[C#/WPF] TextBox 엘리먼트 : AcceptsTab 속성을 사용해 탭 문자 입력하기
■ TextBox 엘리먼트의 AcceptsTab 속성을 사용해 탭 문자를 입력하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 |
<TextBox AcceptsTab="True" /> |
■ TextBox 엘리먼트의 AcceptsTab 속성을 사용해 탭 문자를 입력하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 |
<TextBox AcceptsTab="True" /> |
■ TextBox 엘리먼트의 AcceptsReturn 속성을 사용해 멀티 라인을 입력하는 방법을 보여준다. ———————————————————————————————————————— <TextBox AcceptsReturn="True" /> ————————————————————————————————————————
■ TextBox 엘리먼트에서 스크롤 바를 표시하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 |
<TextBox ScrollViewer.CanContentScroll="True" ScrollViewer.HorizontalScrollBarVisibility="Visible" ScrollViewer.VerticalScrollBarVisibility="Visible"> </TextBox> |
■ Application 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 |
<Application x:Class="DS.Test.WPF.TestApplication" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="TestWindow.xaml"> </Application> |
■ ColorConverter 클래스의 ConvertFromString 정적 메소드를 사용해 색상 값에서 색상을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using System.Windows.Media; #region 색상 생성하기 - GetColor(colorValue) /// <summary> /// 색상 생성하기 /// </summary> /// <param name="colorValue">색상 값</param> /// <returns>색상</returns> public Color GetColor(int colorValue) { return (Color)ColorConverter.ConvertFromString(string.Format ("#{0:X8}", colorValue)); } #endregion |
■ Window 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="800" Height="600" Title="테스트 윈도우" FontFamily="나눔고딕코딩" FontSize="16"> </Window> |

■ Button 엘리먼트의 Template 속성을 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<Button Width="150" Height="150"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Grid Margin="5"> <Ellipse Stroke="DarkBlue" StrokeThickness="2"> <Ellipse.Fill> <RadialGradientBrush Center="0.3,0.2" RadiusX="0.5" RadiusY="0.5"> <GradientStop Offset="0.1" Color="Azure" /> <GradientStop Offset="1.1" Color="CornflowerBlue" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <ContentPresenter Name="contentPresenter" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Grid> </ControlTemplate> </Button.Template> <Button.Content> Click Me! </Button.Content> </Button> |

■ Style 엘리먼트의 TargetType 속성을 사용해 버튼 스타일을 설정하는 방법을 보여준다. ▶ MainWindow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="800" Height="600" Title="Style 엘리먼트 : TargetType 속성을 사용해 버튼 스타일 설정하기" FontFamily="나눔고딕코딩" FontSize="16"> <Window.Resources> <Style TargetType="{x:Type Button}"> <Setter Property="Margin" Value="10" /> <Setter Property="BorderBrush" Value="Crimson" /> <Setter Property="Background" Value="Orange" /> <Setter Property="FontSize" Value="20" /> <Setter Property="FontWeight" Value="Bold" /> </Style> </Window.Resources> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Button Margin="10" Width="100" Height="30"> 테스트 </Button> <Button Margin="10" Width="100" Height="30"> 테스트 </Button> <Button Margin="10" Width="100" Height="30"> 테스트 </Button> </StackPanel> </Window> |
TestProject.zip

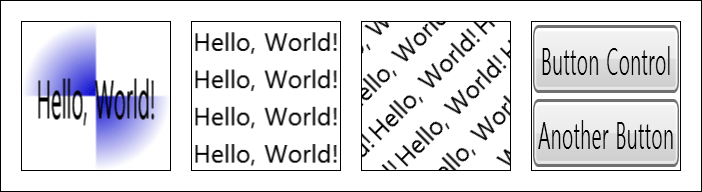
■ VisualBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="5" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <VisualBrush TileMode="Tile"> <VisualBrush.Visual> <StackPanel> <StackPanel.Background> <DrawingBrush> <DrawingBrush.Drawing> <GeometryDrawing> <GeometryDrawing.Brush> <RadialGradientBrush> <GradientStop Offset="0.0" Color="MediumBlue" /> <GradientStop Offset="1.0" Color="White" /> </RadialGradientBrush> </GeometryDrawing.Brush> <GeometryDrawing.Geometry> <GeometryGroup> <RectangleGeometry Rect="0 0 0.5 0.5" /> <RectangleGeometry Rect="0.5 0.5 0.5 0.5" /> </GeometryGroup> </GeometryDrawing.Geometry> </GeometryDrawing> </DrawingBrush.Drawing> </DrawingBrush> </StackPanel.Background> <TextBlock Margin="10" FontSize="10pt"> Hello, World! </TextBlock> </StackPanel> </VisualBrush.Visual> </VisualBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <VisualBrush Stretch="Uniform" TileMode="Tile" Viewport="0 0 1 0.25"> <VisualBrush.Visual> <StackPanel Background="White"> <TextBlock Margin="1" FontSize="10pt"> Hello, World! </TextBlock> </StackPanel> </VisualBrush.Visual> </VisualBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <VisualBrush Stretch="Uniform" Viewport="0 0 1 0.25" TileMode="Tile"> <VisualBrush.Visual> <StackPanel Background="White"> <TextBlock FontSize="10pt" Margin="1"> Hello, World! </TextBlock> </StackPanel> </VisualBrush.Visual> <VisualBrush.RelativeTransform> <RotateTransform CenterX="0.5" CenterY="0.5" Angle="-45" /> </VisualBrush.RelativeTransform> </VisualBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <VisualBrush> <VisualBrush.Visual> <StackPanel Background="White"> <Button Margin="1">Button Control</Button> <Button Margin="1">Another Button</Button> </StackPanel> </VisualBrush.Visual> </VisualBrush> </Rectangle.Fill> </Rectangle> </StackPanel> </Page> |

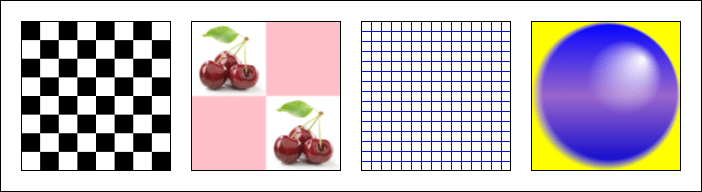
■ DrawingBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <DrawingBrush TileMode="Tile" Viewport="0 0 0.25 0.25"> <DrawingBrush.Drawing> <GeometryDrawing Brush="Black" Geometry="M 0 0 L 0 0.5, 0.5 0.5, 0.5 1, 1 1, 1 0.5, 0.5 0.5, 0.5 0" /> </DrawingBrush.Drawing> </DrawingBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <DrawingBrush TileMode="Tile" Viewport="0 0 1 1"> <DrawingBrush.Drawing> <DrawingGroup> <GeometryDrawing Brush="Pink"> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0 0 1 1" /> </GeometryDrawing.Geometry> </GeometryDrawing> <GeometryDrawing> <GeometryDrawing.Brush> <ImageBrush ImageSource="pinkcherries.jpg" /> </GeometryDrawing.Brush> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0 0 0.5 0.5" /> </GeometryDrawing.Geometry> </GeometryDrawing> <GeometryDrawing> <GeometryDrawing.Brush> <ImageBrush ImageSource="pinkcherries.jpg" /> </GeometryDrawing.Brush> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0.5 0.5 0.5 0.5" /> </GeometryDrawing.Geometry> </GeometryDrawing> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <DrawingBrush TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 10 10"> <DrawingBrush.Drawing> <DrawingGroup> <GeometryDrawing Brush="White"> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0 0 1 1" /> </GeometryDrawing.Geometry> </GeometryDrawing> <GeometryDrawing Brush="Blue" Geometry="M 0 0 L 0 1, 0.1 1, 0.1 0.1, 1 0.1, 1 0 Z" /> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <DrawingBrush TileMode="Tile" Viewport="0 0 1 1"> <DrawingBrush.Drawing> <DrawingGroup> <GeometryDrawing> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0 0 1 1" /> </GeometryDrawing.Geometry> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.5 0" EndPoint="0.5 1"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="Blue" /> <GradientStop Offset="0.5" Color="#9966cc" /> <GradientStop Offset="1.0" Color="MediumBlue" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing> <GeometryDrawing.Geometry> <RectangleGeometry Rect="0 0 1 1" /> </GeometryDrawing.Geometry> <GeometryDrawing.Brush> <RadialGradientBrush GradientOrigin="0.75 0.25"> <RadialGradientBrush.GradientStops> <GradientStop Offset="0.0" Color="White" /> <GradientStop Offset="0.5" Color="Transparent" /> <GradientStop Offset="0.9" Color="Transparent" /> <GradientStop Offset="1.0" Color="Yellow" /> </RadialGradientBrush.GradientStops> </RadialGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Rectangle.Fill> </Rectangle> </StackPanel> </Page> |
pinkcherries.jpg

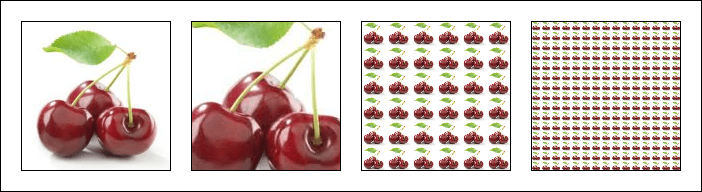
■ ImageBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <ImageBrush ImageSource="pinkcherries.jpg" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <ImageBrush Stretch="None" ImageSource="pinkcherries.jpg" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <ImageBrush TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 25 25" ImageSource="pinkcherries.jpg" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <ImageBrush TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 10 10" ImageSource="pinkcherries.jpg" /> </Rectangle.Fill> </Rectangle> </StackPanel> </Page> |
pinkcherries.jpg

■ RadialGradientBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="White" /> <Setter Property="StrokeThickness" Value="1" /> </Style> <Style TargetType="{x:Type Ellipse}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="White" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="0.75 0.25"> <GradientStop Offset="0.0" Color="Yellow" /> <GradientStop Offset="0.5" Color="Orange" /> <GradientStop Offset="1.0" Color="Red" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Ellipse> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.75 0.25"> <GradientStop Offset="0.0" Color="White" /> <GradientStop Offset="0.5" Color="MediumBlue" /> <GradientStop Offset="1.0" Color="Black" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.75 0.25"> <GradientStop Offset="0.0" Color="AliceBlue" /> <GradientStop Offset="0.5" Color="Purple" /> <GradientStop Offset="1.0" Color="#330033" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.75 0.25"> <GradientStop Offset="0.0" Color="Yellow" /> <GradientStop Offset="0.5" Color="Orange" /> <GradientStop Offset="1.0" Color="Red" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </StackPanel> </Page> |

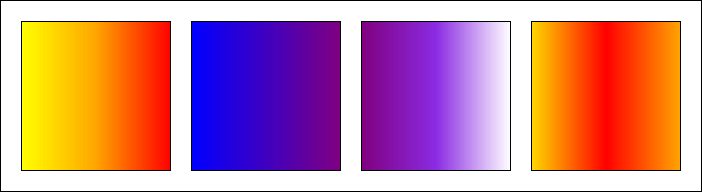
■ LinearGradientBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0 0" EndPoint="1 0"> <GradientStop Offset="0.0" Color="Yellow" /> <GradientStop Offset="0.5" Color="Orange" /> <GradientStop Offset="1.0" Color="Red" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0 0" EndPoint="1 0"> <GradientStop Offset="0.0" Color="Blue" /> <GradientStop Offset="1.0" Color="Purple" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0 0" EndPoint="1 0"> <GradientStop Offset="0.0" Color="Purple" /> <GradientStop Offset="0.5" Color="BlueViolet" /> <GradientStop Offset="1.0" Color="White" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <LinearGradientBrush StartPoint="0 0" EndPoint="1 0"> <GradientStop Offset="0.0" Color="Gold" /> <GradientStop Offset="0.5" Color="Red" /> <GradientStop Offset="1.0" Color="Orange" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </StackPanel> </Page> |

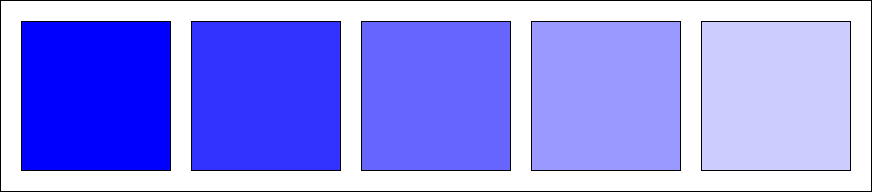
■ SolidColorBrush 엘리먼트를 사용하는 방법을 보여준다. ▶ 예제 코드 (XAML)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Page.Resources> <Style TargetType="{x:Type Rectangle}"> <Setter Property="Margin" Value="10" /> <Setter Property="Width" Value="150" /> <Setter Property="Height" Value="150" /> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </Page.Resources> <StackPanel Margin="10 10 10 10" Orientation="Horizontal" VerticalAlignment="Top"> <Rectangle> <Rectangle.Fill> <SolidColorBrush Color="Blue" Opacity="1.0" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <SolidColorBrush Color="Blue" Opacity="0.8" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <SolidColorBrush Color="Blue" Opacity="0.6" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <SolidColorBrush Color="Blue" Opacity="0.4" /> </Rectangle.Fill> </Rectangle> <Rectangle> <Rectangle.Fill> <SolidColorBrush Color="Blue" Opacity="0.2" /> </Rectangle.Fill> </Rectangle> </StackPanel> </Page> |
■ MediaPlayer 클래스를 사용해 미디어를 재생하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 |
using System; using System.Threading; using System.Windows; using System.Windows.Media; using System.Windows.Media.Imaging; ... /// <summary> /// 미디어 오픈 여부 /// </summary> private bool isMediaOpened = false; /// <summary> /// 미디어 실패 여부 /// </summary> private bool isMediaFailed = false; ... #region 미디어 플레이어 미디어 오픈시 처리하기 - mediaPlayer_MediaOpened(sender, e) /// <summary> /// 미디어 플레이어 미디어 오픈시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void mediaPlayer_MediaOpened(object sender, EventArgs e) { this.isMediaOpened = true; } #endregion #region 미디어 플레이어 미디어 실패시 처리하기 - mediaPlayer_MediaFailed(sender, e) /// <summary> /// 미디어 플레이어 미디어 실패시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void mediaPlayer_MediaFailed(object sender, ExceptionEventArgs e) { this.isMediaFailed = true; } #endregion ... private MediaPlayer mediaPlayer = new MediaPlayer(); ... this.mediaPlayer.ScrubbingEnabled = true; this.mediaPlayer.MediaOpened += new EventHandler(mediaPlayer_MediaOpened); this.mediaPlayer.MediaFailed += new EventHandler<ExceptionEventArgs>(mediaPlayer_MediaFailed); Uri sourceURI = new Uri("c:\\sample.avi"); this.mediaPlayer.Open(sourceURI); while(this.isMediaOpened == this.isMediaFailed) { this.mediaPlayer.Dispatcher.Invoke(new Action(delegate { Thread.Sleep(10); })); } if(this.isMediaFailed) { // 미디어 파일을 오픈할 수 없는 경우를 처리한다. MessageBox.Show("Failed"); return; } Size videoSize = CalculateVideoSize(this.mediaPlayer, 800, 600); // MediaPlayer 객체를 소스로 사용하는 컨테이너에서 필요한 경우 비디오 크기를 설정한다. // this.videoDrawing.Rect = new Rect(0, 0, pVideoSize.Width, pVideoSize.Height); this.mediaPlayer.Play(); ... #region 비디오 크기 구하기 - GetVideoSize(mediaPlayer, sourceSize, maximumSize) /// <summary> /// 비디오 크기 계산하기 /// </summary> /// <param name="mediaPlayer">MediaPlayer 객체</param> /// <param name="sourceSize">소스 크기</param> /// <param name="maximumSize">최대 크기</param> /// <returns>비디오 크기</returns> /// <remarks>비디오 크기는 Double형 Size 타입이나 픽셀 값이다</remarks> private Size GetVideoSize(MediaPlayer mediaPlayer, Size maximumSize) { Size videoSize = new Size(); if(mediaPlayer.NaturalVideoWidth > mediaPlayer.NaturalVideoHeight) { double videoRatio = (double)mediaPlayer.NaturalVideoHeight / mediaPlayer.NaturalVideoWidth; videoSize.Width = Math.Min(maximumSize.Width, mediaPlayer.NaturalVideoWidth); videoSize.Height = videoSize.Width * videoRatio; } else { double videoRatio = (double)mediaPlayer.NaturalVideoWidth / mediaPlayer.NaturalVideoHeight; videoSize.Height = Math.Min(maximumSize.Height, mediaPlayer.NaturalVideoHeight); videoSize.Width = videoSize.Height * videoRatio; } return videoSize; } #endregion #region 비디오 크기 구하기 - GetVideoSize(mediaPlayer, sourceSize, maximumWidth, maximumHeight) /// <summary> /// 비디오 크기 구하기 /// </summary> /// <param name="mediaPlayer">MediaPlayer 객체</param> /// <param name="sourceSize">소스 크기</param> /// <param name="maximumWidth">최대 너비</param> /// <param name="maximumHeight">최대 높이</param> /// <returns>비디오 크기</returns> /// <remarks>비디오 크기는 Double형 Size 타입이나 픽셀 값이다</remarks> private Size GetVideoSize(MediaPlayer mediaPlayer, double maximumWidth, double maximumHeight) { return GetVideoSize(mediaPlayer, new Size(maximumWidth, maximumHeight)); } #endregion |
■ MediaPlayer 클래스를 사용해 비디오 크기를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
using System; using System.Windows; using System.Windows.Media.Imaging; #region 비디오 크기 구하기 - GetVideoSize(mediaPlayer, sourceSize, maximumSize) /// <summary> /// 비디오 크기 계산하기 /// </summary> /// <param name="mediaPlayer">MediaPlayer 객체</param> /// <param name="sourceSize">소스 크기</param> /// <param name="maximumSize">최대 크기</param> /// <returns>비디오 크기</returns> /// <remarks>비디오 크기는 Double형 Size 타입이나 픽셀 값이다</remarks> public Size GetVideoSize(MediaPlayer mediaPlayer, Size maximumSize) { Size videoSize = new Size(); if(mediaPlayer.NaturalVideoWidth > mediaPlayer.NaturalVideoHeight) { double videoRatio = (double)mediaPlayer.NaturalVideoHeight / mediaPlayer.NaturalVideoWidth; videoSize.Width = Math.Min(maximumSize.Width, mediaPlayer.NaturalVideoWidth); videoSize.Height = videoSize.Width * videoRatio; } else { double videoRatio = (double)mediaPlayer.NaturalVideoWidth / mediaPlayer.NaturalVideoHeight; videoSize.Height = Math.Min(maximumSize.Height, mediaPlayer.NaturalVideoHeight); videoSize.Width = videoSize.Height * videoRatio; } return videoSize; } #endregion #region 비디오 크기 구하기 - GetVideoSize(mediaPlayer, sourceSize, maximumWidth, maximumHeight) /// <summary> /// 비디오 크기 구하기 /// </summary> /// <param name="mediaPlayer">MediaPlayer 객체</param> /// <param name="sourceSize">소스 크기</param> /// <param name="maximumWidth">최대 너비</param> /// <param name="maximumHeight">최대 높이</param> /// <returns>비디오 크기</returns> /// <remarks>비디오 크기는 Double형 Size 타입이나 픽셀 값이다</remarks> public Size GetVideoSize(MediaPlayer mediaPlayer, double maximumWidth, double maximumHeight) { return GetVideoSize(mediaPlayer, new Size(maximumWidth, maximumHeight)); } #endregion |
■ BitConverter 클래스를 사용해 Color 객체를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using System; using System.Windows.Media; #region Color 객체 구하기 - GetColor(colorValue) /// <summary> /// Color 객체 구하기 /// </summary> /// <param name="colorValue">색상 값</param> /// <returns>Color 객체</returns> public Color GetColor(int colorValue) { byte[] byteArray = BitConverter.GetBytes(colorValue); return Color.FromArgb(byteArray[3], byteArray[2], byteArray[1], byteArray[0]); } #endregion |
■ BitConverter 클래스를 사용해 Color 색상 값을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Windows.Media; #region 색상 값 구하기 - GetColorValue(color) /// <summary> /// 색상 값 구하기 /// </summary> /// <param name="color">Color 객체</param> /// <returns>색상 값</returns> public int GetColorValue(Color color) { return BitConverter.ToInt32 (new byte [] { color.B, color.G, color.R, color.A }, 0); } #endregion |
※ 알파 값 미적용시 color.A를 0xff로 대체한다.
■ TransformedBitmap 클래스를 사용해 변환 비트맵을 생성하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using System.Windows; using System.Windows.Media; using System.Windows.Media.Imaging; #region 변환 비트맵 생성하기 - CreateTransformedBitmap(bitmapSource, desiredSize) /// <summary> /// 변환 비트맵 생성하기 /// </summary> /// <param name="bitmapSource">비트맵 소스</param> /// <param name="desiredSize">희망 크기</param> /// <returns>생성 변환 비트맵</returns> public TransformedBitmap CreateTransformedBitmap(BitmapSource bitmapSource, Size desiredSize) { TransformedBitmap transformedBitmap = new TransformedBitmap(); transformedBitmap.BeginInit(); transformedBitmap.Source = bitmapSource; ScaleTransform scaleTransform = new ScaleTransform ( desiredSize.Width / bitmapSource.Width, desiredSize.Height / bitmapSource.Height ); transformedBitmap.Transform = scaleTransform; transformedBitmap.EndInit(); return transformedBitmap; } #endregion |
■ BitmapSource 클래스를 사용해 JPEG 파일을 저장하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.IO; using System.Windows.Media.Imaging; #region JPEG 파일 저장하기 - SaveJPEGFile(bitmapSource, filePath, qualityLevel) /// <summary> /// JPEG 파일 저장하기 /// </summary> /// <param name="bitmapSource">비트맵 소스</param> /// <param name="filePath">파일 경로</param> /// <param name="qualityLevel">품질 레벨</param> public void SaveJPEGFile(BitmapSource bitmapSource, string filePath, int qualityLevel) { JpegBitmapEncoder jpegBitmapEncoder = new JpegBitmapEncoder(); jpegBitmapEncoder.QualityLevel = qualityLevel; jpegBitmapEncoder.Frames.Add(BitmapFrame.Create(bitmapSource)); using(FileStream fileStream = new FileStream(filePath, FileMode.Create, FileAccess.Write)) { jpegBitmapEncoder.Save(fileStream); } } #endregion |
■ DrawingVisual 클래스를 사용해 라운드 사각형 이미지를 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using System.Windows.Media; #region 라운드 사각형 드로잉 비주얼 객체 구하기 - GetRoundedRectangleDrawingVisual(width, height) /// <summary> /// 라운드 사각형 드로잉 비주얼 객체 구하기 /// </summary> /// <param name="width">너비</param> /// <param name="height">높이</param> /// <returns>라운드 사각형 드로잉 비주얼 객체</returns> public DrawingVisual GetRoundedRectangleDrawingVisual(double width, double height) { DrawingVisual drawingVisual = new DrawingVisual(); DrawingContext drawingContext = drawingVisual.RenderOpen(); double penWidth = 10d; drawingContext.DrawRoundedRectangle ( Brushes.Blue, new Pen(Brushes.Red, penWidth), new Rect(penWidth / 2d, penWidth / 2d, width - penWidth, height - penWidth), penWidth, penWidth ); drawingContext.Close(); return drawingVisual; } #endregion |
■ RenderTargetBitmap 클래스의 Render 메소드를 사용해 DrawingVisual 객체에서 비트맵을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
using System.Windows.Media; using System.Windows.Media.Imaging; #region RenderTargetBitmap 객체 구하기 - GetRenderTargetBitmap(drawingVisual, pixelWidth, pixelHeight, dpiX, dpiY) /// <summary> /// RenderTargetBitmap 객체 구하기 /// </summary> /// <param name="drawingVisual">드로잉 비주얼</param> /// <param name="pixelWidth">픽셀 너비</param> /// <param name="pixelHeight">픽셀 높이</param> /// <param name="dpiX">DPI X</param> /// <param name="dpiY">DPI Y</param> /// <returns>비트맵</returns> public RenderTargetBitmap GetRenderTargetBitmap ( DrawingVisual drawingVisual, int pixelWidth, int pixelHeight, double dpiX, double dpiY ) { RenderTargetBitmap renderTargetBitmap = new RenderTargetBitmap ( pixelWidth, pixelHeight, dpiX, dpiY, PixelFormats.Pbgra32 ); renderTargetBitmap.Render(drawingVisual); return renderTargetBitmap; } #endregion |
■ BitmapSource 클래스를 사용해 픽셀 정수 배열을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Windows.Media.Imaging; #region 픽셀 정수 배열 구하기 - GetPixelIntegerArray(bitmapSource) /// <summary> /// 픽셀 정수 배열 구하기 /// </summary> /// <param name="bitmapSource">비트맵 소스</param> /// <returns>픽셀 정수 배열</returns> /// <remarks>픽셀당 4바이트 픽셀 포맷에 한정한다</remarks> public int[] GetPixelIntegerArray(BitmapSource bitmapSource) { int bitCountPerPixel = bitmapSource.Format.BitsPerPixel; int pixelWidth = bitmapSource.PixelWidth; int stride = pixelWidth * 4; int pixelHeight = bitmapSource.PixelHeight; int[] integerArray = new int[pixelWidth * pixelHeight]; bitmapSource.CopyPixels(integerArray, stride, 0); return integerArray; } #endregion |
■ BitmapSource 클래스를 사용해 픽셀 바이트 배열을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System.Windows.Media.Imaging; #region 픽셀 바이트 배열 구하기 - GetPixelByteArray(bitmapSource) /// <summary> /// 픽셀 바이트 배열 구하기 /// </summary> /// <param name="bitmapSource">비트맵 소스</param> /// <returns>픽셀 바이트 배열</returns> public byte[] GetPixelByteArray(BitmapSource bitmapSource) { int bitCountPerPixel = bitmapSource.Format.BitsPerPixel; int pixelWidth = bitmapSource.PixelWidth; int pixelHeight = bitmapSource.PixelHeight; int stride = (pixelWidth * bitCountPerPixel + 7) / 8; byte[] byteArray = new byte[stride * bitmapSource.PixelHeight]; bitmapSource.CopyPixels(byteArray, stride, 0); return byteArray; } #endregion |
■ RenderTargetBitmap 클래스의 Render 메소드를 사용해 MediaPlayer 객체에서 비트맵을 구하는 방법을 보여준다. ▶ 예제 코드 (C#)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
using System.Windows; using System.Windows.Media; using System.Windows.Media.Imaging; #region RenderTargetBitmap 객체 구하기 - GetRenderTargetBitmap(mediaPlayer, dpiX, dpiY, pixelFormat) /// <summary> /// RenderTargetBitmap 객체 구하기 /// </summary> /// <param name="mediaPlayer">미디어 플레이어</param> /// <param name="dpiX">DPI X</param> /// <param name="dpiY">DPI Y</param> /// <param name="pixelFormat">픽셀 포맷</param> /// <returns>비트맵</returns> public RenderTargetBitmap GetRenderTargetBitmap ( MediaPlayer mediaPlayer, double dpiX, double dpiY, PixelFormat pixelFormat ) { double width = CalculateDeviceIndependentUnitCount(mediaPlayer.NaturalVideoWidth , dpiX); double height = CalculateDeviceIndependentUnitCount(mediaPlayer.NaturalVideoHeight, dpiY); RenderTargetBitmap renderTargetBitmap = new RenderTargetBitmap ( mediaPlayer.NaturalVideoWidth, mediaPlayer.NaturalVideoHeight, dpiX, dpiY, pixelFormat ); DrawingVisual drawingVisual = new DrawingVisual(); DrawingContext drawingContext = drawingVisual.RenderOpen(); drawingContext.DrawVideo(mediaPlayer, new Rect(0, 0, width, height)); drawingContext.Close(); renderTargetBitmap.Render(drawingVisual); return renderTargetBitmap; } #endregion #region 장치 독립적 단위 수 구하기 - GetDeviceIndependentUnitCount(pixelCount, dpi) /// <summary> /// 장치 독립적 단위 수 구하기 /// </summary> /// <param name="pixelCount">픽셀 수</param> /// <param name="dpi">DPI</param> /// <returns>장치 독립적 단위 수</returns> private double GetDeviceIndependentUnitCount(double pixelCount, double dpi) { return pixelCount / dpi * 96d; } #endregion |