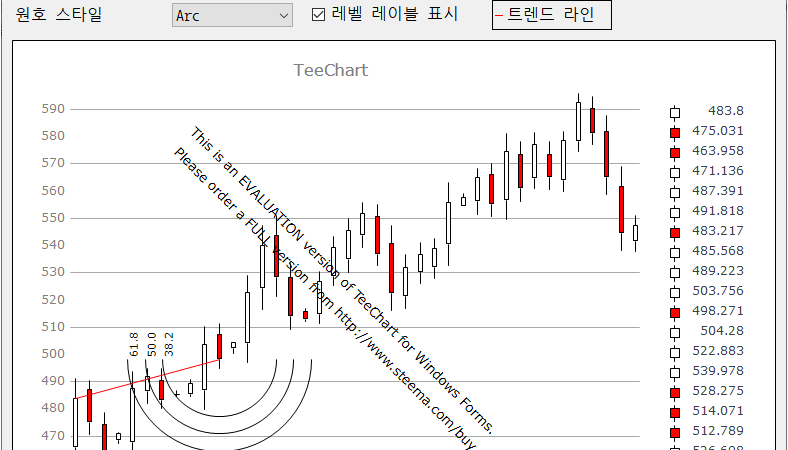
[C#/WINFORM/TEECHART] FibonacciTool 클래스 사용하기

■ FibonacciTool 클래스를 사용하는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 |
using System; using System.Drawing; using System.Windows.Forms; using Steema.TeeChart; using Steema.TeeChart.Drawing; using Steema.TeeChart.Styles; using Steema.TeeChart.Tools; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 캔들 /// </summary> private Candle candle; /// <summary> /// 피보나시 도구 /// </summary> private FibonacciTool fibonacciTool; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); this.startPointIndexNumericUpDown.Value = 0; this.endPointIndexNumericUpDown.Value = 10; this.arcStyleComboBox.DropDownStyle = ComboBoxStyle.DropDownList; this.arcStyleComboBox.Items.Add("Arc" ); this.arcStyleComboBox.Items.Add("Fan lines" ); this.arcStyleComboBox.Items.Add("Retracement"); this.arcStyleComboBox.SelectedIndex = 0; this.showLevelLabelCheckBox.Checked = true; Text = "FibonacciTool 클래스 사용하기"; this.tChart.Panel.Pen = new ChartPen(Color.Black); this.tChart.Zoom.Direction = ZoomDirections.None; this.candle = new Candle(this.tChart.Chart); this.candle.FillSampleValues(); this.fibonacciTool = new FibonacciTool(this.tChart.Chart); this.fibonacciTool.Series = this.candle; this.fibonacciTool.StartX = this.candle.DateValues[0]; this.fibonacciTool.StartY = this.candle.CloseValues[0]; this.fibonacciTool.EndX = this.candle.DateValues[10]; this.fibonacciTool.EndY = this.candle.CloseValues[10]; this.trendLineButtonPen.Pen = this.fibonacciTool.TrendPen; this.startPointIndexNumericUpDown.ValueChanged += startPointIndexNumericUpDown_ValueChanged; this.endPointIndexNumericUpDown.ValueChanged += endPointIndexNumericUpDown_ValueChanged; this.arcStyleComboBox.SelectedIndexChanged += arcStyleComboBox_SelectedIndexChanged; this.tChart.MouseDown += tChart_MouseDown; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 시작 포인트 인덱스 숫자 UP/DOWN 값 변경시 처리하기 - startPointIndexNumericUpDown_ValueChanged(sender, e) /// <summary> /// 시작 포인트 인덱스 숫자 UP/DOWN 값 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void startPointIndexNumericUpDown_ValueChanged(object sender, EventArgs e) { this.fibonacciTool.StartX = this.candle.DateValues [(int)this.startPointIndexNumericUpDown.Value]; this.fibonacciTool.StartY = this.candle.CloseValues[(int)this.startPointIndexNumericUpDown.Value]; } #endregion #region 종료 포인트 인덱스 숫자 UP/DOWN 값 변경시 처리하기 - endPointIndexNumericUpDown_ValueChanged(sender, e) /// <summary> /// 종료 포인트 인덱스 숫자 UP/DOWN 값 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void endPointIndexNumericUpDown_ValueChanged(object sender, EventArgs e) { this.fibonacciTool.EndX = this.candle.DateValues [(int)this.endPointIndexNumericUpDown.Value]; this.fibonacciTool.EndY = this.candle.CloseValues[(int)this.endPointIndexNumericUpDown.Value]; } #endregion #region 원호 콤보 박스 선택 인덱스 변경시 처리하기 - arcStyleComboBox_SelectedIndexChanged(sender, e) /// <summary> /// 원호 콤보 박스 선택 인덱스 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void arcStyleComboBox_SelectedIndexChanged(object sender, EventArgs e) { this.fibonacciTool.DrawStyle = (FibonacciStyle)this.arcStyleComboBox.SelectedIndex; } #endregion #region 레벨 레이블 표시 체크 박스 체크 변경시 처리하기 - showLevelLabelCheckBox_CheckedChanged(sender, e) /// <summary> /// 레벨 레이블 표시 체크 박스 체크 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void showLevelLabelCheckBox_CheckedChanged(object sender, EventArgs e) { this.fibonacciTool.ShowLabels = this.showLevelLabelCheckBox.Checked; } #endregion #region TChart 마우스 DOWN 처리하기 - tChart_MouseDown(sender, e) /// <summary> /// TChart 마우스 DOWN 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void tChart_MouseDown(object sender, MouseEventArgs e) { if(this.fibonacciTool.Clicked(e.X, e.Y)) { MessageBox.Show("피보나시를 클릭했습니다!"); } } #endregion } } |
TestProject.zip