[C#/WPF/DEVEXPRESS] DockLayoutManager 클래스 : 레이아웃 패널 내에서 컨트롤 레이아웃 구축하기

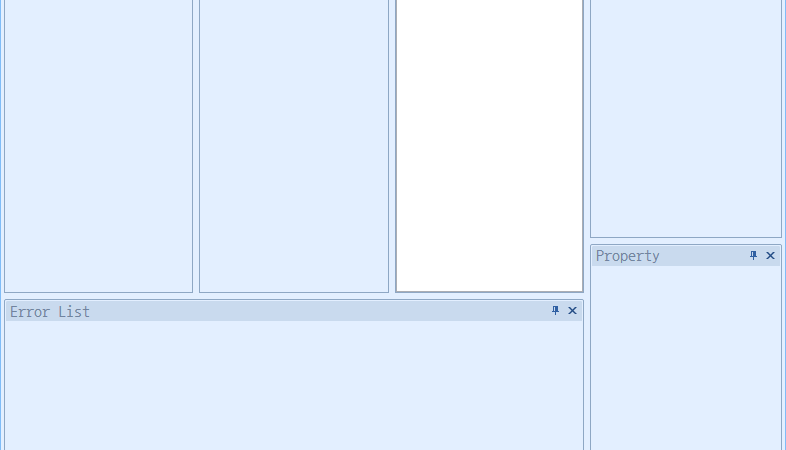
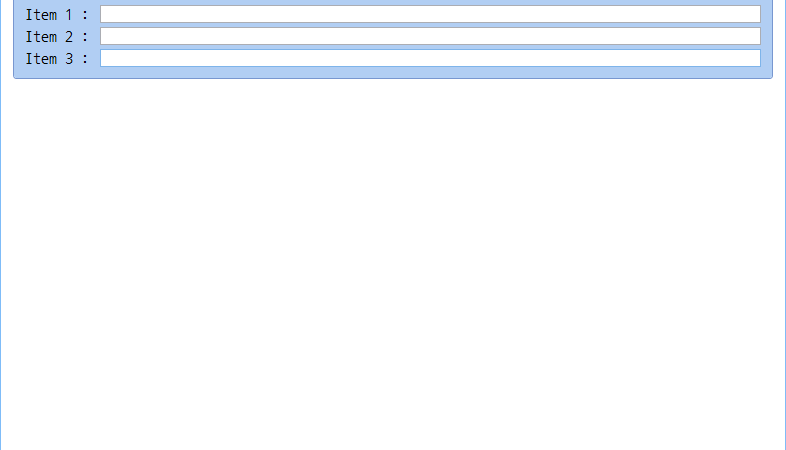
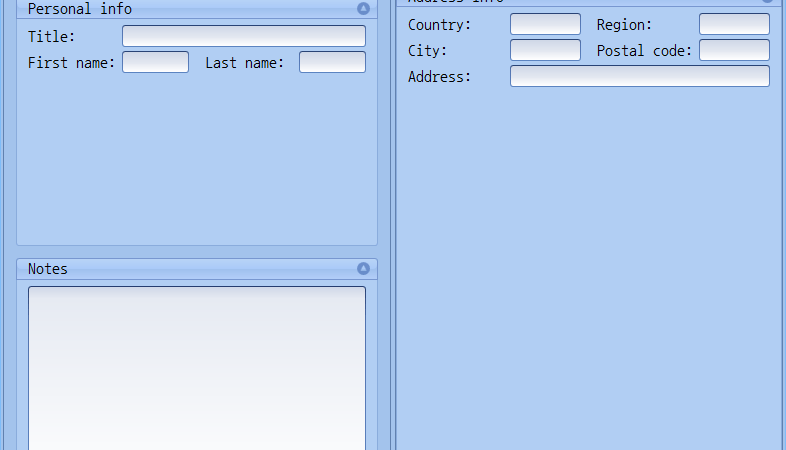
■ DockLayoutManager 클래스의 레이아웃 패널 내에서 컨트롤 레이아웃을 구축하는 방법을 보여준다. ▶ MainWindow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:dxd="http://schemas.devexpress.com/winfx/2008/xaml/docking" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" Width="800" Height="600" Title="레이아웃 패널 내에서 컨트롤 레이아웃 구축하기" FontFamily="나눔고딕코딩" FontSize="16"> <dxd:DockLayoutManager x:Name="dockLayoutManager"> <dxd:DockLayoutManager.LayoutRoot> <dxd:LayoutGroup Name="rootLayoutGroup"> <dxd:LayoutPanel Caption="Panel 1"> <dxd:LayoutGroup Orientation="Vertical"> <dxd:LayoutGroup GroupBorderStyle="GroupBox" ShowCaption="True" Caption="Personal info" Orientation="Vertical"> <dxd:LayoutControlItem Caption="Title"> <dxe:TextEdit /> </dxd:LayoutControlItem> <dxd:LayoutGroup ItemHeight="Auto"> <dxd:LayoutControlItem Caption="First name"> <dxe:TextEdit /> </dxd:LayoutControlItem> <dxd:LayoutControlItem Caption="Last name"> <dxe:TextEdit /> </dxd:LayoutControlItem> </dxd:LayoutGroup> </dxd:LayoutGroup> <dxd:LayoutGroup GroupBorderStyle="GroupBox" Caption="Notes" ShowCaption="True"> <dxd:LayoutControlItem Caption="Notes" ShowCaption="False"> <dxe:TextEdit /> </dxd:LayoutControlItem> </dxd:LayoutGroup> </dxd:LayoutGroup> </dxd:LayoutPanel> <dxd:LayoutPanel Caption="Panel 2"> <dxd:LayoutGroup GroupBorderStyle="GroupBox" ShowCaption="True" Caption="Address info" Orientation="Vertical"> <dxd:LayoutGroup ItemHeight="Auto"> <dxd:LayoutControlItem Caption="Country"> <dxe:TextEdit /> </dxd:LayoutControlItem> <dxd:LayoutControlItem Caption="Region"> <dxe:TextEdit /> </dxd:LayoutControlItem> </dxd:LayoutGroup> <dxd:LayoutGroup ItemHeight="Auto"> <dxd:LayoutControlItem Caption="City"> <dxe:TextEdit /> </dxd:LayoutControlItem> <dxd:LayoutControlItem Caption="Postal code"> <dxe:TextEdit /> </dxd:LayoutControlItem> </dxd:LayoutGroup> <dxd:LayoutControlItem Caption="Address"> <dxe:TextEdit /> </dxd:LayoutControlItem> </dxd:LayoutGroup> </dxd:LayoutPanel> </dxd:LayoutGroup> </dxd:DockLayoutManager.LayoutRoot> </dxd:DockLayoutManager> </Window> |
▶ MainWindow.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Windows; namespace TestProject { /// <summary> /// 메인 윈도우 /// </summary> public partial class MainWindow : Window { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainWindow() /// <summary> /// 생성자 /// </summary> public MainWindow() { InitializeComponent(); } #endregion } } |
TestProject.zip