■ GeneralTransform 클래스의 TransformBounds 메소드를 사용해 소스 엘리먼트를 타겟 엘리먼트의 좌표계로 변환하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using Windows.Foundation; using Microsoft.UI.Xaml; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Media; // ... ScrollViewer targetElement; // ... UIElement sourceElement = targetElement.CurrentAnchor; if(sourceElement == null) { return; } GeneralTransform sourceTransform = sourceElement.TransformToVisual(targetElement); Rect sourceRectangle = new Rect(0, 0, sourceElement.ActualSize.X, sourceElement.ActualSize.Y); Rect targetRectangle = sourceTransform.TransformBounds(sourceRectangle); |
■ UIElement 클래스의 TransformToVisual 메소드를 사용해 소스 엘리먼트를 특정 엘리먼트의 좌표계로 변환하기 위한 GeneralTransform 객체를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
더 읽기
■ ItemsRepeater 클래스의 GetOrCreateElement/GetElementIndex 메소드를 사용해 항목/항목 인덱스를 구하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ WebView2 클래스를 사용해 HTML 웹사이트 탐색 시작시/완료시 처리하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ ScrollViewer 클래스의 VerticalOffset/ScrollableHeight 속성을 사용해 스크롤 진행률을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
|
using Microsoft.UI.Xaml.Controls; // ... ScrollViewer scrollViewer = null; // ... double scrollPercentage = scrollViewer.VerticalOffset / scrollViewer.ScrollableHeight; |
■ ScrollViewer 클래스의 CurrentAnchor 속성을 사용해 ItemsRepeater 객체에서 현재 앵커 항목을 구하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj
더 읽기
■ Control 클래스에서 ItemsRepeater 객체를 사용해 커스텀 컬렉션 컨트롤을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서
더 읽기
■ ItemsRepeater 엘리먼트의 ItemTemplate 속성에서 DateTemplate 객체 내에 ItemsRepeater 객체를 사용해 그룹화된 항목을 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다.
더 읽기
■ UniformGridLayout 엘리먼트의 MinItemWidth/MinColumnSpacing/ItemsJustification 속성을 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
|
<ItemsRepeater Name="itemsRepeater"> <ItemsRepeater.Layout> <UniformGridLayout MinItemWidth="200" MinColumnSpacing="28" ItemsJustification="SpaceAround" /> </ItemsRepeater.Layout> </ItemsRepeater> |
■ StackLayout 엘리먼트의 Orientation/Spacing 속성을 사용해 항목 배열 방향과 간격을 설정하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
|
<ItemsRepeater Name="itemsRepeater"> <ItemsRepeater.Layout> <StackLayout Orientation="Horizontal" Spacing="10" /> </ItemsRepeater.Layout> </ItemsRepeater> |
■ ScrollViewer 클래스의 ViewChanged 이벤트를 사용해 ItemsRepeater 객체에서 데이터를 증분 로드하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트
더 읽기
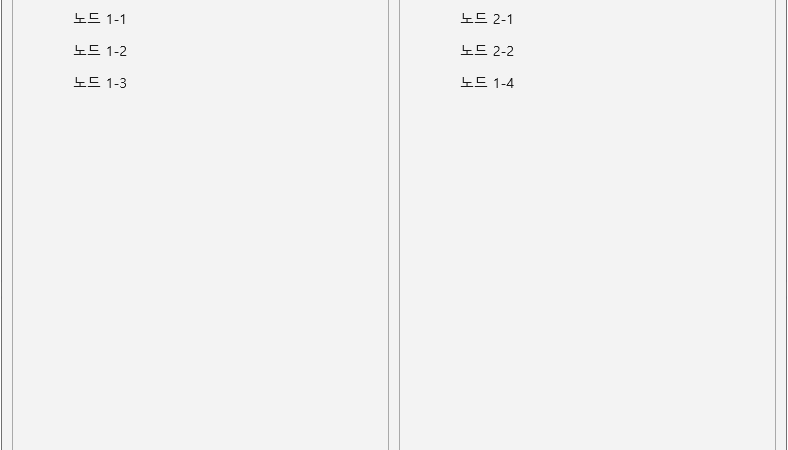
■ TreeView 클래스의 DragItemsStarting/DragItemsCompleted/DragOver/Drop 이벤트를 사용해 트리뷰 간 노드 DRAG/DROP을 처리하는 방법을 보여준다. ※ 테스트 예제이기 때문에 자식 노드를 갖고 있는 노드를
더 읽기
■ StorageFolder 클래스의 GetItemsAsync 메소드를 사용해 폴더/파일 리스트를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
|
using System; using System.Collections.Generic; using Windows.Storage; StorageFolder storageFolder = KnownFolders.PicturesLibrary; IReadOnlyList<IStorageItem> storageItemList = await storageFolder.GetItemsAsync(); |
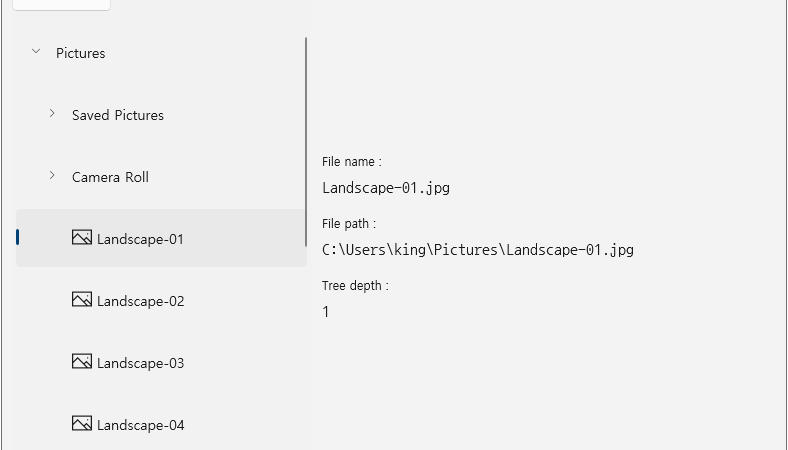
■ TreeView 엘리먼트의 ItemTemplateSelector 속성을 사용해 사진/음악 라이브러리 파일을 조회하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서
더 읽기
■ TreeView 엘리먼트의 ItemsSource 속성을 사용해 데이터를 바인딩하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를
더 읽기
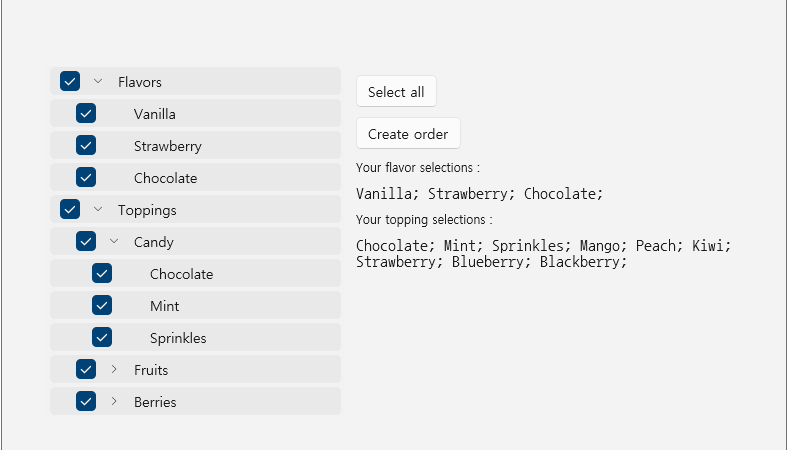
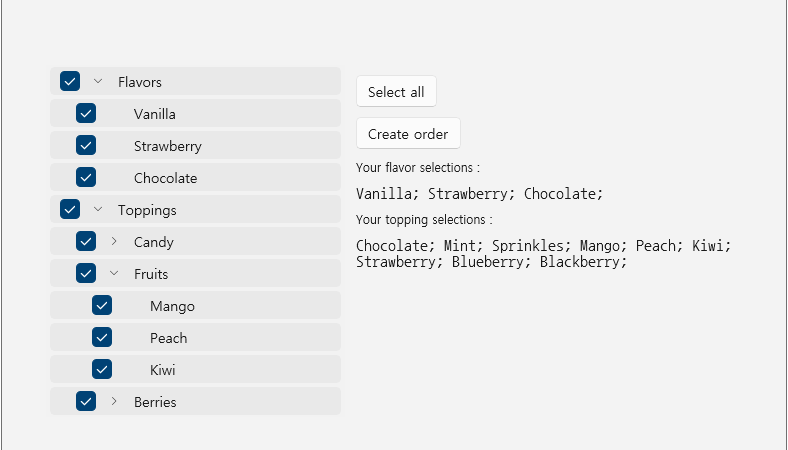
■ TreeView 엘리먼트의 SelectionMode 속성을 사용해 복수 항목을 선택하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
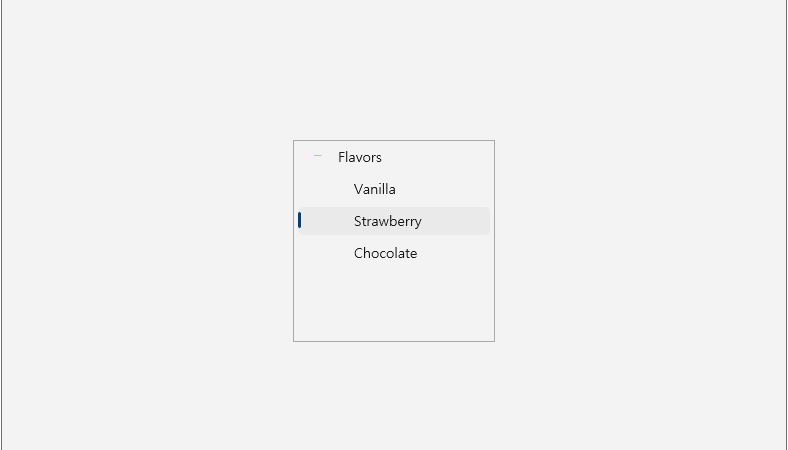
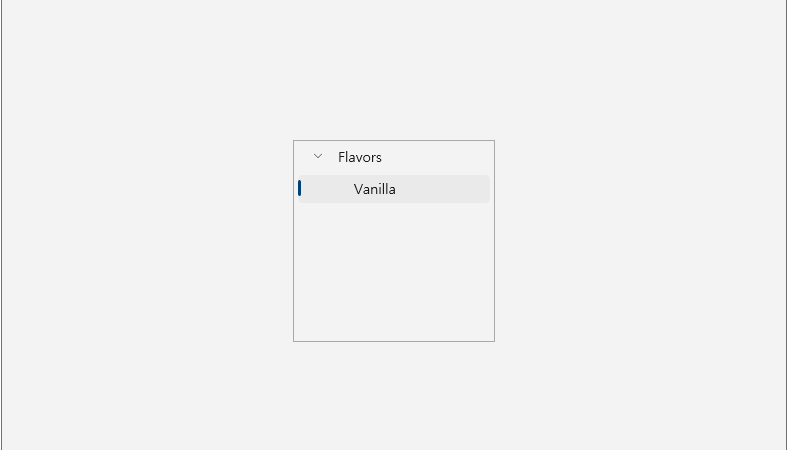
■ TreeView 클래스의 Expanding/Collapsed 이벤트를 사용해 동적 노드 축소/확장하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
using Microsoft.UI.Xaml.Controls; // ... TreeView treeView2; // ... treeView.Expanding += treeView_Expanding; treeView.Collapsed += treeView_Collapsed; // ... #region 트리뷰 축소시 처리하기 - treeView_Collapsed(sender, e) /// <summary> /// 트리뷰 축소시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void treeView_Collapsed(TreeView sender, TreeViewCollapsedEventArgs e) { if(e.Node.HasUnrealizedChildren) { AddChildTreeViewNode(e.Node); } } #endregion #region 트리뷰 확장시 처리하기 - treeView_Expanding(sender, e) /// <summary> /// 트리뷰 확장시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void treeView_Expanding(TreeView sender, TreeViewExpandingEventArgs e) { e.Node.Children.Clear(); e.Node.HasUnrealizedChildren = true; } #endregion #region 자식 트리뷰 노드 추가하기 - AddChildTreeViewNode(parentNode) /// <summary> /// 자식 트리뷰 노드 추가하기 /// </summary> /// <param name="parentNode">부모 노드</param> private void AddChildTreeViewNode(TreeViewNode parentNode) { // 부모 노드의 자식 노드들을 추가한다. } #endregion |
■ TreeView 엘리먼트의 ItemContainerStyle 속성을 사용해 항목 컨테이너 스타일을 설정하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서
더 읽기
■ TreeView 엘리먼트의 RootNodes 속성을 사용해 TreeViewNode 객트를 추가하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ PipsPager 엘리먼트의 PreviousButtonStyle/NextButtonStyle 속성을 사용하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를 None으로 추가했다.
더 읽기
■ FlipView 엘리먼트의 ItemsPanel 속성에서 VirtualizingStackPanel 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<FlipView Name="flipView" Width="480" Height="270" BorderThickness="1" BorderBrush="Black"> <FlipView.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel Orientation="Vertical" /> </ItemsPanelTemplate> </FlipView.ItemsPanel> <FlipView.ItemTemplate> <DataTemplate> <Grid> <Image Width="480" Height="270" Stretch="UniformToFill" Source="{Binding Image}" /> <Border VerticalAlignment="Bottom" Background="#a5000000" Height="80"> <TextBlock Padding="15 20" Foreground="#ccffffff" FontFamily="Segoe UI" FontSize="24" Text="{Binding Name}" /> </Border> </Grid> </DataTemplate> </FlipView.ItemTemplate> </FlipView> |
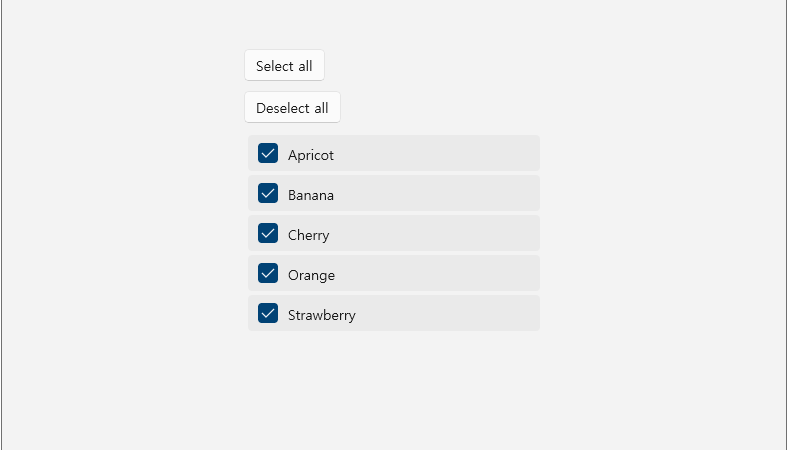
■ ListView 클래스의 SelectAll/DeselectRange 메소드를 사용하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를 None으로 추가했다.
더 읽기
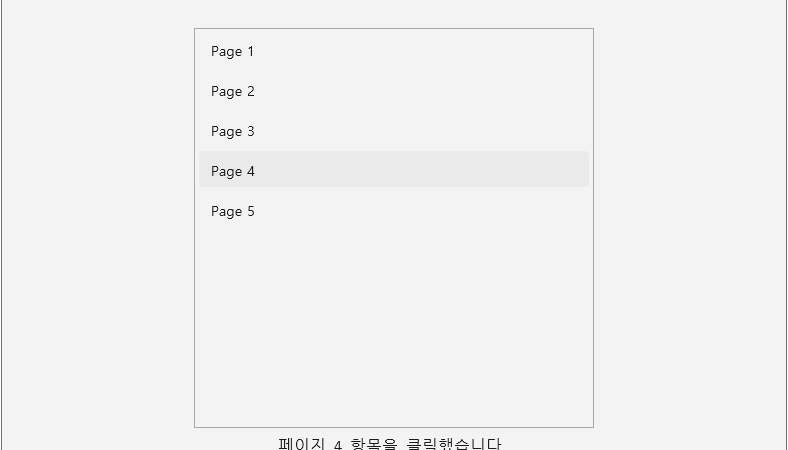
■ ListView 클래스의 IsItemClickEnabled 속성/ItemClick 이벤트를 사용해 항목 클릭시 처리하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서
더 읽기
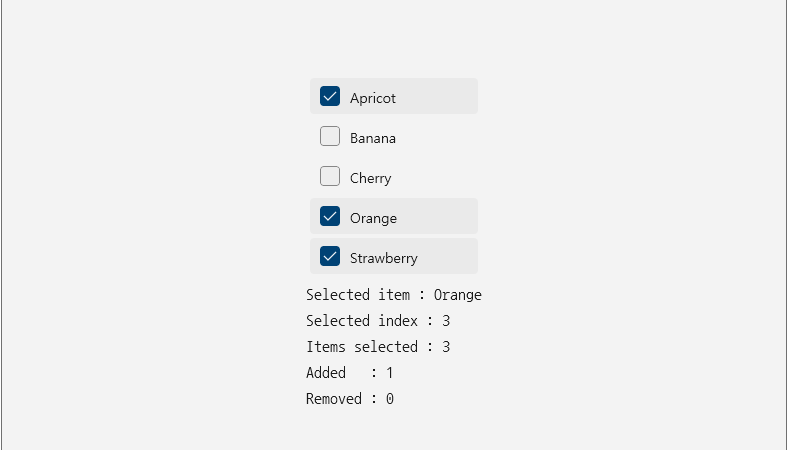
■ ListView 클래스의 SelectionChanged 이벤트를 사용해 선택 변경시 처리하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
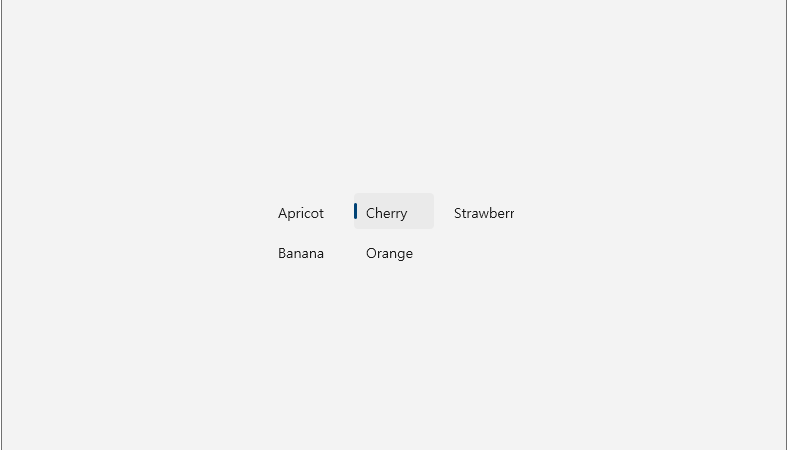
■ ItemsWrapGrid 엘리먼트를 사용해 ListView 엘리먼트에서 항트을 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를
더 읽기