[CLOUD/GCLOUD] 구글 클라우드 자격 증명 키 파일 설정하기

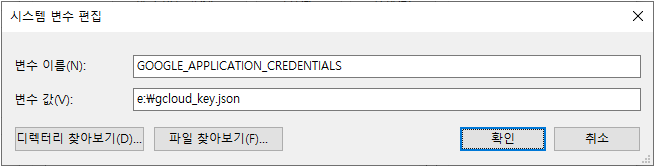
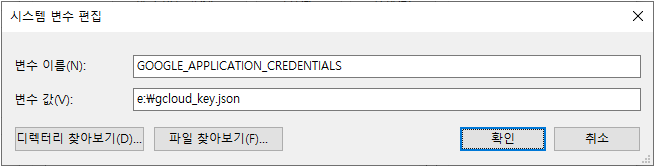
■ 구글 클라우드 자격 증명 키 파일을 설정하는 방법을 보여준다. 1. [제어판]을 실행한다. 2. [시스템] 항목을 클릭한다. 3. [시스템] 대화 상자의 왼쪽

■ 구글 클라우드 자격 증명 키 파일을 설정하는 방법을 보여준다. 1. [제어판]을 실행한다. 2. [시스템] 항목을 클릭한다. 3. [시스템] 대화 상자의 왼쪽

■ 구글 클라우드 비전 API의 객체 감지 기능을 사용하는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 |
using System; using System.Collections.Generic; using System.Windows.Forms; using Google.Cloud.Vision.V1; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 이미지 주석자 클라이언트 /// </summary> private ImageAnnotatorClient client; /// <summary> /// 파일 열기 대화 상자 /// </summary> private OpenFileDialog openFileDialog; /// <summary> /// 로컬 객체 주석 리스트 /// </summary> private IReadOnlyList<LocalizedObjectAnnotation> annotationList = null; /// <summary> /// 소스 이미지 /// </summary> private System.Drawing.Image sourceImage = null; /// <summary> /// 기준 점수 /// </summary> private float baseScore = 0.8f; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); #region 이미지 주석자 클라이언트를 설정한다. this.client = ImageAnnotatorClient.Create(); #endregion #region 파일 열기 대화 상자를 설정한다. this.openFileDialog = new OpenFileDialog(); this.openFileDialog.Filter = "이미지 파일|*.bmp;*.jpg;*.jpeg;*.jpe;*.gif;*.tif;*.tiff;*.png"; this.openFileDialog.FilterIndex = 1; #endregion #region 픽처 박스를 설정한다. this.pictureBox.SizeMode = PictureBoxSizeMode.Normal; #endregion #region 이벤트를 설정한다. this.imageButton.Click += imageButton_Click; this.updateButton.Click += updateButton_Click; this.pictureBox.Paint += pictureBox_Paint; #endregion } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private //////////////////////////////////////////////////////////////////////////////// Event #region 이미지 버튼 클릭시 처리하기 - imageButton_Click(sender, e) /// <summary> /// 이미지 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private async void imageButton_Click(object sender, EventArgs e) { if(this.openFileDialog.ShowDialog() != DialogResult.OK) { return; } this.imageButton.Enabled = false; this.baseScoreTextBox.Enabled = false; try { this.pictureBox.Image = null; this.sourceImage = null; string imageFilePath = this.openFileDialog.FileName; this.annotationList = await client.DetectLocalizedObjectsAsync(Image.FromFile(imageFilePath)); this.sourceImage = System.Drawing.Image.FromFile(imageFilePath); SetBaseScore(); this.pictureBox.Image = this.sourceImage; this.pictureBox.Refresh(); } finally { this.imageButton.Enabled = true; this.baseScoreTextBox.Enabled = true; } } #endregion #region 업데이트 버튼 클릭시 처리하기 - updateButton_Click(sender, e) /// <summary> /// 업데이트 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void updateButton_Click(object sender, EventArgs e) { SetBaseScore(); this.pictureBox.Refresh(); } #endregion #region 픽처 박스 페인트시 처리하기 - pictureBox_Paint(sender, e) /// <summary> /// 픽처 박스 페인트시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void pictureBox_Paint(object sender, PaintEventArgs e) { if(this.sourceImage == null) { return; } if(this.annotationList == null || this.annotationList.Count == 0) { return; } System.Drawing.Graphics graphics = e.Graphics; int imageWidth = sourceImage.Width; int imageHeight = sourceImage.Height; int x1; int y1; int x2; int y2; NormalizedVertex vertex1; NormalizedVertex vertex2; foreach(LocalizedObjectAnnotation annotation in this.annotationList) { if(annotation.Score < this.baseScore) { continue; } var vertextList = annotation.BoundingPoly.NormalizedVertices; vertex1 = vertextList[0]; x1 = (int)(imageWidth * vertex1.X) + 5; y1 = (int)(imageHeight * vertex1.Y) + 5; graphics.DrawString ( $"{annotation.Name} ({annotation.Score.ToString("#,##0.##")})", Font, System.Drawing.Brushes.Red, x1, y1 ); for(int i = 0; i < vertextList.Count; i++) { if(i == vertextList.Count - 1) { vertex1 = vertextList[i]; vertex2 = vertextList[0]; } else { vertex1 = vertextList[i ]; vertex2 = vertextList[i + 1]; } x1 = (int)(imageWidth * vertex1.X); y1 = (int)(imageHeight * vertex1.Y); x2 = (int)(imageWidth * vertex2.X); y2 = (int)(imageHeight * vertex2.Y); graphics.DrawLine(System.Drawing.Pens.Red, x1, y1, x2, y2); } } } #endregion //////////////////////////////////////////////////////////////////////////////// Function #region 기준 점수 설정하기 - SetBaseScore() /// <summary> /// 기준 점수 설정하기 /// </summary> private void SetBaseScore() { try { this.baseScore = Convert.ToSingle(this.baseScoreTextBox.Text); if(this.baseScore < 0f) { this.baseScore = 0f; this.baseScoreTextBox.Text = "0.0"; } } catch { this.baseScore = 0.8f; this.baseScoreTextBox.Text = "0.8"; } } #endregion } } |
※ 구글 클라우드 비전 API 사용 절차 1.

■ 구글 클라우드 비전 API의 OCR 기능을 사용하는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 |
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Linq; using System.Text; using System.Windows.Forms; using Google.Cloud.Vision.V1; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 이미지 주석자 클라이언트 /// </summary> private ImageAnnotatorClient client; /// <summary> /// 파일 열기 대화 상자 /// </summary> private OpenFileDialog openFileDialog; /// <summary> /// 백그라운드 작업자 /// </summary> private BackgroundWorker backgroundWorker; /// <summary> /// 문자열 빌더 /// </summary> private StringBuilder stringBuilder = null; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); #region 이미지 주석자 클라이언트를 설정한다. this.client = ImageAnnotatorClient.Create(); #endregion #region 파일 열기 대화 상자를 설정한다. this.openFileDialog = new OpenFileDialog(); this.openFileDialog.Filter = "이미지 파일(*.png)|*.png"; this.openFileDialog.FilterIndex = 1; this.openFileDialog.DefaultExt = ".png"; this.openFileDialog.Multiselect = true; #endregion #region 백그라운드 작업자를 설정한다. this.backgroundWorker = new BackgroundWorker(); this.backgroundWorker.WorkerReportsProgress = true; #endregion #region 결과 텍스트 박스를 설정한다. this.resultTextBox.ReadOnly = true; #endregion #region 이벤트를 설정한다. this.imageButton.Click += imageButton_Click; this.backgroundWorker.DoWork += backgroundWorker_DoWork; this.backgroundWorker.ProgressChanged += backgroundWorker_ProgressChanged; this.backgroundWorker.RunWorkerCompleted += backgroundWorker_RunWorkerCompleted; #endregion } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 이미지 버튼 클릭시 처리하기 - imageButton_Click(sender, e) /// <summary> /// 이미지 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void imageButton_Click(object sender, EventArgs e) { if(this.openFileDialog.ShowDialog() != DialogResult.OK) { return; } if(this.openFileDialog.FileNames == null || this.openFileDialog.FileNames.Length == 0) { return; } this.imageButton.Enabled = false; List<string> filePathList = this.openFileDialog.FileNames.OrderBy(x => x).ToList(); this.backgroundWorker.RunWorkerAsync(filePathList); } #endregion #region 백그라운드 작업자 작업 처리하기 - backgroundWorker_DoWork(sender, e) /// <summary> /// 백그라운드 작업자 작업 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void backgroundWorker_DoWork(object sender, DoWorkEventArgs e) { List<string> filePathList = e.Argument as List<string>; if(this.stringBuilder != null) { this.stringBuilder.Clear(); this.stringBuilder = null; } this.stringBuilder = new StringBuilder(); for(int i = 0; i < filePathList.Count; i++) { string filePath = filePathList[i]; this.backgroundWorker.ReportProgress(i, filePathList.Count); this.stringBuilder.AppendLine(filePath); this.stringBuilder.AppendLine("--------------------------------------------------"); try { Image image = Image.FromFile(filePath); var response = client.DetectText(image); string text = response.First()?.Description; this.stringBuilder.AppendLine(text); this.backgroundWorker.ReportProgress(i + 1, filePathList.Count); } catch { continue; } finally { this.stringBuilder.AppendLine("--------------------------------------------------"); this.stringBuilder.AppendLine(); this.stringBuilder.AppendLine(); } } } #endregion #region 백그라운드 작업자 진행 변경시 처리하기 - backgroundWorker_ProgressChanged(sender, e) /// <summary> /// 백그라운드 작업자 진행 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void backgroundWorker_ProgressChanged(object sender, ProgressChangedEventArgs e) { int index = e.ProgressPercentage; int count = (int)e.UserState; this.imageButton.Text = $"{index}/{count}"; this.imageButton.Update(); } #endregion #region 백그라운드 작업자 실행 완료시 처리하기 - backgroundWorker_RunWorkerCompleted(sender, e) /// <summary> /// 백그라운드 작업자 실행 완료시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void backgroundWorker_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e) { this.resultTextBox.Text = this.stringBuilder?.ToString(); this.imageButton.Text = "이미지"; this.imageButton.Enabled = true; } #endregion } } |
※ 구글 클라우드 비전 API 사용 절차 1. 구글