤이다. ※ 적용할 수 있는 변환은 다음

■ HeaderedItemsControl 엘리먼트를 사용해 헤더 항목 컨트롤을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를

■ HeaderedContentControl 엘리먼트를 사용해 RelativePanel 엘리먼트를 갖는 헤더 컨트롤을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서

■ HeaderedContentControl 엘리먼트를 사용해 Image 엘리먼트를 갖는 헤더 컨트롤을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서

■ HeaderedContentControl 엘리먼트를 사용해 Rectangle 엘리먼트를 갖는 헤더 컨텐트을 만드는 방법을 보여준다. • 속성은 Header 모든 객체일 수 있으며 헤더에 HeaderTemplate 객체를

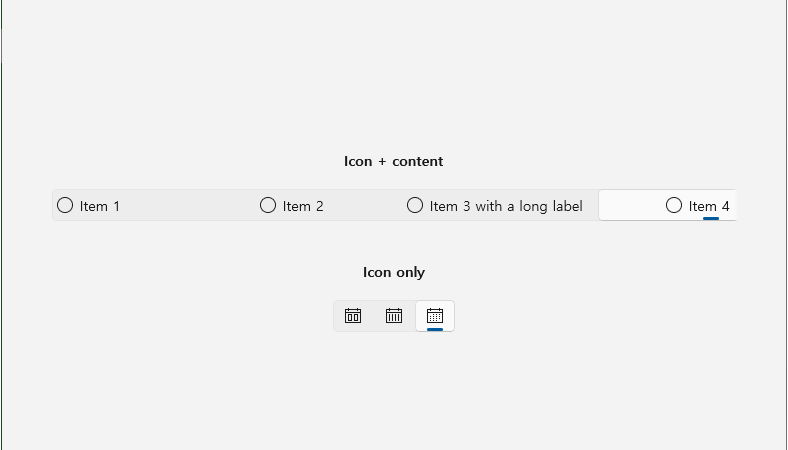
■ Segmented 엘리먼트를 사용해 세그먼트를 만드는 방법을 보여준다. • CommunityToolkit.WinUI.Controls.Segmented 누겟을 별도로 설치한다. • 세그먼트는 항목 2-5개일 경우 가장 적합하며 오버플로우를 지원하지

■ WebView2 클래스의 NavigateToString 메소드를 사용해 HTML 문자열을 로드하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType

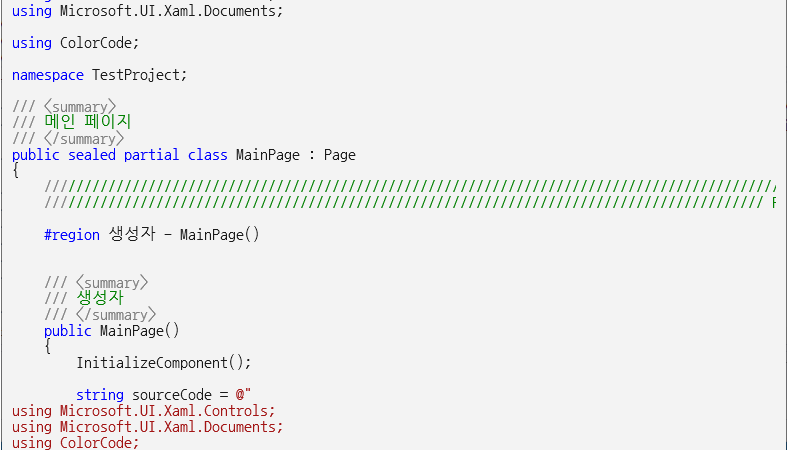
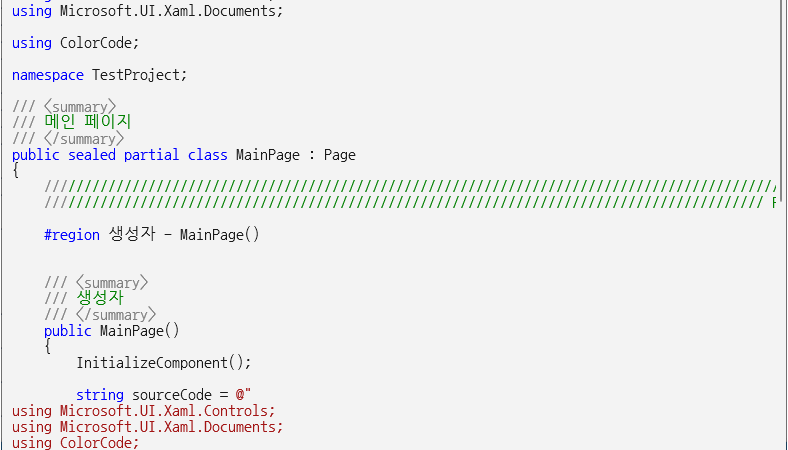
■ RichTextBlockFormatter 클래스의 FormatInlines 메소드를 사용해 C# 소스 코드를 RichTextBlock 객체에 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj

■ RichTextBlockFormatter 클래스의 FormatInlines 메소드를 사용해 C# 소스 코드를 RichTextBlock 객체에 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj

■ DockPanel 엘리먼트를 사용해 도킹 패널을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를 None으로

■ RangeSelector 엘리먼트를 사용해 범위 선택기를 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를 None으로

■ RadialGauge 엘리먼트를 사용해 라디오 게이지를 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를 None으로
■ WinUI 3 단일 배포 앱을 만드는 방법을 보여준다. (참고 사항) (UNPACKAGED) ※ [WinUI 3 단일 배포 앱 만들기 (참고 사항)] 자료를

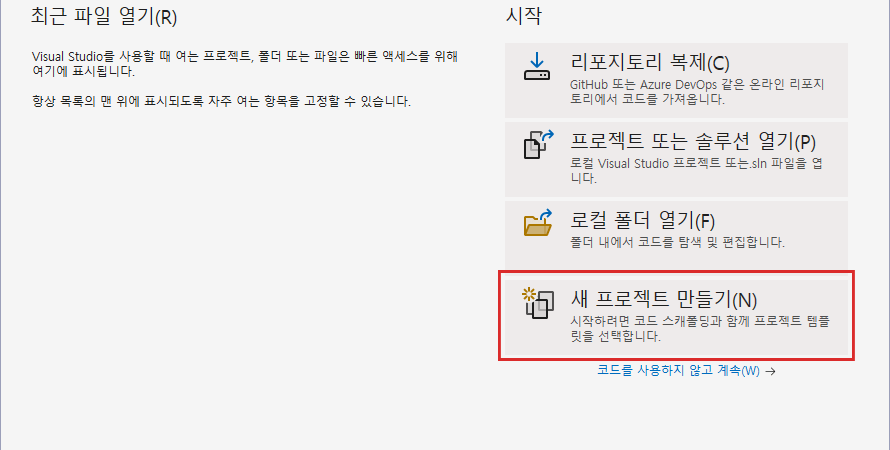
■ WINUI 3 단일 배포 앱을 만드는 방법을 보여준다. (UNPACKAGED) 1. 비주얼 스튜디오 2022를 실행한다. 2. 아래 화면에서 [새 프로젝트 만들기] 버튼을

■ MarkdownTextBlock 클래스의 MarkdownRendered 이벤트를 사용해 Text 속성 변경시 문서 크기를 컨트롤 크기로 설정하는 방법을 보여준다. ▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?xml version="1.0" encoding="utf-8"?> <Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control="using:CommunityToolkit.WinUI.UI.Controls" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid Margin="10" Background="DarkGray"> <control:MarkdownTextBlock x:Name="markdownTextBlock" Background="White" Padding="10" /> <Button Name="changeTextButton" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="10" Width="100" Height="30" Content="텍스트 변경" /> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 |
using Windows.Foundation; using Microsoft.UI.Xaml; using Microsoft.UI.Xaml.Controls; using CommunityToolkit.WinUI.UI.Controls; namespace TestProject; /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 마크다운 컨텐트 1 /// </summary> private string markdownContent1 = @" # 제목 이것은 **Markdown** 문서입니다. - 목록 항목 1 - 목록 항목 2 - 목록 항목 3 ```csharp // 코드 블록 예제 Console.WriteLine(""Hello, World!""); ``` "; /// <summary> /// 마크다운 컨텐트 2 /// </summary> private string markdownContent2 = @" "; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); this.markdownTextBlock.MarkdownRendered += markdownTextBlock_MarkdownRendered; this.changeTextButton.Click += changeTextButton_Click; this.markdownTextBlock.Text = markdownContent1; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private //////////////////////////////////////////////////////////////////////////////// Event #region 마크다운 텍스트 블럭 마크다운 렌더링시 처리하기 - markdownTextBlock_MarkdownRendered(sender, e) /// <summary> /// 마크다운 텍스트 블럭 마크다운 렌더링시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void markdownTextBlock_MarkdownRendered(object sender, MarkdownRenderedEventArgs e) { SetMarkdownTextBlockSize(); } #endregion #region 텍스트 변경 버튼 클릭시 처리하기 - changeTextButton_Click(sender, e) /// <summary> /// 텍스트 변경 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void changeTextButton_Click(object sender, RoutedEventArgs e) { if(this.markdownTextBlock.Text == this.markdownContent1) { this.markdownTextBlock.Text = this.markdownContent2; } else { this.markdownTextBlock.Text = this.markdownContent1; } } #endregion //////////////////////////////////////////////////////////////////////////////// Function #region 마크다운 텍스브 블럭 크기 설정하기 - SetMarkdownTextBlockSize() /// <summary> /// 마크다운 텍스브 블럭 크기 설정하기 /// </summary> private void SetMarkdownTextBlockSize() { if(string.IsNullOrWhiteSpace(this.markdownTextBlock.Text)) { this.markdownTextBlock.Width = 200; this.markdownTextBlock.Height = 50; } else { this.markdownTextBlock.Width = double.NaN; this.markdownTextBlock.Height = double.NaN; this.markdownTextBlock.Measure(new Size(double.PositiveInfinity, double.PositiveInfinity)); this.markdownTextBlock.Width = this.markdownTextBlock.DesiredSize.Width + 20; this.markdownTextBlock.Height = this.markdownTextBlock.DesiredSize.Height; } } #endregion } |

■ MarkdownTextBlock 클래스의 Measure 메소드를 사용해 문서 크기를 컨트롤 크기로 설정하는 방법을 보여준다. ▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control="using:CommunityToolkit.WinUI.UI.Controls" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid Margin="10" Background="DarkGray"> <control:MarkdownTextBlock x:Name="markdownTextBlock" Background="White" Padding="10" /> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
using Windows.Foundation; using Microsoft.UI.Xaml.Controls; namespace TestProject; /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); string markdownContent = @" # 제목 이것은 **Markdown** 문서입니다. - 목록 항목 1 - 목록 항목 2 - 목록 항목 3 ```csharp // 코드 블록 예제 Console.WriteLine(""Hello, World!""); ``` "; this.markdownTextBlock.Text = markdownContent; this.markdownTextBlock.Measure(new Size(double.PositiveInfinity, double.PositiveInfinity)); this.markdownTextBlock.Width = markdownTextBlock.DesiredSize.Width + 20; this.markdownTextBlock.Height = markdownTextBlock.DesiredSize.Height; } #endregion } |
TestProject.zip

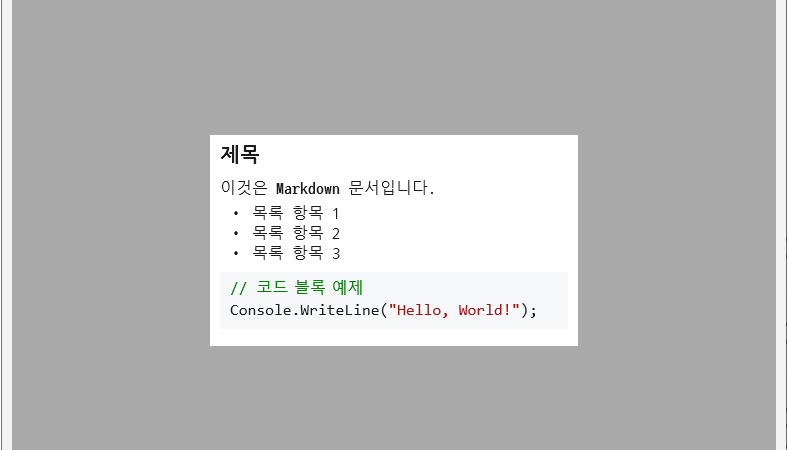
■ MarkdownTextBlock 클래스를 사용해 마크다운을 표시하는 방법을 보여준다. ▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control="using:CommunityToolkit.WinUI.UI.Controls" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid Margin="10" Background="DarkGray"> <control:MarkdownTextBlock x:Name="markdownTextBlock" Background="White" Padding="10" /> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
using Microsoft.UI.Xaml.Controls; namespace TestProject; /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); string markdownContent = @" # 제목 이것은 **Markdown** 문서입니다. - 목록 항목 1 - 목록 항목 2 - 목록 항목 3 ```csharp // 코드 블록 예제 Console.WriteLine(""Hello, World!""); ``` "; this.markdownTextBlock.Text = markdownContent; } #endregion } |
TestProject.zip

■ 기본 프로젝트 템플리트를 사용하는 방법을 보여준다. ▶ MainApplication.xaml
|
1 2 3 4 5 6 7 |
<Application x:Class="TestProject.MainApplication" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> </Application> |
▶ MainApplication.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
using System.Windows; namespace TestProject { /// <summary> /// 메인 애플리케이션 /// </summary> public partial class MainApplication : Application { } } |
▶ MainWindow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="800" Height="600" Title="TestProject" FontFamily="나눔고딕코딩" FontSize="16"> </Window> |
▶ MainWindow.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Windows; namespace TestProject { /// <summary> /// 메인 윈도우 /// </summary> public partial class MainWindow : Window { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainWindow() /// <summary> /// 생성자 /// </summary> public MainWindow() { InitializeComponent(); } #endregion } } |
TestProject.zip