[C#/WINUI2.5] ListBox 엘리먼트 : SelectionChanged 이벤트 사용하기

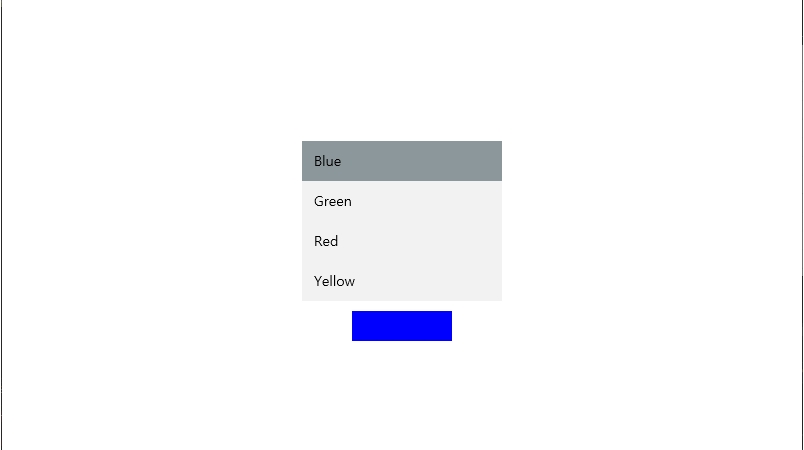
■ ListBox 엘리먼트의 SelectionChanged 이벤트를 사용하는 방법을 보여준다. ▶ MainPage.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<Page x:Class="TestProject.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" FontFamily="나눔고딕코딩" FontSize="16"> <Grid> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <ListBox Name="listBox" HorizontalAlignment="Center" Width="200" SelectionChanged="listBox_SelectionChanged"> <x:String>Blue</x:String> <x:String>Green</x:String> <x:String>Red</x:String> <x:String>Yellow</x:String> </ListBox> <Rectangle Name="rectangle" VerticalAlignment="Center" Margin="0 10 0 0" Width="100" Height="30" /> </StackPanel> </Grid> </Page> |
▶ MainPage.xaml.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
using Windows.Foundation; using Windows.Graphics.Display; using Windows.UI.ViewManagement; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media; namespace TestProject { /// <summary> /// 메인 페이지 /// </summary> public sealed partial class MainPage : Page { //////////////////////////////////////////////////////////////////////////////////////////////////// Constructor ////////////////////////////////////////////////////////////////////////////////////////// Public #region 생성자 - MainPage() /// <summary> /// 생성자 /// </summary> public MainPage() { InitializeComponent(); #region 윈도우 크기를 설정한다. double width = 800d; double height = 600d; double dpi = (double)DisplayInformation.GetForCurrentView().LogicalDpi; ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize; Size windowSize = new Size(width * 96d / dpi, height * 96d / dpi); ApplicationView.PreferredLaunchViewSize = windowSize; Window.Current.Activate(); ApplicationView.GetForCurrentView().TryResizeView(windowSize); #endregion #region 윈도우 제목을 설정한다. ApplicationView.GetForCurrentView().Title = "ListBox 엘리먼트 : SelectionChanged 이벤트 사용하기"; #endregion } #endregion //////////////////////////////////////////////////////////////////////////////////////////////////// Method ////////////////////////////////////////////////////////////////////////////////////////// Private #region 리스트 박스 선택 변경시 처리하기 - listBox_SelectionChanged(sender, e) /// <summary> /// 리스트 박스 선택 변경시 처리하기 /// </summary> /// <param name="sender">이벤트 발생자</param> /// <param name="e">이벤트 인자</param> private void listBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { string colorName = e.AddedItems[0].ToString(); switch(colorName) { case "Blue" : this.rectangle.Fill = new SolidColorBrush(Windows.UI.Colors.Blue ); break; case "Green" : this.rectangle.Fill = new SolidColorBrush(Windows.UI.Colors.Green ); break; case "Red" : this.rectangle.Fill = new SolidColorBrush(Windows.UI.Colors.Red ); break; case "Yellow" : this.rectangle.Fill = new SolidColorBrush(Windows.UI.Colors.Yellow); break; } } #endregion } } |
TestProject.zip