[C#/WINUI2.5] GridView 엘리먼트 : ItemTemplate 속성 사용하기

■ GridView 엘리먼트의 ItemTemplate 속성을 사용하는 방법을 보여준다. ▶ CustomItem.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
using System; using System.Collections.Generic; namespace TestProject { /// <summary> /// 커스텀 항목 /// </summary> public class CustomItem { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 제목 - Title /// <summary> /// 제목 /// </summary> public string Title { get; set; } #endregion #region 이미지 위치 - ImageLocation /// <summary> /// 이미지 위치 /// </summary> public string ImageLocation { get; set; } #endregion #region 조회 수 - Views /// <summary> /// 조회 수 /// </summary> public string Views { get; set; } #endregion #region 좋아요 - Likes /// <summary> /// 좋아요 /// </summary> public string Likes { get; set; } #endregion #region 설명 - Description /// <summary> /// 설명 /// </summary> public string Description { get; set; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - CustomItem() /// <summary> /// 생성자 /// </summary> public CustomItem() { } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Static //////////////////////////////////////////////////////////////////////////////// Public #region 리스트 구하기 - GetList() /// <summary> /// 리스트 구하기 /// </summary> /// <returns>리스트</returns> public static List<CustomItem> GetList() { string[] textArray = new[] { "Lorem ipsum dolor sit amet, consectetur adipiscing elit. " + "Integer id facilisis lectus. " + "Cras nec convallis ante, quis pulvinar tellus. " + "Integer dictum accumsan pulvinar. " + "Pellentesque eget enim sodales sapien vestibulum consequat.", "Nullam eget mattis metus. Donec pharetra, tellus in mattis tincidunt, magna ipsum gravida nibh, vitae lobortis ante odio vel quam.", "Quisque accumsan pretium ligula in faucibus. " + "Mauris sollicitudin augue vitae lorem cursus condimentum quis ac mauris. " + "Pellentesque quis turpis non nunc pretium sagittis. " + "Nulla facilisi. " + "Maecenas eu lectus ante. " + "Proin eleifend vel lectus non tincidunt. " + "Fusce condimentum luctus nisi, in elementum ante tincidunt nec.", "Aenean in nisl at elit venenatis blandit ut vitae lectus. " + "Praesent in sollicitudin nunc. " + "Pellentesque justo augue, pretium at sem lacinia, scelerisque semper erat. " + "Ut cursus tortor at metus lacinia dapibus.", "Ut consequat magna luctus justo egestas vehicula. " + "Integer pharetra risus libero, et posuere justo mattis et.", "Proin malesuada, libero vitae aliquam venenatis, diam est faucibus felis, vitae efficitur erat nunc non mauris. " + "Suspendisse at sodales erat.", "Aenean vulputate, turpis non tincidunt ornare, metus est sagittis erat, id lobortis orci odio eget quam. " + "Suspendisse ex purus, lobortis quis suscipit a, volutpat vitae turpis.", "Duis facilisis, quam ut laoreet commodo, elit ex aliquet massa, non varius tellus lectus et nunc. " + "Donec vitae risus ut ante pretium semper. " + "Phasellus consectetur volutpat orci, eu dapibus turpis. " + "Fusce varius sapien eu mattis pharetra.", }; Random random = new Random(); const int listCount = 8; List<CustomItem> list = new List<CustomItem>(); for(int i = 0; i < listCount; i++) { list.Add ( new CustomItem() { Title = $"이미지 {i + 1}", ImageLocation = $"/IMAGE/landscape{i + 1}.jpg", Views = random.Next(100, 999).ToString(), Likes = random.Next(10, 99).ToString(), Description = textArray[i % textArray.Length], } ); } return list; } #endregion } } |
▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
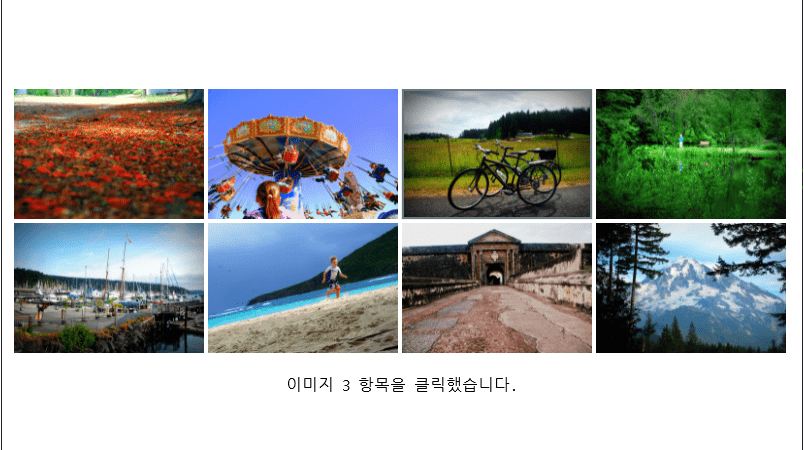
<Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:TestProject" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Page.Resources> <DataTemplate x:Key="ImageDataTemplateKey" x:DataType="local:CustomItem"> <Image AutomationProperties.Name="{x:Bind Title}" AutomationProperties.AccessibilityView="Raw" Width="190" Height="130" Stretch="UniformToFill" Source="{x:Bind ImageLocation}" /> </DataTemplate> </Page.Resources> <Grid> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <GridView Name="gridView" ItemTemplate="{StaticResource ImageDataTemplateKey}" HorizontalAlignment="Center" IsItemClickEnabled="True" SelectionMode="Single" ItemClick="gridView_ItemClick" /> <TextBlock Name="textBlock" HorizontalAlignment="Center" Margin="0 10 0 0" /> </StackPanel> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
using System.Collections.Generic; using System.Collections.ObjectModel; using Windows.Foundation; using Windows.Graphics.Display; using Windows.UI.ViewManagement; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; namespace TestProject { /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); #region 윈도우 크기를 설정한다. double width = 800d; double height = 600d; double dpi = (double)DisplayInformation.GetForCurrentView().LogicalDpi; ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize; Size windowSize = new Size(width * 96d / dpi, height * 96d / dpi); ApplicationView.PreferredLaunchViewSize = windowSize; Window.Current.Activate(); ApplicationView.GetForCurrentView().TryResizeView(windowSize); #endregion #region 윈도우 제목을 설정한다. ApplicationView.GetForCurrentView().Title = "GridView 엘리먼트 : ItemTemplate 속성 사용하기"; #endregion List<CustomItem> sourceList = CustomItem.GetList(); ObservableCollection<CustomItem> sourceCollection = new ObservableCollection<CustomItem>(sourceList); this.gridView.ItemsSource = sourceCollection; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 그리드 뷰 항목 클릭시 처리하기 - gridView_ItemClick(sender, e) /// <summary> /// 그리드 뷰 항목 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void gridView_ItemClick(object sender, ItemClickEventArgs e) { this.textBlock.Text = $"{(e.ClickedItem as CustomItem).Title} 항목을 클릭했습니다."; } #endregion } } |
TestProject.zip