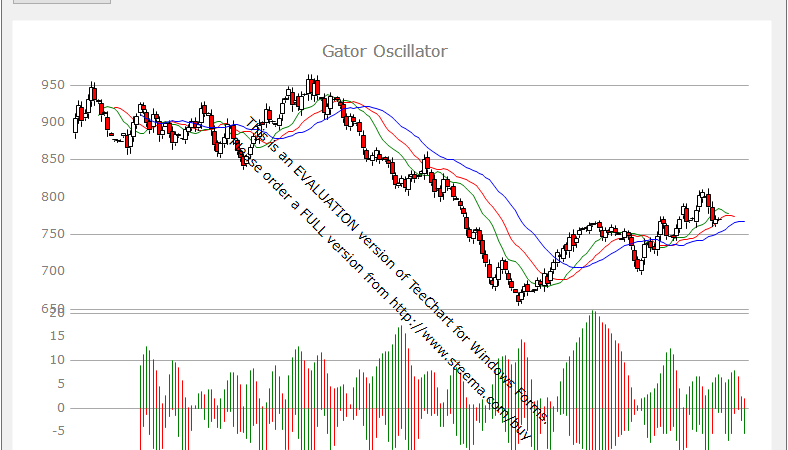
[C#/WINFORM/TEECHART] GatorFunction 클래스 : 게이터 오실레이터(Gator Oscillator) 차트 그리기

■ GatorFunction 클래스를 사용해 게이터 오실레이터(Gator Oscillator) 차트를 그리는 방법을 보여준다. ▶ MainForm.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
using System; using System.Windows.Forms; using Steema.TeeChart; using Steema.TeeChart.Functions; using Steema.TeeChart.Styles; namespace TestProject { /// <summary> /// 메인 폼 /// </summary> public partial class MainForm : Form { //////////////////////////////////////////////////////////////////////////////////////////////////// Field ////////////////////////////////////////////////////////////////////////////////////////// Private #region Field /// <summary> /// 캔들 시리즈 /// </summary> private Candle candle = new Candle(); /// <summary> /// 라인 시리즈 /// </summary> private Line line = new Line(); /// <summary> /// 볼륨 시리즈 /// </summary> private Volume volume = new Volume(); #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainForm() /// <summary> /// 생성자 /// </summary> public MainForm() { InitializeComponent(); #region 커스텀 축을 생성한다. Axis customAxis = new Axis(this.tChart.Chart); customAxis.Horizontal = false; customAxis.StartPosition = 60; customAxis.EndPosition = 100; #endregion #region 라인 시리즈를 생성한다. this.line.DataSource = this.candle; this.line.Function = new AlligatorFunction(this.tChart.Chart); #endregion #region 볼륨 시리즈를 생성한다. this.volume.UseOrigin = true; this.volume.CustomVertAxis = customAxis; this.volume.DataSource = this.candle; this.volume.Function = new GatorFunction(this.tChart.Chart); #endregion #region 티차트를 설정한다. this.tChart.Header.Text = "Gator Oscillator"; this.tChart.Legend.Visible = false; this.tChart.Axes.Left.EndPosition = 60; this.tChart.Axes.Custom.Add(customAxis); this.tChart.Series.Add(candle); this.tChart.Series.Add(line); this.tChart.Series.Add(volume); #endregion this.candle.FillSampleValues(200); this.refreshButton.Click += refreshButton_Click; } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 갱신하기 버튼 클릭시 처리하기 - refreshButton_Click(sender, e) /// <summary> /// 갱신하기 버튼 클릭시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void refreshButton_Click(object sender, EventArgs e) { this.candle.FillSampleValues(200); } #endregion } } |
TestProject.zip