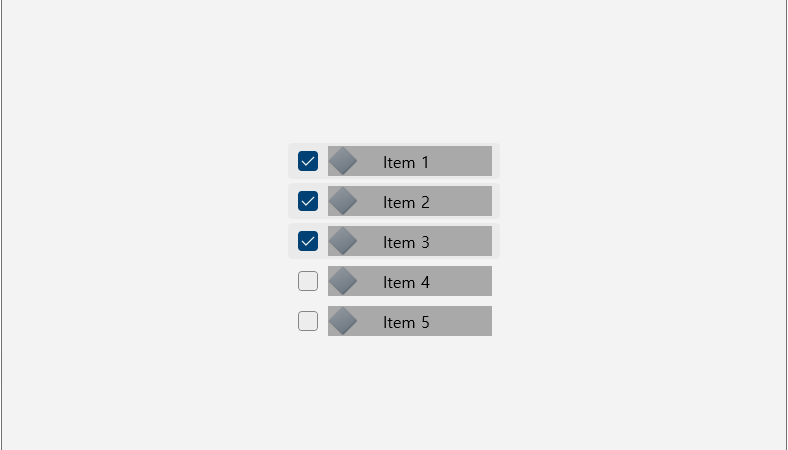
■ GridView 엘리먼트의 SelectionMode/IsMultiSelectCheckBoxEnabled 속성을 사용해 선택 모드가 Multiple인 경우 체크 박스를 숨기는 방법을 보여준다. ※ SelectionMode 속성이 Multiple인 경우 체크 박스가
더 읽기
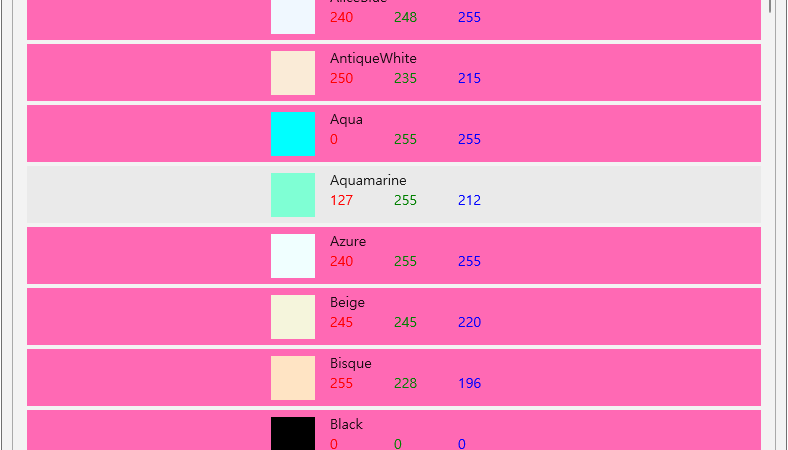
■ GridView 엘리먼트의 ItemTemplate 속성을 사용해 항목을 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를
더 읽기
■ ListView 엘리먼트의 ItemContainerStyle 속성을 사용해 항목 컨테이너 속성을 설정하는 방법을 보여준다. (ListViewItem 객체) ※ ListViewItem의 컨텐츠는 기본적으로 왼쪽에 맞추어진다 ※ 즉
더 읽기
■ ListView 엘리먼트의 ItemTemplate 속성을 사용해 항목을 표시하는 방법을 보여준다. ※ ItemTemplate 및 DisplayMemberPath를 동시에 사용할 수 없다. 두 속성을 모두 설정한
더 읽기
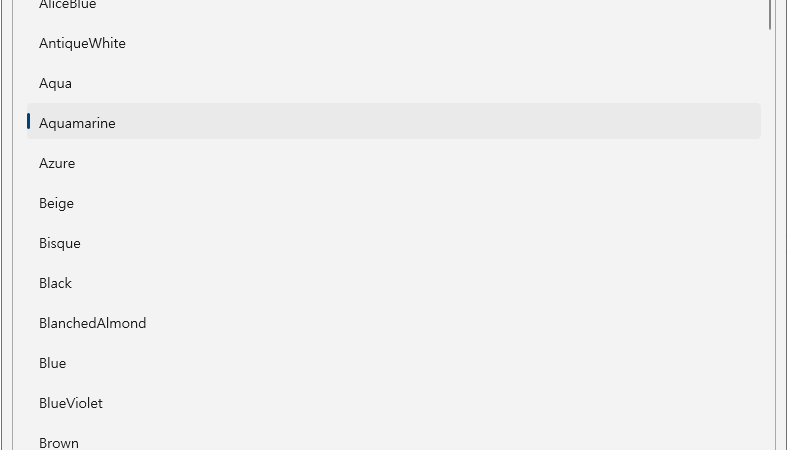
■ ListView 엘리먼트의 DisplayMemberPath 속성을 사용해 항목을 표시하는 방법을 보여준다. ※ ItemTemplate 및 DisplayMemberPath를 동시에 사용할 수 없다. 두 속성을 모두 설정한
더 읽기
■ RuntimeReflectionExtensions 클래스의 GetRuntimeProperties 확장 메소드를 사용해 Colors 클래스의 색상 정적 속성들에서 색상 딕셔너리를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections.Generic; using System.Reflection; using Windows.UI; using Microsoft.UI; IEnumerable<PropertyInfo> propertyInfoEnumerable = typeof(Colors).GetRuntimeProperties(); List<Color> colorList = new List<Color>(); foreach(PropertyInfo propertyInfo in propertyInfoEnumerable) { if(!propertyInfo.GetMethod.IsStatic) { continue; } if(propertyInfo.PropertyType != typeof(Color)) { continue; } Color color = (Color)propertyInfo.GetValue(null); colorList.Add(color); } |
■ RuntimeReflectionExtensions 클래스의 GetRuntimeProperties 확장 메소드를 사용해 특정 타입의 속성 열거 가능형을 구하는 방법을 보여준다. ▶ 예제 코드 1 (C#)
|
|
using System.Collections.Generic; using System.Reflection; using Microsoft.UI; IEnumerable<PropertyInfo> propertyInfoEnumerable = typeof(Colors).GetRuntimeProperties(); |
▶
더 읽기
■ ListView 엘리먼트의 ItemTemplate 속성을 사용해 항목을 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType 태그를
더 읽기
■ Compositor 클래스를 사용해 화면 배경의 브러시 애니메이션을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ CompositionColorGradientStop 클래스의 StartAnimation 메소드를 사용해 브러시 애니메이션을 시작하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
using System; using System.Numerics; using Microsoft.UI; using Microsoft.UI.Composition; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Hosting; // ... Grid grid = null; // ... Visual gridVisual = ElementCompositionPreview.GetElementVisual(grid); Compositor compositor = gridVisual.Compositor; SpriteVisual spriteVisual = compositor.CreateSpriteVisual(); spriteVisual.Size = new Vector2((float)grid.ActualWidth, (float)grid.ActualHeight); ElementCompositionPreview.SetElementChildVisual(grid, spriteVisual); CompositionLinearGradientBrush compositionLinearGradientBrush = compositor.CreateLinearGradientBrush(); compositionLinearGradientBrush.StartPoint = new Vector2(0, 0); compositionLinearGradientBrush.EndPoint = new Vector2(1, 1); CompositionColorGradientStop compositionColorGradientStop1 = compositor.CreateColorGradientStop(0.0f, Colors.Transparent); CompositionColorGradientStop compositionColorGradientStop2 = compositor.CreateColorGradientStop(1.0f, Colors.Blue ); compositionLinearGradientBrush.ColorStops.Add(compositionColorGradientStop1); compositionLinearGradientBrush.ColorStops.Add(compositionColorGradientStop2); spriteVisual.Brush = compositionLinearGradientBrush; ScalarKeyFrameAnimation offsetScalarKeyFrameAnimation = compositor.CreateScalarKeyFrameAnimation(); offsetScalarKeyFrameAnimation.InsertKeyFrame(0.0f, -1.0f); offsetScalarKeyFrameAnimation.InsertKeyFrame(1.0f, 1.0f); offsetScalarKeyFrameAnimation.IterationBehavior = AnimationIterationBehavior.Forever; offsetScalarKeyFrameAnimation.Duration = TimeSpan.FromSeconds(1.5); compositionColorGradientStop1.StartAnimation("Offset", offsetScalarKeyFrameAnimation); compositionColorGradientStop2.StartAnimation("Offset", offsetScalarKeyFrameAnimation); |
■ Compositor 클래스의 CreateLinearGradientBrush 메소드를 사용해 CompositionLinearGradientBrush 객체를 만드는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
using System.Numerics; using Microsoft.UI; using Microsoft.UI.Composition; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Hosting; // ... Grid grid; // ... Visual gridVisual = ElementCompositionPreview.GetElementVisual(grid); Compositor compositor = gridVisual.Compositor; SpriteVisual spriteVisual = compositor.CreateSpriteVisual(); spriteVisual.Size = new Vector2((float)grid.ActualWidth, (float)grid.ActualHeight); ElementCompositionPreview.SetElementChildVisual(grid, spriteVisual); CompositionLinearGradientBrush compositionLinearGradientBrush = compositor.CreateLinearGradientBrush(); compositionLinearGradientBrush.StartPoint = new Vector2(0, 0); compositionLinearGradientBrush.EndPoint = new Vector2(1, 1); CompositionColorGradientStop compositionColorGradientStop1 = compositor.CreateColorGradientStop(0.0f, Colors.Transparent); CompositionColorGradientStop compositionColorGradientStop2 = compositor.CreateColorGradientStop(1.0f, Colors.Blue ); compositionLinearGradientBrush.ColorStops.Add(compositionColorGradientStop1); compositionLinearGradientBrush.ColorStops.Add(compositionColorGradientStop2); spriteVisual.Brush = compositionLinearGradientBrush; |
■ ElementCompositionPreview 클래스의 SetElementChildVisual 정적 메소드를 사용해 엘리먼트의 자식 비주얼을 설정하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System.Numerics; using Microsoft.UI.Composition; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Hosting; // ... Grid grid; // ... Visual gridVisual = ElementCompositionPreview.GetElementVisual(grid); Compositor compositor = gridVisual.Compositor; SpriteVisual spriteVisual = compositor.CreateSpriteVisual(); spriteVisual.Size = new Vector2((float)grid.ActualWidth, (float)grid.ActualHeight); ElementCompositionPreview.SetElementChildVisual(grid, spriteVisual); |
■ Compositor 클래스의 CreateSpriteVisual 메소드를 사용해 SpriteVisual 객체를 만드는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Numerics; using Microsoft.UI.Composition; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Hosting; // ... Grid grid; // ... Visual gridVisual = ElementCompositionPreview.GetElementVisual(grid); Compositor compositor = gridVisual.Compositor; SpriteVisual spriteVisual = this.compositor.CreateSpriteVisual(); spriteVisual.Size = new Vector2((float)grid.ActualWidth, (float)grid.ActualHeight); |
■ GeneralTransform 클래스의 TransformBounds 메소드를 사용해 소스 엘리먼트를 타겟 엘리먼트의 좌표계로 변환하는 방법을 보여준다. ▶ 예제 코드 (C#)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using Windows.Foundation; using Microsoft.UI.Xaml; using Microsoft.UI.Xaml.Controls; using Microsoft.UI.Xaml.Media; // ... ScrollViewer targetElement; // ... UIElement sourceElement = targetElement.CurrentAnchor; if(sourceElement == null) { return; } GeneralTransform sourceTransform = sourceElement.TransformToVisual(targetElement); Rect sourceRectangle = new Rect(0, 0, sourceElement.ActualSize.X, sourceElement.ActualSize.Y); Rect targetRectangle = sourceTransform.TransformBounds(sourceRectangle); |
■ UIElement 클래스의 TransformToVisual 메소드를 사용해 소스 엘리먼트를 특정 엘리먼트의 좌표계로 변환하기 위한 GeneralTransform 객체를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
더 읽기
■ ItemsRepeater 클래스의 GetOrCreateElement/GetElementIndex 메소드를 사용해 항목/항목 인덱스를 구하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ WebView2 클래스를 사용해 HTML 웹사이트 탐색 시작시/완료시 처리하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서 WindowsPackageType
더 읽기
■ ScrollViewer 클래스의 VerticalOffset/ScrollableHeight 속성을 사용해 스크롤 진행률을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
|
using Microsoft.UI.Xaml.Controls; // ... ScrollViewer scrollViewer = null; // ... double scrollPercentage = scrollViewer.VerticalOffset / scrollViewer.ScrollableHeight; |
■ ScrollViewer 클래스의 CurrentAnchor 속성을 사용해 ItemsRepeater 객체에서 현재 앵커 항목을 구하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj
더 읽기
■ Control 클래스에서 ItemsRepeater 객체를 사용해 커스텀 컬렉션 컨트롤을 만드는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트 파일에서
더 읽기
■ ItemsRepeater 엘리먼트의 ItemTemplate 속성에서 DateTemplate 객체 내에 ItemsRepeater 객체를 사용해 그룹화된 항목을 표시하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다.
더 읽기
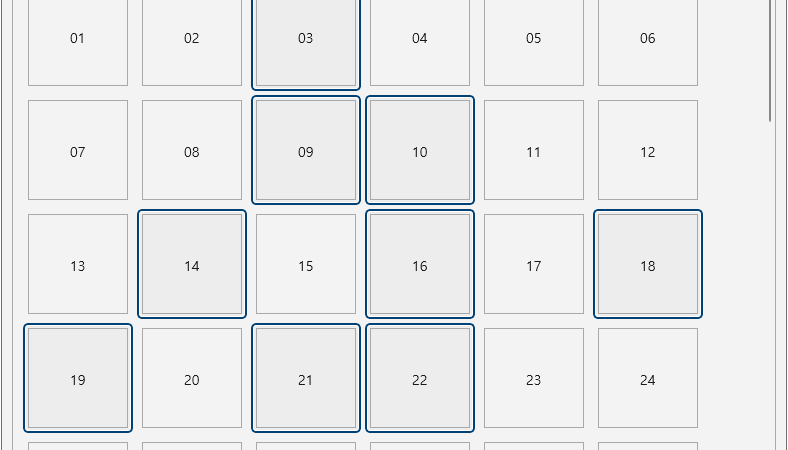
■ UniformGridLayout 엘리먼트의 MinItemWidth/MinColumnSpacing/ItemsJustification 속성을 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
|
<ItemsRepeater Name="itemsRepeater"> <ItemsRepeater.Layout> <UniformGridLayout MinItemWidth="200" MinColumnSpacing="28" ItemsJustification="SpaceAround" /> </ItemsRepeater.Layout> </ItemsRepeater> |
■ StackLayout 엘리먼트의 Orientation/Spacing 속성을 사용해 항목 배열 방향과 간격을 설정하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
|
<ItemsRepeater Name="itemsRepeater"> <ItemsRepeater.Layout> <StackLayout Orientation="Horizontal" Spacing="10" /> </ItemsRepeater.Layout> </ItemsRepeater> |
■ ScrollViewer 클래스의 ViewChanged 이벤트를 사용해 ItemsRepeater 객체에서 데이터를 증분 로드하는 방법을 보여준다. ※ 비주얼 스튜디오에서 TestProject(Unpackaged) 모드로 빌드한다. ※ TestProject.csproj 프로젝트
더 읽기
■ TreeView 클래스의 DragItemsStarting/DragItemsCompleted/DragOver/Drop 이벤트를 사용해 트리뷰 간 노드 DRAG/DROP을 처리하는 방법을 보여준다. ※ 테스트 예제이기 때문에 자식 노드를 갖고 있는 노드를
더 읽기