[C#/WPF] DoubleAnimationUsingPath 엘리먼트 : PathGeometry/Source 속성을 사용해 경로를 따라 객체에 애니메이션 효과 주기

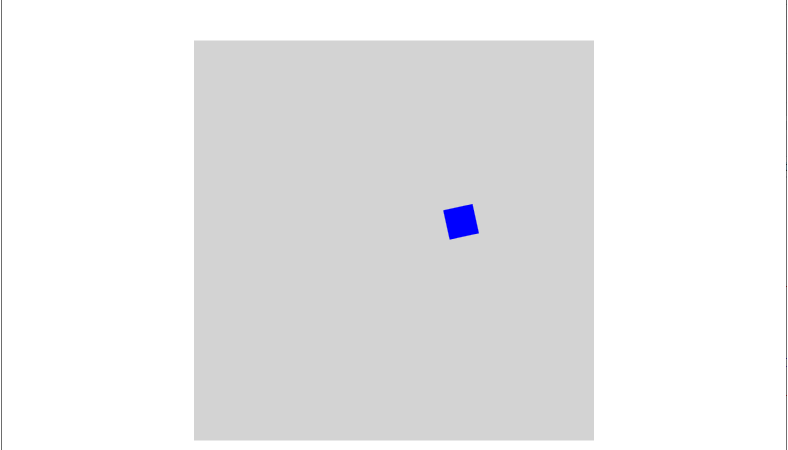
■ DoubleAnimationUsingPath 엘리먼트의 PathGeometry/Source 속성을 사용해 경로를 따라 객체에 애니메이션 효과를 주는 방법을 보여준다. ▶ MainWindow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" Width="800" Height="600" Title="TestProject" FontFamily="나눔고딕코딩" FontSize="16"> <Window.Resources> <PathGeometry x:Key="PathGeometryKey" Figures="M 10 100 C 35 0 135 0 160 100 180 190 285 200 310 100" options:Freeze="True" /> </Window.Resources> <Canvas Width="400" Height="400" Background="LightGray"> <Rectangle Width="30" Height="30" Fill="Blue"> <Rectangle.RenderTransform> <TransformGroup> <RotateTransform x:Name="rotateTransform" /> <TranslateTransform x:Name="translateTransform" /> </TransformGroup> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Path.Loaded"> <BeginStoryboard> <Storyboard RepeatBehavior="Forever" AutoReverse="True"> <DoubleAnimationUsingPath Storyboard.TargetName="rotateTransform" Storyboard.TargetProperty="Angle" PathGeometry="{StaticResource PathGeometryKey}" Source="Angle" Duration="00:00:05" /> <DoubleAnimationUsingPath Storyboard.TargetName="translateTransform" Storyboard.TargetProperty="X" PathGeometry="{StaticResource PathGeometryKey}" Source="X" Duration="00:00:05" /> <DoubleAnimationUsingPath Storyboard.TargetName="translateTransform" Storyboard.TargetProperty="Y" PathGeometry="{StaticResource PathGeometryKey}" Source="Y" Duration="00:00:05" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle> </Canvas> </Window> |
TestProject.zip