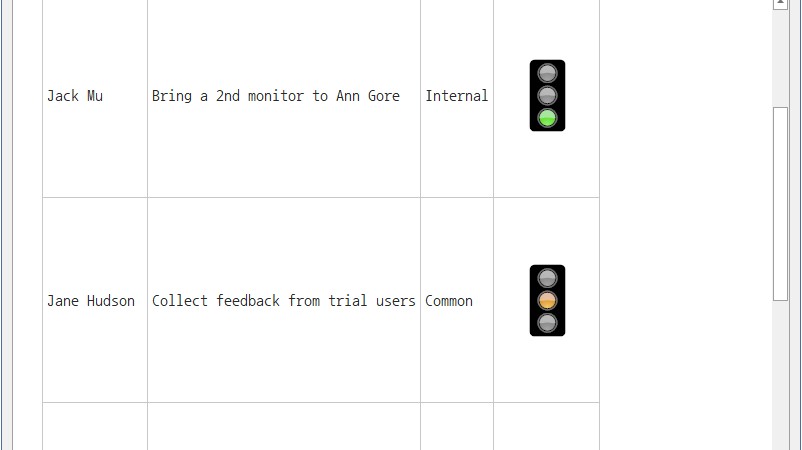
[C#/WINFORM/DEVEXPRESS] GaugeControl 클래스 : 그리드 내장 에디터로 게이지 사용하기

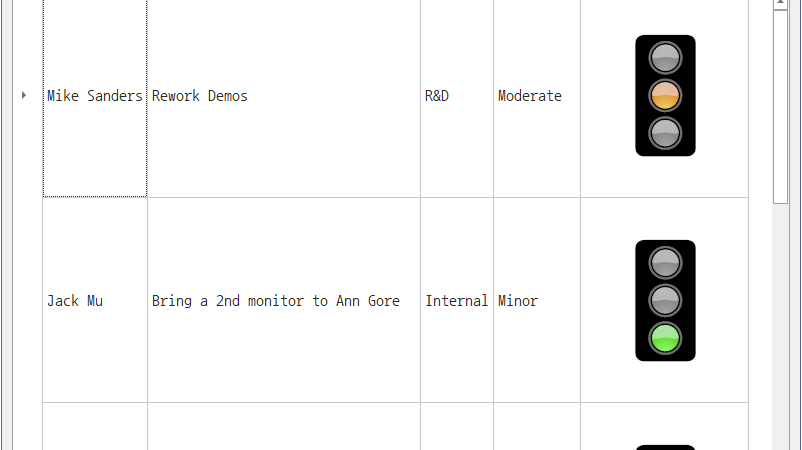
■ GaugeControl 클래스에서 그리드 내장 에디터로 게이지를 사용하는 방법을 보여준다. ▶ SeverityValueProvider.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using DevExpress.XtraGauges.Win.Base; namespace TestProject { /// <summary> /// 심각도 값 공급자 /// </summary> public class SeverityValueProvider : IValueProvider { //////////////////////////////////////////////////////////////////////////////////////////////////// Property ////////////////////////////////////////////////////////////////////////////////////////// Public #region 값 - Value /// <summary> /// 값 /// </summary> public object Value { get; set; } #endregion } } |
▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 |
using System.Drawing; using DevExpress.Data; using DevExpress.Utils; using DevExpress.XtraEditors; using DevExpress.XtraEditors.CustomEditor; using DevExpress.XtraGauges.Core.Model; using DevExpress.XtraGauges.Win; using DevExpress.XtraGauges.Win.Gauges.State; using DevExpress.XtraGrid.Columns; using DevExpress.XtraGrid.Views.Base; using DevExpress.XtraGrid.Views.Grid; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : XtraForm { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); #region 게이지 컨트롤을 설정한다. GaugeControl gaugeControl = new GaugeControl(); gaugeControl.Size = new Size(100, 200); #endregion #region 상태 지시자 게이지를 설정한다. StateIndicatorGauge stateIndicatorGauge = gaugeControl.AddStateIndicatorGauge(); #endregion #region 상태 지시자 컴포넌트를 설정한다. StateIndicatorComponent stateIndicatorComponent = stateIndicatorGauge.AddIndicator(); stateIndicatorComponent.Size = new SizeF(100, 200); StateIndicatorShapeType[] stateIndicatorShapeTypeArray = new StateIndicatorShapeType[] { StateIndicatorShapeType.TrafficLight1, StateIndicatorShapeType.TrafficLight2, StateIndicatorShapeType.TrafficLight3, StateIndicatorShapeType.TrafficLight4 }; stateIndicatorComponent.States.Clear(); foreach(StateIndicatorShapeType stateIndicatorShapeType in stateIndicatorShapeTypeArray) { IndicatorState indicatorState = new IndicatorState(); indicatorState.ShapeType = stateIndicatorShapeType; stateIndicatorComponent.States.Add(indicatorState); } stateIndicatorComponent.StateIndex = 1; #endregion #region 그리드 컨트롤을 설정한다. this.gridView.InitializeView ( true, // Multi Select GridMultiSelectMode.CellSelect, // Grid Multi Select Mode DrawFocusRectStyle.CellFocus, // Draw Focus Rect Style true, // Show Indicator true, // Show Column Headers true, // Allow Column Moving true, // Allow Column Resizing true, // Allow Filter true, // Allow Sort false, // Allow Cell Merge EditorShowMode.Default, // Editor Show Mode false // Editable ); this.gridView.OptionsBehavior.AutoPopulateColumns = true; this.gridControl.DataSource = SampleTaskList.GetSampleTaskList(); GridColumn gridColumn = new GridColumn(); gridColumn.Caption = "Severity Indicator"; gridColumn.FieldName = "SeverityGauge"; gridColumn.UnboundType = UnboundColumnType.Object; gridColumn.Visible = true; this.gridView.Columns.Add(gridColumn); RepositoryItemAnyControl repositoryItemAnyControl = new RepositoryItemAnyControl(); repositoryItemAnyControl.Control = gaugeControl; this.gridControl.RepositoryItems.Add(repositoryItemAnyControl); this.gridView.Columns["SeverityGauge"].ColumnEdit = repositoryItemAnyControl; this.gridView.BestFitColumns(); this.gridView.CustomUnboundColumnData += gridView_CustomUnboundColumnData; #endregion } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 그리드 뷰 언바운드 컬럼 데이터 커스텀 설정하기 - gridView_CustomUnboundColumnData(sender, e) /// <summary> /// 그리드 뷰 언바운드 컬럼 데이터 커스텀 설정하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void gridView_CustomUnboundColumnData(object sender, CustomColumnDataEventArgs e) { Task task = e.Row as Task; switch(e.Column.FieldName) { case "SeverityGauge" : e.Value = new SeverityValueProvider() { Value = task.Severity }; break; } } #endregion } } |
TestProject.zip