[C#/WPF/MATERIAL DESIGN/.NET5] ListBox 엘리먼트 사용하기

■ ListBox 엘리먼트를 사용하는 방법을 보여준다. ▶ MainApplication.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<Application x:Class="TestProject.MainApplication" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <materialDesign:BundledTheme BaseTheme="Inherit" PrimaryColor="DeepPurple" SecondaryColor="Lime" ColorAdjustment="{materialDesign:ColorAdjustment}" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> |
▶ MainWnidow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
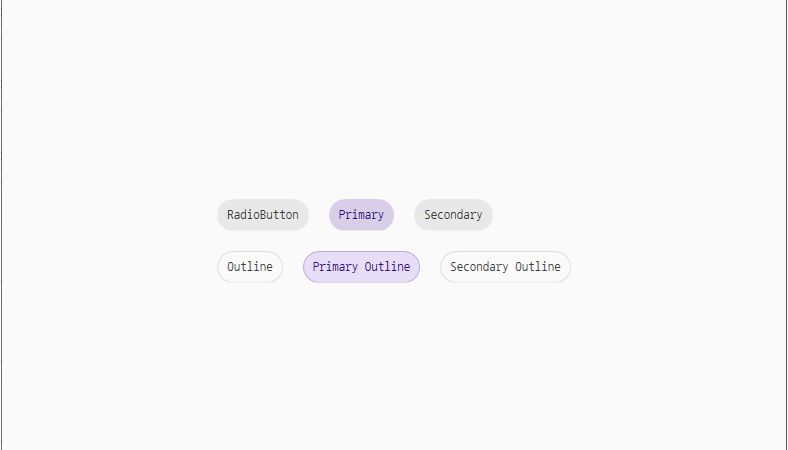
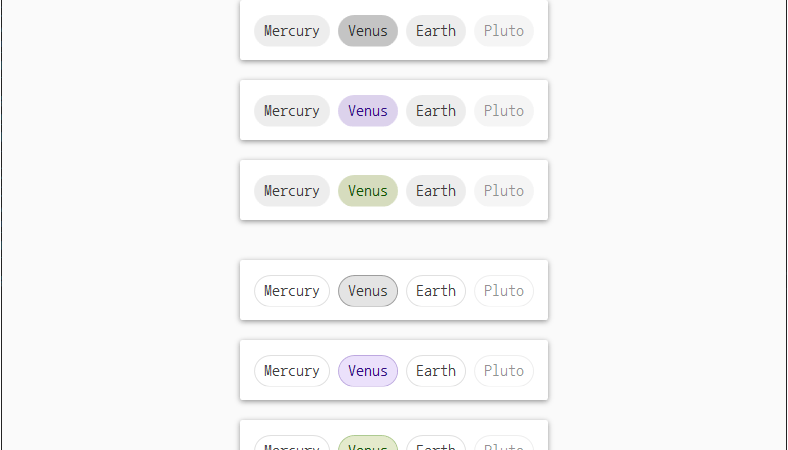
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" Width="800" Height="600" Title="ListBox 엘리먼트 사용하기" Background="{DynamicResource MaterialDesignPaper}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <materialDesign:Card Margin="10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> <materialDesign:Card Margin="10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipPrimaryListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> <materialDesign:Card Margin="10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipAccentListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> <materialDesign:Card Margin="10 30 10 10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipOutlineListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> <materialDesign:Card Margin="10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipPrimaryOutlineListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> <materialDesign:Card Margin="10"> <ListBox Style="{StaticResource MaterialDesignChoiceChipAccentOutlineListBox}" Margin="10"> <ListBoxItem Content="Mercury" /> <ListBoxItem IsSelected="True" Content="Venus" /> <ListBoxItem Content="Earth" /> <ListBoxItem IsEnabled="False" Content="Pluto" /> </ListBox> </materialDesign:Card> </StackPanel> </Grid> </Window> |
TestProject.zip