using Microsoft.UI.Xaml.Controls;
using System;
using System.Numerics;
using Windows.Foundation;
using Windows.Foundation.Metadata;
using Windows.Graphics.Display;
using Windows.System;
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Input;
namespace TestProject
{
/// <summary>
/// 메인 페이지
/// </summary>
public sealed partial class MainPage : Page
{
//////////////////////////////////////////////////////////////////////////////////////////////////// Constructor
////////////////////////////////////////////////////////////////////////////////////////// Public
#region 생성자 - MainPage()
/// <summary>
/// 생성자
/// </summary>
public MainPage()
{
InitializeComponent();
#region 윈도우 크기를 설정한다.
double width = 800d;
double height = 600d;
double dpi = (double)DisplayInformation.GetForCurrentView().LogicalDpi;
ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize;
Size windowSize = new Size(width * 96d / dpi, height * 96d / dpi);
ApplicationView.PreferredLaunchViewSize = windowSize;
Window.Current.Activate();
ApplicationView.GetForCurrentView().TryResizeView(windowSize);
#endregion
#region 윈도우 제목을 설정한다.
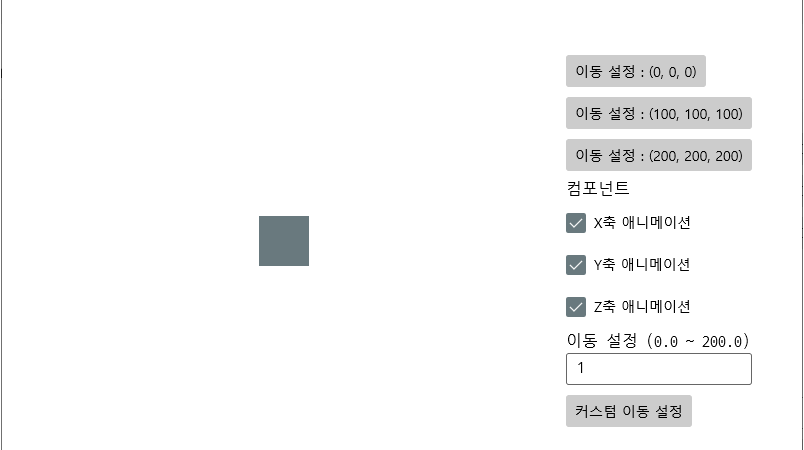
ApplicationView.GetForCurrentView().Title = "Vector3Transition 엘리먼트 사용하기";
#endregion
}
#endregion
//////////////////////////////////////////////////////////////////////////////////////////////////// Method
////////////////////////////////////////////////////////////////////////////////////////// Private
//////////////////////////////////////////////////////////////////////////////// Event
#region 넘버 박스 키 DOWN 처리하기 - numberBox_KeyDown(sender, e)
/// <summary>
/// 넘버 박스 키 DOWN 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void numberBox_KeyDown(object sender, KeyRoutedEventArgs e)
{
if(e.Key == VirtualKey.Enter)
{
setButton_Click(null, null);
}
}
#endregion
#region 이동 설정 버튼 클릭시 처리하기 - setButton_Click(sender, e)
/// <summary>
/// 이동 설정 버튼 클릭시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void setButton_Click(object sender, RoutedEventArgs e)
{
if(!ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 7))
{
return;
}
Vector3Transition transition = this.rectangle.TranslationTransition;
transition.Components = ((this.scaleXCheckBox.IsChecked == true) ? Vector3TransitionComponents.X : 0) |
((this.scaleYCheckBox.IsChecked == true) ? Vector3TransitionComponents.Y : 0) |
((this.scaleZCheckBox.IsChecked == true) ? Vector3TransitionComponents.Z : 0);
Button button = sender as Button;
float customValue;
if(button != null && button.Tag != null)
{
customValue = Convert.ToSingle(button.Tag);
}
else
{
customValue = CheckValue(this.numberBox);
}
this.rectangle.Translation = new Vector3(customValue);
}
#endregion
//////////////////////////////////////////////////////////////////////////////// Function
#region 값 체크하기 - CheckValue(numberBox)
/// <summary>
/// 값 체크하기
/// </summary>
/// <param name="numberBox">넘버 박스</param>
/// <returns>값</returns>
private float CheckValue(NumberBox numberBox)
{
if(double.IsNaN(numberBox.Value))
{
numberBox.Value = 0;
}
return (float)numberBox.Value;
}
#endregion
}
}