[C#/WINFORM/TEECHART] CompressOHLC 클래스 : 월별/주간 캔들 OHLC 차트 그리기

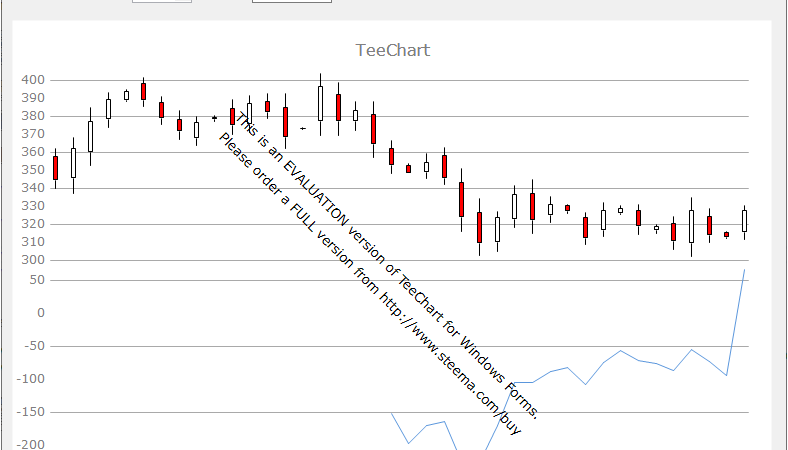
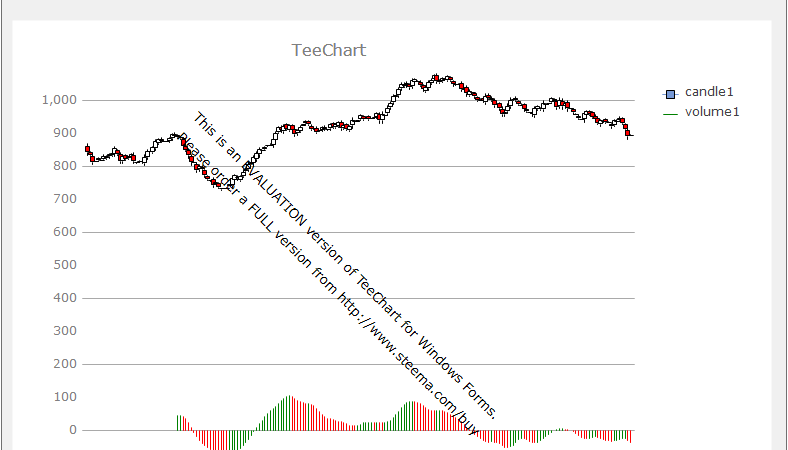
■ CompressOHLC 클래스를 사용해 월별/주간 캔들 OHLC 차트를 그리는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 |
using System; using System.Drawing; using System.Windows.Forms; using Steema.TeeChart.Functions; using Steema.TeeChart.Styles; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 캔들 1 시리즈 /// </summary> private Candle candle1; /// <summary> /// OHLC 압축 함수 /// </summary> private CompressOHLC compressOHLC; /// <summary> /// 캔들 2 시리즈 /// </summary> private Candle candle2; #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); #region 캔들 1 시리즈를 생성한다. this.candle1 = new Candle(); this.candle1.Title = "candle1"; this.candle1.Brush.Color = Color.White; this.candle1.Color = Color.FromArgb(119, 153, 214); #endregion #region 압축 OHLC 함수를 생성한다. this.compressOHLC = new CompressOHLC(); this.compressOHLC.Compress = CompressionPeriod.ocWeek; #endregion #region 캔들 2 시리즈를 생성한다. this.candle2 = new Candle(); this.candle2.Title = "candle2"; this.candle2.Brush.Color = Color.White; this.candle2.Color = Color.FromArgb(255, 207, 104); this.candle2.DataSource = this.candle1; this.candle2.Function = this.compressOHLC; #endregion #region 티차트를 설정한다. this.tChart.Panel.MarginLeft = 5; this.tChart.Legend.Visible = false; this.tChart.Series.Add(this.candle1); this.tChart.Series.Add(this.candle2); #endregion this.candle1.FillSampleValues(500); this.candle2.Visible = false; this.compressionPeriodComobBox.DropDownStyle = ComboBoxStyle.DropDownList; this.viewComboBox.DropDownStyle = ComboBoxStyle.DropDownList; this.compressionPeriodComobBox.SelectedIndexChanged += compressionPeriodComobBox_SelectedIndexChanged; this.viewComboBox.SelectedIndexChanged += viewComboBox_SelectedIndexChanged; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 압축 기간 콤보 박스 선택 인덱스 변경시 처리하기 - compressionPeriodComobBox_SelectedIndexChanged(sender, e) /// <summary> /// 압축 기간 콤보 박스 선택 인덱스 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void compressionPeriodComobBox_SelectedIndexChanged(object sender, EventArgs e) { this.candle1.Visible = false; this.candle2.Visible = true; switch(this.compressionPeriodComobBox.SelectedIndex) { case 0 : this.compressOHLC.Compress = CompressionPeriod.ocDay; break; case 1 : this.compressOHLC.Compress = CompressionPeriod.ocWeek; break; case 2 : this.compressOHLC.Compress = CompressionPeriod.ocMonth; break; case 3 : this.compressOHLC.Compress = CompressionPeriod.ocBiMonth; break; case 4 : this.compressOHLC.Compress = CompressionPeriod.ocQuarter; break; case 5 : this.compressOHLC.Compress = CompressionPeriod.ocYear; break; } } #endregion #region 보기 콤보 박스 선택 인덱스 변경시 처리하기 - viewComboBox_SelectedIndexChanged(sender, e) /// <summary> /// 보기 콤보 박스 선택 인덱스 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void viewComboBox_SelectedIndexChanged(object sender, EventArgs e) { switch(this.viewComboBox.SelectedIndex) { case 0 : this.candle1.Style = CandleStyles.CandleBar; break; case 1 : this.candle1.Style = CandleStyles.CandleStick; break; case 2 : this.candle1.Style = CandleStyles.Line; break; case 3 : this.candle1.Style = CandleStyles.OpenClose; break; } this.candle2.Style = this.candle1.Style; } #endregion } } |
TestProject.zip