using System;
using System.Numerics;
using Microsoft.UI.Composition;
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
namespace TestProject
{
/// <summary>
/// 메인 페이지
/// </summary>
public sealed partial class MainPage : Page
{
//////////////////////////////////////////////////////////////////////////////////////////////////// Field
////////////////////////////////////////////////////////////////////////////////////////// Private
#region Field
/// <summary>
/// 합성자
/// </summary>
private Compositor compositor = CompositionTarget.GetCompositorForCurrentThread();
/// <summary>
/// 스프링 벡터3 자연 동작 애니메이션
/// </summary>
private SpringVector3NaturalMotionAnimation springAnimation;
#endregion
//////////////////////////////////////////////////////////////////////////////////////////////////// Constructor
////////////////////////////////////////////////////////////////////////////////////////// Public
#region 생성자 - MainPage()
/// <summary>
/// 생성자
/// </summary>
public MainPage()
{
InitializeComponent();
Loaded += Page_Loaded;
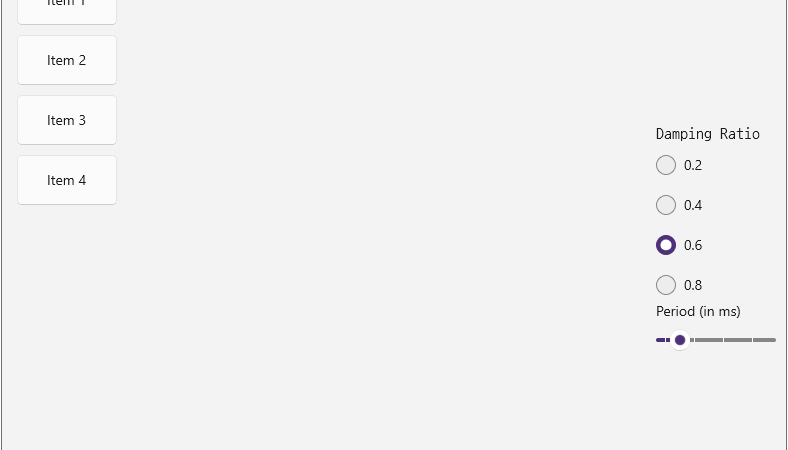
this.button1.PointerEntered += button_PointerEntered;
this.button1.PointerExited += button_PointerExited;
this.button2.PointerEntered += button_PointerEntered;
this.button2.PointerExited += button_PointerExited;
this.button3.PointerEntered += button_PointerEntered;
this.button3.PointerExited += button_PointerExited;
this.button4.PointerEntered += button_PointerEntered;
this.button4.PointerExited += button_PointerExited;
}
#endregion
//////////////////////////////////////////////////////////////////////////////////////////////////// Method
////////////////////////////////////////////////////////////////////////////////////////// Private
//////////////////////////////////////////////////////////////////////////////// Event
#region 페이지 로드시 처리하기 - Page_Loaded(sender, e)
/// <summary>
/// 페이지 로드시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void Page_Loaded(object sender, RoutedEventArgs e)
{
UpdateSpringAnimation(1.0f);
ExpressionAnimation animation = this.compositor.CreateExpressionAnimation();
animation.Expression = "(above.Scale.Y - 1) * 50 + above.Translation.Y % (50 * index)";
animation.Target = "Translation.Y";
animation.SetExpressionReferenceParameter("above", this.button1);
animation.SetScalarParameter("index", 1);
this.button2.StartAnimation(animation);
animation.SetExpressionReferenceParameter("above", this.button2);
animation.SetScalarParameter("index", 2);
this.button3.StartAnimation(animation);
animation.SetExpressionReferenceParameter("above", this.button3);
animation.SetScalarParameter("index", 3);
this.button4.StartAnimation(animation);
}
#endregion
#region 버튼 포인터 진입시 처리하기 - button_PointerEntered(sender, e)
/// <summary>
/// 버튼 포인터 진입시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void button_PointerEntered(object sender, PointerRoutedEventArgs e)
{
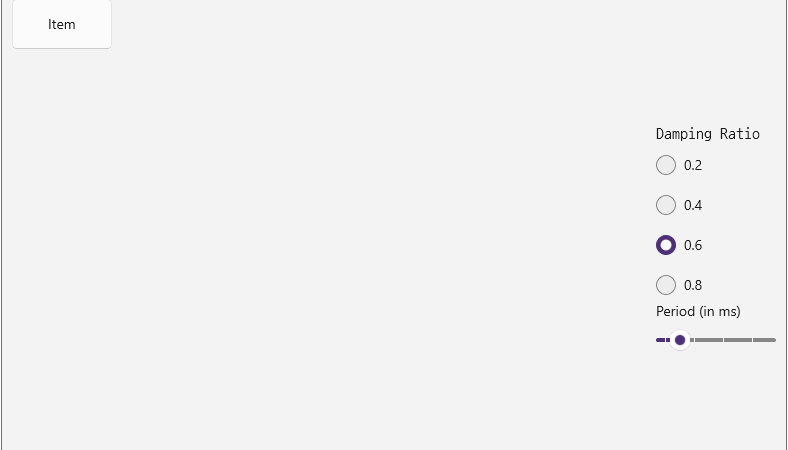
UpdateSpringAnimation(1.5f);
(sender as UIElement).StartAnimation(this.springAnimation);
}
#endregion
#region 버튼 포인터 이탈시 처리하기 - button_PointerExited(sender, e)
/// <summary>
/// 버튼 포인터 이탈시 처리하기
/// </summary>
/// <param name="sender">이벤트 발생자</param>
/// <param name="e">이벤트 인자</param>
private void button_PointerExited(object sender, PointerRoutedEventArgs e)
{
UpdateSpringAnimation(1f);
(sender as UIElement).StartAnimation(this.springAnimation);
}
#endregion
//////////////////////////////////////////////////////////////////////////////// Function
#region 댐핑 비율 구하기 - GetDampingRatio()
/// <summary>
/// 댐핑 비율 구하기
/// </summary>
/// <returns>댐핑 비율</returns>
private float GetDampingRatio()
{
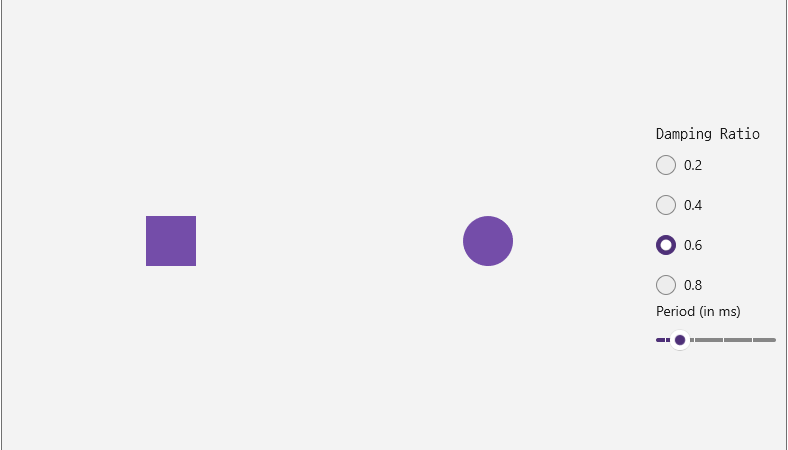
if(this.dampingRadioButtons.SelectedItem != null)
{
return (float)Convert.ToDouble((this.dampingRadioButtons.SelectedItem as RadioButton).Content);
}
return 0.6f;
}
#endregion
#region 기간 구하기 - GetPeriod()
/// <summary>
/// 기간 구하기
/// </summary>
/// <returns>기간</returns>
private TimeSpan GetPeriod()
{
return TimeSpan.FromMilliseconds(this.periodSlider.Value);
}
#endregion
#region 스프링 애니메이션 업데이트하기 - UpdateSpringAnimation(finalValue)
/// <summary>
/// 스프링 애니메이션 업데이트하기
/// </summary>
/// <param name="finalValue">최종 값</param>
private void UpdateSpringAnimation(float finalValue)
{
if(this.springAnimation == null)
{
this.springAnimation = this.compositor.CreateSpringVector3Animation();
this.springAnimation.Target = "Scale";
}
this.springAnimation.FinalValue = new Vector3(finalValue);
this.springAnimation.DampingRatio = GetDampingRatio();
this.springAnimation.Period = GetPeriod();
}
#endregion
}
}