[C#/WINUI2.5] Vector3Transition 엘리먼트 사용하기

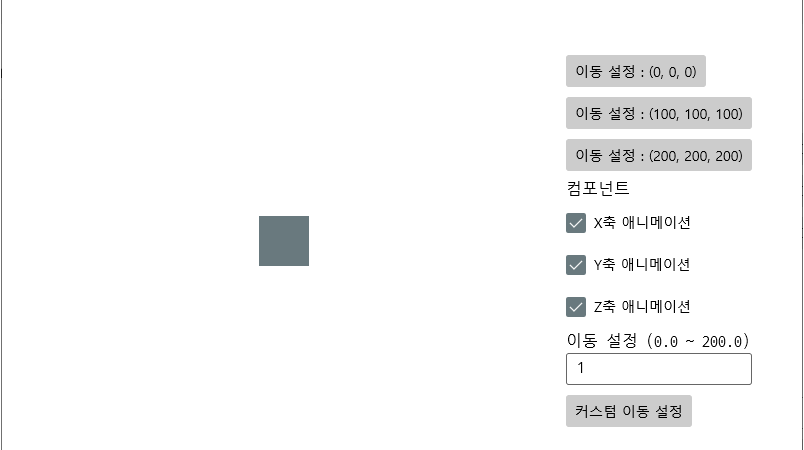
■ Vector3Transition 엘리먼트를 사용하는 방법을 보여준다. ▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
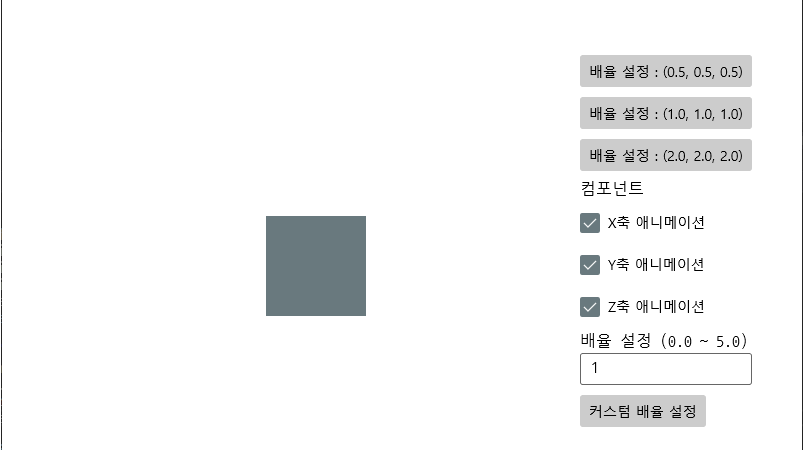
<Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:muxc="using:Microsoft.UI.Xaml.Controls" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid Margin="50"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="50" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Rectangle Name="rectangle" Grid.Column="0" Width="50" Height="50" Fill="{ThemeResource SystemAccentColor}"> <Rectangle.TranslationTransition> <Vector3Transition /> </Rectangle.TranslationTransition> </Rectangle> <StackPanel Grid.Column="2" VerticalAlignment="Center" Spacing="10"> <Button Content="이동 설정 : (0, 0, 0)" Tag="0" Click="setButton_Click" /> <Button Content="이동 설정 : (100, 100, 100)" Tag="100" Click="setButton_Click" /> <Button Content="이동 설정 : (200, 200, 200)" Tag="200" Click="setButton_Click" /> <TextBlock Text="컴포넌트" /> <CheckBox Name="scaleXCheckBox" IsChecked="True" Content="X축 애니메이션" /> <CheckBox Name="scaleYCheckBox" IsChecked="True" Content="Y축 애니메이션" /> <CheckBox Name="scaleZCheckBox" IsChecked="True" Content="Z축 애니메이션" /> <muxc:NumberBox x:Name="numberBox" Header="이동 설정 (0.0 ~ 200.0)" Minimum="0" Maximum="200" Value="1" KeyDown="numberBox_KeyDown" /> <Button Content="커스텀 이동 설정" Click="setButton_Click" /> </StackPanel> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
using Microsoft.UI.Xaml.Controls; using System; using System.Numerics; using Windows.Foundation; using Windows.Foundation.Metadata; using Windows.Graphics.Display; using Windows.System; using Windows.UI.ViewManagement; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Input; namespace TestProject { /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); #region 윈도우 크기를 설정한다. double width = 800d; double height = 600d; double dpi = (double)DisplayInformation.GetForCurrentView().LogicalDpi; ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize; Size windowSize = new Size(width * 96d / dpi, height * 96d / dpi); ApplicationView.PreferredLaunchViewSize = windowSize; Window.Current.Activate(); ApplicationView.GetForCurrentView().TryResizeView(windowSize); #endregion #region 윈도우 제목을 설정한다. ApplicationView.GetForCurrentView().Title = "Vector3Transition 엘리먼트 사용하기"; #endregion } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private //////////////////////////////////////////////////////////////////////////////// Event #region 넘버 박스 키 DOWN 처리하기 - numberBox_KeyDown(sender, e) /// <summary> /// 넘버 박스 키 DOWN 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void numberBox_KeyDown(object sender, KeyRoutedEventArgs e) { if(e.Key == VirtualKey.Enter) { setButton_Click(null, null); } } #endregion #region 이동 설정 버튼 클릭시 처리하기 - setButton_Click(sender, e) /// <summary> /// 이동 설정 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void setButton_Click(object sender, RoutedEventArgs e) { if(!ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 7)) { return; } Vector3Transition transition = this.rectangle.TranslationTransition; transition.Components = ((this.scaleXCheckBox.IsChecked == true) ? Vector3TransitionComponents.X : 0) | ((this.scaleYCheckBox.IsChecked == true) ? Vector3TransitionComponents.Y : 0) | ((this.scaleZCheckBox.IsChecked == true) ? Vector3TransitionComponents.Z : 0); Button button = sender as Button; float customValue; if(button != null && button.Tag != null) { customValue = Convert.ToSingle(button.Tag); } else { customValue = CheckValue(this.numberBox); } this.rectangle.Translation = new Vector3(customValue); } #endregion //////////////////////////////////////////////////////////////////////////////// Function #region 값 체크하기 - CheckValue(numberBox) /// <summary> /// 값 체크하기 /// </summary> /// <param name="numberBox">넘버 박스</param> /// <returns>값</returns> private float CheckValue(NumberBox numberBox) { if(double.IsNaN(numberBox.Value)) { numberBox.Value = 0; } return (float)numberBox.Value; } #endregion } } |
TestProject.zip