[C#/ASP.NET] Menu 클래스 : 메뉴 사용하기

■ Menu 클래스에서 메뉴를 사용하는 방법을 보여준다. ▶ Web.sitemap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/MainPage.aspx" title="Home" description="홈"> <siteMapNode url="~/SubPage1.aspx" title="대분류 1" description="서브 페이지 1"> <siteMapNode url="~/SubPage2.aspx" title="중분류 1-1" description="서브 페이지 2"/> <siteMapNode url="~/SubPage3.aspx" title="중분류 1-2" description="서브 페이지 3"/> </siteMapNode> <siteMapNode url="~/SubPage4.aspx" title="대분류 2" description="서브 페이지 4" /> <siteMapNode url="~/SubPage5.aspx" title="대분류 3" description="서브 페이지 5" /> </siteMapNode> </siteMap> |
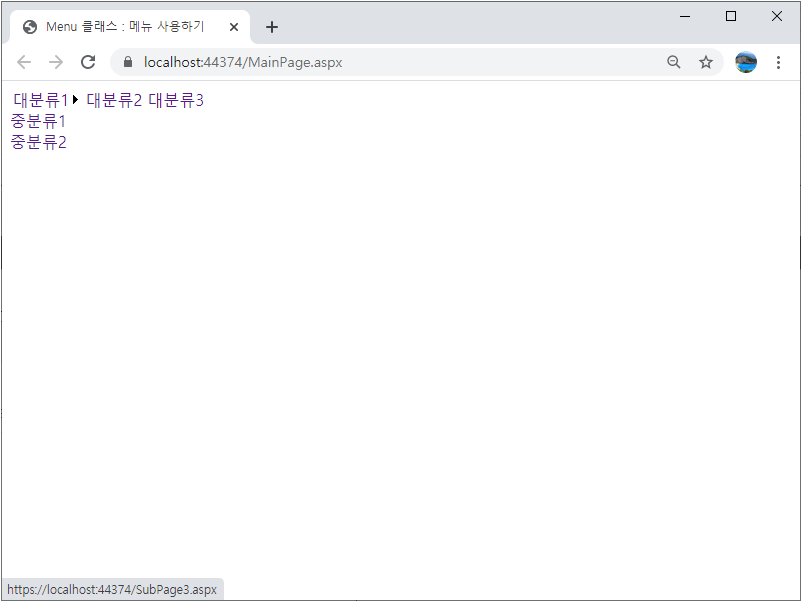
▶ MainPage.aspx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MainPage.aspx.cs" Inherits="TestProject.MainPage" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Menu 클래스 : 메뉴 사용하기</title> </head> <body> <form id="form" runat="server"> <div> <asp:Menu ID="menu" runat="server" Orientation="Horizontal"> <Items> <asp:MenuItem Text="대분류1" Value="메뉴1"> <asp:MenuItem Text="중분류1" Value="메뉴2" NavigateUrl="SubPage2.aspx" /> <asp:MenuItem Text="중분류2" Value="메뉴3" NavigateUrl="SubPage3.aspx" /> </asp:MenuItem> <asp:MenuItem Text="대분류2" Value="메뉴4" NavigateUrl="SubPage4.aspx" /> <asp:MenuItem Text="대분류3" Value="메뉴5" NavigateUrl="SubPage5.aspx" /> </Items> </asp:Menu> </div> </form> </body> </html> |
▶ MainPage.aspx.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System; using System.Web.UI; namespace TestProject { /// <summary> /// 메인 페이지 /// </summary> public partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Protected #region 페이지 로드시 처리하기 - Page_Load(sender, e) /// <summary> /// 페이지 로드시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> protected void Page_Load(object sender, EventArgs e) { } #endregion } } |
▶ SubPage1.aspx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SubPage1.aspx.cs" Inherits="TestProject.SubPage1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>SiteMapPath 클래스 사용하기</title> </head> <body> <form id="form" runat="server"> <div> <asp:SiteMapPath ID="siteMapPath" runat="server" /> <hr /> <h1>대분류 1</h1> <a href="SubPage2.aspx">중분류 1-1</a> <br /> <a href="SubPage3.aspx">중분류 1-2</a> </div> </form> </body> </html> |
▶ SubPage1.aspx.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System; using System.Web.UI; namespace TestProject { /// <summary> /// 서브 페이지 1 /// </summary> public partial class SubPage1 : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Protected #region 페이지 로드시 처리하기 - Page_Load(sender, e) /// <summary> /// 페이지 로드시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> protected void Page_Load(object sender, EventArgs e) { } #endregion } } |