[C#/WINFORM/DEVEXPRESS] GalleryControl 클래스 : 이미지 항목 로드하기

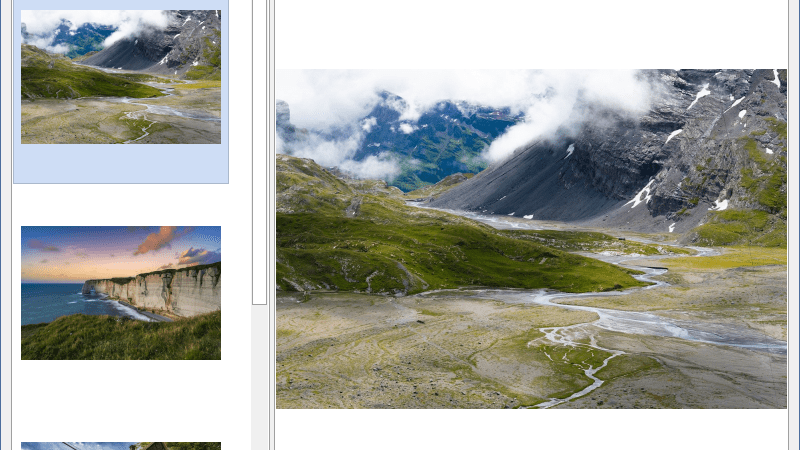
■ GalleryControl 클래스를 사용해 이미지 항목을 로드하는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
using System; using System.Drawing; using System.IO; using DevExpress.Utils.Drawing; using DevExpress.XtraBars.Ribbon; using DevExpress.XtraBars.Ribbon.Gallery; using DevExpress.XtraEditors; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : XtraForm { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); GalleryControlGallery gallery = this.galleryControl.Gallery; gallery.ItemImageLayout = ImageLayoutMode.ZoomInside; gallery.ItemCheckMode = ItemCheckMode.Multiple; gallery.ImageSize = new Size(200, 200); gallery.ShowGroupCaption = false; GalleryItemGroup group = new GalleryItemGroup(); gallery.Groups.Add(group); Load += Form_Load; gallery.ItemClick += gallery_ItemClick; gallery.ItemCheckedChanged += gallery_ItemCheckedChanged; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 폼 로드시 처리하기 - Form_Load(sender, e) /// <summary> /// 폼 로드시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void Form_Load(object sender, EventArgs e) { GalleryControlGallery gallery = this.galleryControl.Gallery; string[] filePathArray = Directory.GetFiles("IMAGE", "*.jpg"); gallery.Groups[0].Items.Clear(); foreach(string filePath in filePathArray) { Image image = Image.FromFile(filePath); FileInfo fileInfo = new FileInfo(filePath); GalleryItem galleryItem = new GalleryItem(); galleryItem.Description = fileInfo.Name; galleryItem.Value = fileInfo.Length; galleryItem.Image = image; galleryItem.Tag = filePath; gallery.Groups[0].Items.Add(galleryItem); } gallery.SetItemCheck(gallery.Groups[0].Items[0], true); } #endregion #region 갤러리 항목 클릭시 처리하기 - gallery_ItemClick(sender, e) /// <summary> /// 갤러리 항목 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void gallery_ItemClick(object sender, GalleryItemClickEventArgs e) { this.pictureEdit.Image = e.Item.Image; } #endregion #region 갤러리 항목 체크 변경시 처리하기 - gallery_ItemCheckedChanged(sender, e) /// <summary> /// 갤러리 항목 체크 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void gallery_ItemCheckedChanged(object sender, GalleryItemEventArgs e) { this.pictureEdit.Image = e.Item.Image; } #endregion } } |
TestProject.zip