<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="TestProject.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Grid
Margin="10"
RowDefinitions="Auto,*,Auto,*,Auto,*,Auto,*">
<Label Grid.Row="0"
HorizontalOptions="Start"
Text="AlignItems 속성 : Start" />
<Frame Grid.Row="1"
Margin="0,10,0,0"
CornerRadius="0"
BorderColor="Black"
Padding="2,2,2,2">
<ScrollView Orientation="Vertical">
<FlexLayout
Direction="Column"
AlignItems="Start">
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
</FlexLayout>
</ScrollView>
</Frame>
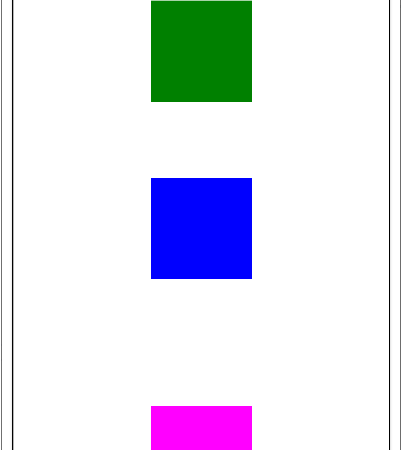
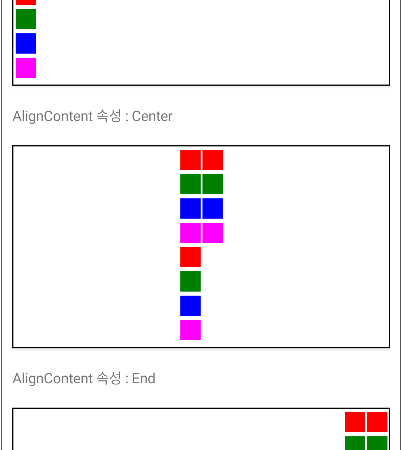
<Label Grid.Row="2"
HorizontalOptions="Start"
Margin="0,10,0,0"
Text="AlignItems 속성 : Center" />
<Frame Grid.Row="3"
Margin="0,10,0,0"
CornerRadius="0"
BorderColor="Black"
Padding="2,2,2,2">
<ScrollView Orientation="Vertical">
<FlexLayout
Direction="Column"
AlignItems="Center">
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
</FlexLayout>
</ScrollView>
</Frame>
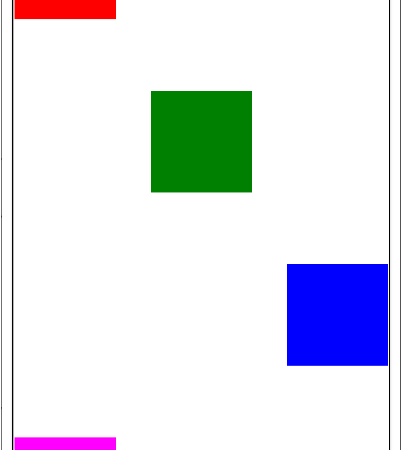
<Label Grid.Row="4"
HorizontalOptions="Start"
Margin="0,10,0,0"
Text="AlignItems 속성 : End" />
<Frame Grid.Row="5"
Margin="0,10,0,0"
CornerRadius="0"
BorderColor="Black"
Padding="2,2,2,2">
<ScrollView Orientation="Vertical">
<FlexLayout
Direction="Column"
AlignItems="End">
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
</FlexLayout>
</ScrollView>
</Frame>
<Label Grid.Row="6"
HorizontalOptions="Start"
Margin="0,10,0,0"
Text="AlignItems 속성 : Stretch" />
<Frame Grid.Row="7"
Margin="0,10,0,0"
CornerRadius="0"
BorderColor="Black"
Padding="2,2,2,2">
<ScrollView Orientation="Vertical">
<FlexLayout
Direction="Column"
AlignItems="Stretch">
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Red" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Green" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Blue" />
<BoxView Margin="1" WidthRequest="50" HeightRequest="50" Color="Magenta" />
</FlexLayout>
</ScrollView>
</Frame>
</Grid>
</ContentPage>