[FLUTTER] CarouselSlider 클래스 : 자동 스크롤 슬라이더 사용하기

■ CarouselSlider 클래스에서 자동 스크롤 슬라이더를 사용하는 방법을 보여준다. ▶ pubspec.yaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
name: test_app description: A new Flutter application. publish_to: 'none' version: 1.0.0+1 environment: sdk: ">=2.7.0 <3.0.0" dependencies: flutter: sdk: flutter cupertino_icons: ^1.0.2 carousel_slider: ^3.0.0 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true assets: - assets/image1.jpg - assets/image2.jpg - assets/image3.jpg |
▶ main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 |
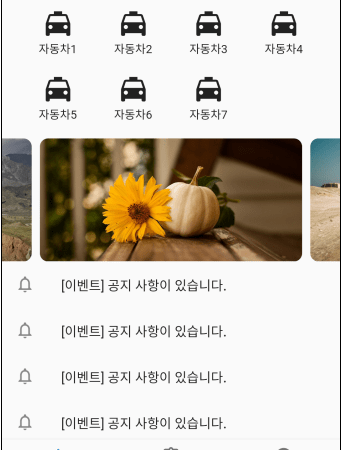
import 'package:flutter/material.dart'; import 'package:carousel_slider/carousel_slider.dart'; final imageList = [ Image.asset('assets/image1.jpg', fit: BoxFit.cover), Image.asset('assets/image2.jpg', fit: BoxFit.cover), Image.asset('assets/image3.jpg', fit: BoxFit.cover), ]; void main() { runApp(TestApplication()); } class TestApplication extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Test Application', theme: ThemeData( primarySwatch: Colors.blue, ), home: MainPage(), ); } } class MainPage extends StatefulWidget { @override _MainPageState createState() => _MainPageState(); } class _MainPageState extends State<MainPage> { int _index = 0; List<StatelessWidget> _pageList = [ HomePage(), ServicePage(), ProfilePage(), ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.white, centerTitle: true, title: Text( 'Test Application', style: TextStyle(color: Colors.black), ), actions: <Widget>[ IconButton( icon: Icon( Icons.add, color: Colors.black, ), onPressed: () {}, ), ], ), body: _pageList[_index], bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem( icon: Icon(Icons.home), label: 'Home', ), BottomNavigationBarItem( icon: Icon(Icons.assignment), label: 'Service', ), BottomNavigationBarItem( icon: Icon(Icons.account_circle), label: 'Profiles', ), ], onTap: (index) { setState(() { _index = index; }); }, ), ); } } class HomePage extends StatelessWidget { @override Widget build(BuildContext context) { return ListView( children: <Widget>[ _buildTop(), _buildMiddle(), _buildBottom(), ], ); } Widget _buildTop() { return Padding( padding: const EdgeInsets.only(top: 20, bottom: 20), child: Column( children: [ Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차1'), ], ), onTap: () { print('자동차1 클릭'); }, ), GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차2'), ], ), onTap: () { print('자동차2 클릭'); }, ), GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차3'), ], ), onTap: () { print('자동차3 클릭'); }, ), GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차4'), ], ), onTap: () { print('자동차4 클릭'); }, ), ], ), SizedBox( height: 20, ), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차5'), ], ), onTap: () { print('자동차5 클릭'); }, ), GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차6'), ], ), onTap: () { print('자동차6 클릭'); }, ), GestureDetector( child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차7'), ], ), onTap: () { print('자동차7 클릭'); }, ), Opacity( opacity: 0.0, child: Column( children: <Widget>[ Icon( Icons.local_taxi, size: 40, ), Text('자동차8'), ], ), ), ], ), ], ), ); } Widget _buildMiddle() { return CarouselSlider( options: CarouselOptions(height: 150.0, autoPlay: true), items: imageList.map((image) { return Builder( builder: (BuildContext context) { return Container( width: MediaQuery.of(context).size.width, margin: EdgeInsets.symmetric(horizontal: 5.0), child: ClipRRect( borderRadius: BorderRadius.circular(10.0), child: image, ), ); }, ); }).toList(), ); } Widget _buildBottom() { final _itemList = List.generate(10, (i) { return ListTile( leading: Icon(Icons.notifications_none), title: Text('[이벤트] 공지 사항이 있습니다.'), ); }); return ListView( physics: NeverScrollableScrollPhysics(), shrinkWrap: true, children: _itemList, ); } } class ServicePage extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Text( 'Service', style: TextStyle(fontSize: 40), ), ); } } class ProfilePage extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Text( 'Profile', style: TextStyle(fontSize: 40), ), ); } } |
test_app.zip