[C#/WINFORM/DEVEXPRESS] TreeList 클래스 : PopupMenuShowing 이벤트를 사용해 자동 필터 행의 컨텍스트 메뉴 설정하기

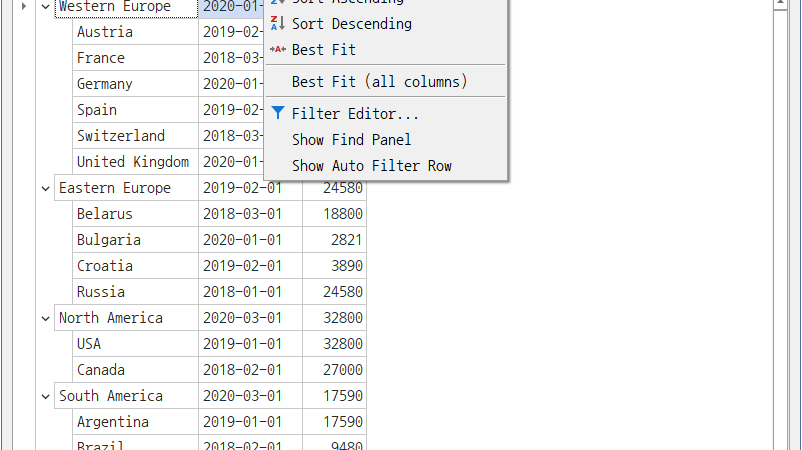
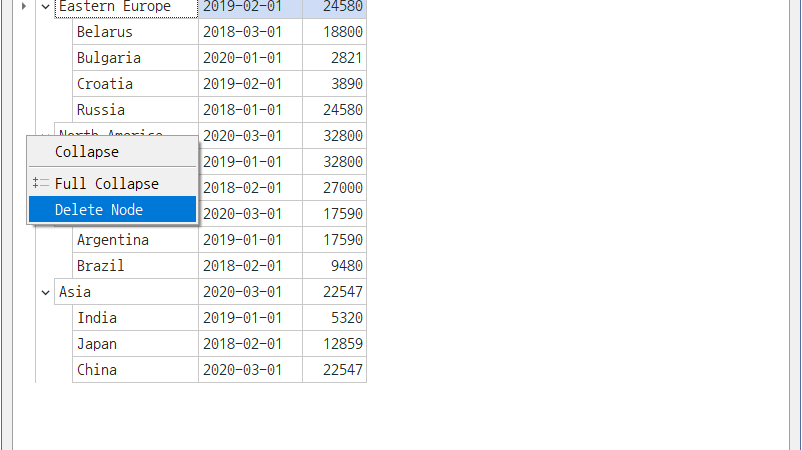
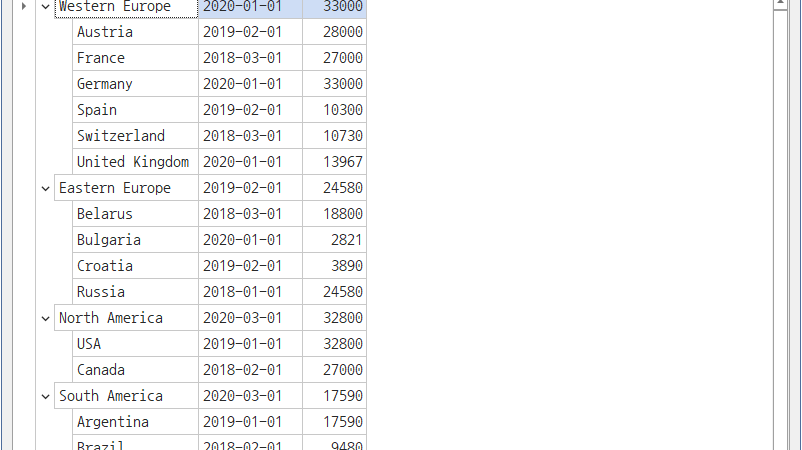
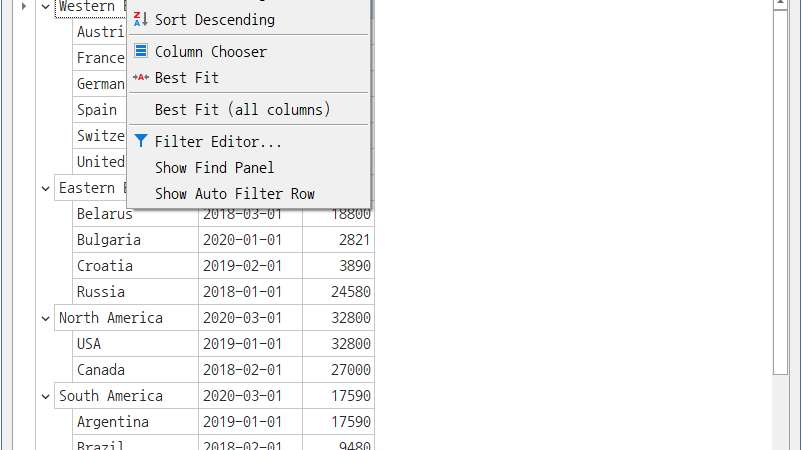
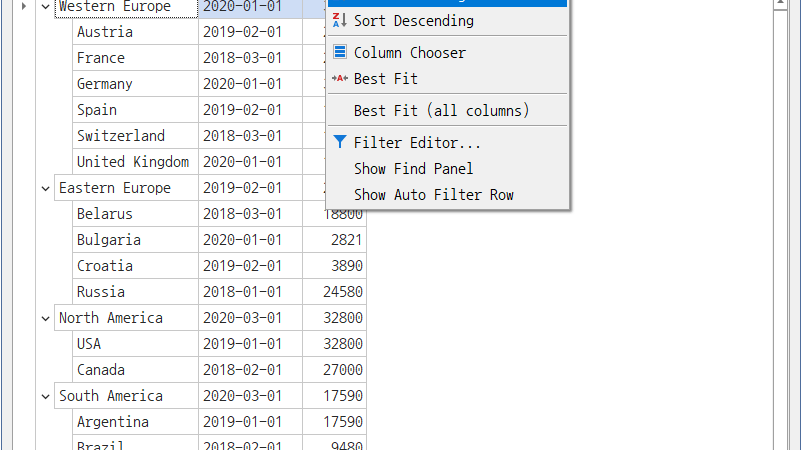
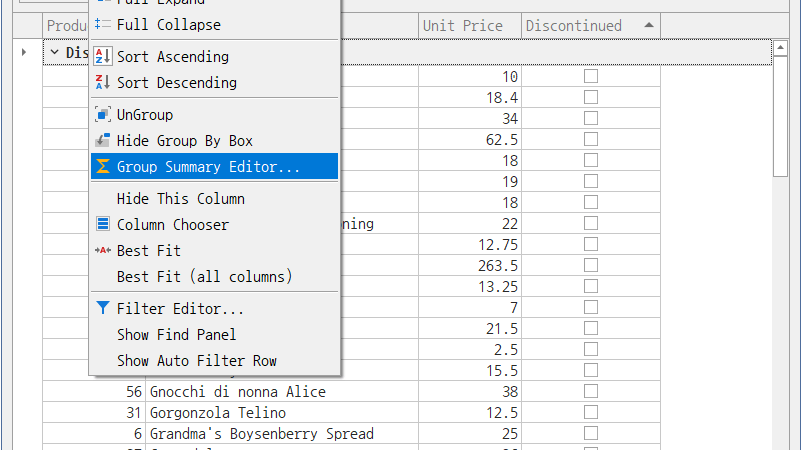
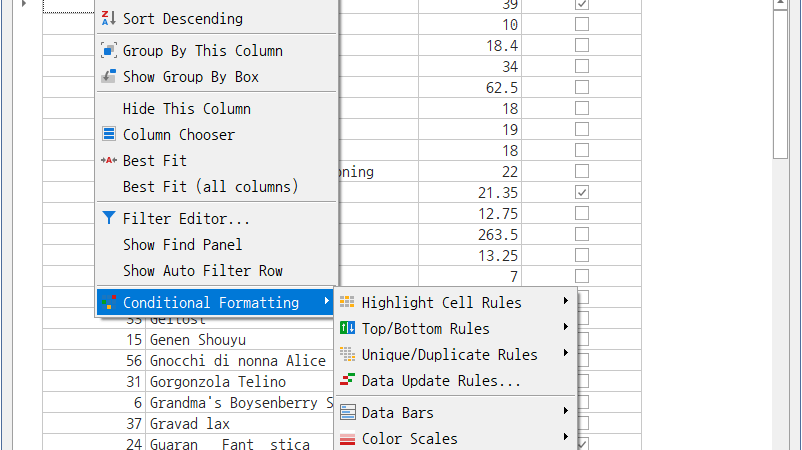
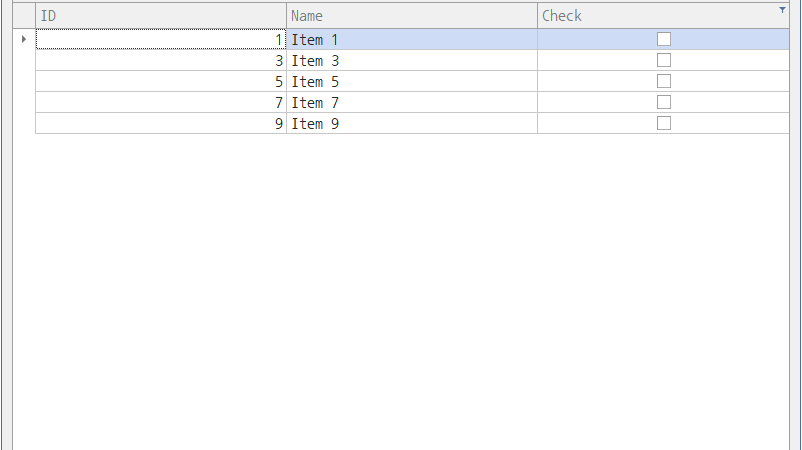
■ TreeList 클래스의 PopupMenuShowing 이벤트를 사용해 자동 필터 행의 컨텍스트 메뉴를 설정하는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
using System; using System.Linq; using DevExpress.Utils.Menu; using DevExpress.XtraEditors; using DevExpress.XtraTreeList; using DevExpress.XtraTreeList.Menu; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : XtraForm { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); Load += Form_Load; this.treeList.PopupMenuShowing += treeList_PopupMenuShowing; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 폼 로드시 처리하기 - Form_Load(sender, e) /// <summary> /// 폼 로드시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void Form_Load(object sender, EventArgs e) { this.treeList.RowHeight = 25; this.treeList.OptionsView.AutoWidth = false; this.treeList.OptionsView.ShowAutoFilterRow = true; this.treeList.OptionsBehavior.ReadOnly = true; this.treeList.OptionsBehavior.PopulateServiceColumns = true; this.treeList.KeyFieldName = "ID"; this.treeList.ParentFieldName = "RegionID"; this.treeList.DataSource = SalesData.GetSalesDataList(); this.treeList.Columns[this.treeList.KeyFieldName ].Visible = false; this.treeList.Columns[this.treeList.ParentFieldName].Visible = false; this.treeList.BestFitColumns(); this.treeList.ExpandAll(); } #endregion #region 트리 리스트 팝업 메뉴 표시시 처리하기 - treeList_PopupMenuShowing(sender, e) /// <summary> /// 트리 리스트 팝업 메뉴 표시시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void treeList_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) { if(e.Menu.MenuType == TreeListMenuType.AutoFilter && (sender as TreeList).FocusedColumn.ColumnType == typeof(DateTime)) { DXMenuItem item = e.Menu.Items.Where(x => object.Equals(x.Tag, ColumnAutoFilterCondition.Greater)).FirstOrDefault(); if(item != null) { item.Caption = "After this date"; } } } #endregion } } |
TestProject.zip