<Page x:Class="TestProject.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
RequestedTheme="Dark"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
FontFamily="나눔고딕코딩"
FontSize="16">
<Page.Resources>
<ControlTemplate x:Key="FancySliderControlTemplateKey" TargetType="Slider"
xmlns:contract6Present="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractPresent(Windows.Foundation.UniversalApiContract,6)"
xmlns:contract6NotPresent="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractNotPresent(Windows.Foundation.UniversalApiContract,6)"
xmlns:contract7Present="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractPresent(Windows.Foundation.UniversalApiContract,7)"
xmlns:contract7NotPresent="http://schemas.microsoft.com/winfx/2006/xaml/presentation?IsApiContractNotPresent(Windows.Foundation.UniversalApiContract,7)">
<Grid Margin="{TemplateBinding Padding}">
<Grid.Resources>
<Style x:Key="SliderThumbStyleKey" TargetType="Thumb">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Background" Value="{ThemeResource SliderThumbBackground}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Border
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}"
CornerRadius="{ThemeResource SliderThumbCornerRadius}"
Background="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="SliderContainer"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderContainerBackgroundPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillPressed}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillPressed}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="headerContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderHeaderForegroundDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="TopTickBar"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTickBarFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="BottomTickBar"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTickBarFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="LeftTickBar"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTickBarFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="RightTickBar"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTickBarFillDisabled}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="SliderContainer"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderContainerBackgroundDisabled}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalTrackRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackFillPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderThumbBackgroundPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="SliderContainer"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderContainerBackgroundPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillPointerOver}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalDecreaseRect"
Storyboard.TargetProperty="Fill">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource SliderTrackValueFillPointerOver}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusEngagementStates">
<VisualState x:Name="FocusDisengaged" />
<VisualState x:Name="FocusEngagedHorizontal">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="SliderContainer"
Storyboard.TargetProperty="(Control.IsTemplateFocusTarget)">
<DiscreteObjectKeyFrame KeyTime="0" Value="False" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="HorizontalThumb"
Storyboard.TargetProperty="(Control.IsTemplateFocusTarget)">
<DiscreteObjectKeyFrame KeyTime="0" Value="True" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="FocusEngagedVertical">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="SliderContainer"
Storyboard.TargetProperty="(Control.IsTemplateFocusTarget)">
<DiscreteObjectKeyFrame KeyTime="0" Value="False" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="VerticalThumb"
Storyboard.TargetProperty="(Control.IsTemplateFocusTarget)">
<DiscreteObjectKeyFrame KeyTime="0" Value="True" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<ContentPresenter Name="headerContentPresenter" Grid.Row="0"
ContentTemplate="{TemplateBinding HeaderTemplate}"
Margin="{ThemeResource SliderTopHeaderMargin}"
x:DeferLoadStrategy="Lazy"
Foreground="{ThemeResource SliderHeaderForeground}"
FontWeight="{ThemeResource SliderHeaderThemeFontWeight}"
TextWrapping="Wrap"
Visibility="Collapsed"
Content="{TemplateBinding Header}" />
<Grid Name="SliderContainer" Grid.Row="1"
Background="{ThemeResource SliderContainerBackground}"
Control.IsTemplateFocusTarget="True">
<Grid Name="HorizontalTemplate"
MinHeight="{ThemeResource SliderHorizontalHeight}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="{ThemeResource SliderPreContentMargin}" />
<RowDefinition Height="Auto" />
<RowDefinition Height="{ThemeResource SliderPostContentMargin}" />
</Grid.RowDefinitions>
<Polygon Grid.Row="0" Grid.RowSpan="3" Grid.ColumnSpan="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Height="20"
Fill="{TemplateBinding Background}"
Stretch="Fill"
Points="0 20 200 20 200 0" />
<Rectangle Name="HorizontalTrackRect" Grid.Row="1" Grid.ColumnSpan="3"
Height="{ThemeResource SliderTrackThemeHeight}"
contract7Present:RadiusX="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7Present:RadiusY="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusX="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusY="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}" />
<Rectangle Name="HorizontalDecreaseRect" Grid.Row="1"
contract7Present:RadiusX="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7Present:RadiusY="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusX="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusY="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
Fill="{TemplateBinding Foreground}" />
<TickBar Name="TopTickBar" Grid.ColumnSpan="3"
Margin="0 0 0 4"
VerticalAlignment="Bottom"
Height="{ThemeResource SliderOutsideTickBarThemeHeight}"
Fill="{ThemeResource SliderTickBarFill}"
Visibility="Collapsed" />
<TickBar Name="HorizontalInlineTickBar" Grid.Row="1" Grid.ColumnSpan="3"
Height="{ThemeResource SliderTrackThemeHeight}"
Fill="{ThemeResource SliderInlineTickBarFill}"
Visibility="Collapsed" />
<TickBar Name="BottomTickBar" Grid.Row="2" Grid.ColumnSpan="3"
Margin="0 4 0 0"
VerticalAlignment="Top"
Height="{ThemeResource SliderOutsideTickBarThemeHeight}"
Fill="{ThemeResource SliderTickBarFill}"
Visibility="Collapsed" />
<Thumb Name="HorizontalThumb" Grid.Row="0" Grid.RowSpan="3" Grid.Column="1"
Style="{StaticResource SliderThumbStyleKey}"
Width="{ThemeResource SliderHorizontalThumbWidth}"
Height="{ThemeResource SliderHorizontalThumbHeight}"
FocusVisualMargin="-14 -6 -14 -6"
AutomationProperties.AccessibilityView="Raw"
DataContext="{TemplateBinding Value}" />
</Grid>
<Grid Name="VerticalTemplate"
MinWidth="{ThemeResource SliderVerticalWidth}"
Visibility="Collapsed">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{ThemeResource SliderPreContentMargin}" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="{ThemeResource SliderPostContentMargin}" />
</Grid.ColumnDefinitions>
<Rectangle Name="VerticalTrackRect" Grid.RowSpan="3" Grid.Column="1"
Width="{ThemeResource SliderTrackThemeHeight}"
contract7Present:RadiusX="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7Present:RadiusY="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusX="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusY="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
Fill="{TemplateBinding Background}" />
<Rectangle Name="VerticalDecreaseRect" Grid.Row="2" Grid.Column="1"
contract7Present:RadiusX="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7Present:RadiusY="{Binding CornerRadius,
RelativeSource={RelativeSource TemplatedParent},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusX="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource TopLeftCornerRadiusDoubleValueConverter}}"
contract7NotPresent:RadiusY="{Binding Source={ThemeResource ControlCornerRadius},
Converter={StaticResource BottomRightCornerRadiusDoubleValueConverter}}"
Fill="{TemplateBinding Foreground}" />
<TickBar Name="LeftTickBar" Grid.RowSpan="3"
Margin="0 0 4 0"
HorizontalAlignment="Right"
Width="{ThemeResource SliderOutsideTickBarThemeHeight}"
Fill="{ThemeResource SliderTickBarFill}"
Visibility="Collapsed" />
<TickBar Name="VerticalInlineTickBar" Grid.RowSpan="3" Grid.Column="1"
Width="{ThemeResource SliderTrackThemeHeight}"
Fill="{ThemeResource SliderInlineTickBarFill}"
Visibility="Collapsed" />
<TickBar Name="RightTickBar" Grid.RowSpan="3" Grid.Column="2"
Margin="4 0 0 0"
HorizontalAlignment="Left"
Width="{ThemeResource SliderOutsideTickBarThemeHeight}"
Fill="{ThemeResource SliderTickBarFill}"
Visibility="Collapsed" />
<Thumb Name="VerticalThumb" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3"
Style="{StaticResource SliderThumbStyleKey}"
Width="{ThemeResource SliderVerticalThumbWidth}"
Height="{ThemeResource SliderVerticalThumbHeight}"
FocusVisualMargin="-6 -14 -6 -14"
AutomationProperties.AccessibilityView="Raw"
DataContext="{TemplateBinding Value}" />
</Grid>
</Grid>
</Grid>
</ControlTemplate>
<x:Double x:Key="SliderTrackThemeHeight">4</x:Double>
<Style TargetType="Slider" BasedOn="{StaticResource DefaultSliderStyle}">
<Setter Property="Margin" Value="0 0 0 0" />
<Setter Property="Padding" Value="0" />
<Setter Property="MinWidth" Value="100" />
<Setter Property="StepFrequency" Value="0.1" />
<Setter Property="TickFrequency" Value="0.1" />
<Setter Property="Grid.ColumnSpan" Value="2" />
</Style>
</Page.Resources>
<Grid>
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center">
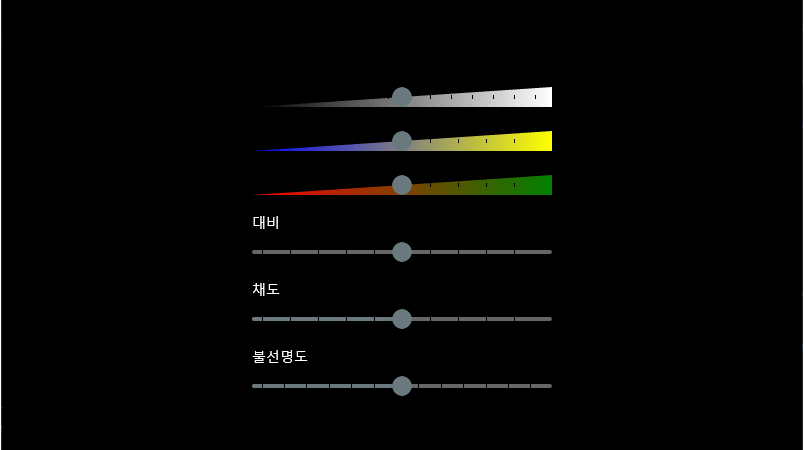
<Slider Header="노출"
Template="{StaticResource FancySliderControlTemplateKey}"
Width="300"
Foreground="Transparent"
Minimum="-2"
Maximum="2"
Value="0">
<Slider.Background>
<LinearGradientBrush
StartPoint="0 0.5"
EndPoint="1 0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Slider.Background>
</Slider>
<Slider Header="온도"
Template="{StaticResource FancySliderControlTemplateKey}"
Margin="0 10 0 0"
Width="300"
Foreground="Transparent"
Minimum="-1"
Maximum="1"
Value="0">
<Slider.Background>
<LinearGradientBrush
StartPoint="0 0.5"
EndPoint="1 0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Blue" />
<GradientStop Offset="1" Color="Yellow" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Slider.Background>
</Slider>
<Slider Header="색조"
Template="{StaticResource FancySliderControlTemplateKey}"
Margin="0 10 0 0"
Width="300"
Foreground="Transparent"
Minimum="-1"
Maximum="1"
Value="0">
<Slider.Background>
<LinearGradientBrush
StartPoint="0 0.5"
EndPoint="1 0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Red" />
<GradientStop Offset="1" Color="Green" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Slider.Background>
</Slider>
<Slider Header="대비"
Margin="0 10 0 0"
Foreground="Transparent"
Minimum="-1"
Maximum="1"
Value="0" />
<Slider Header="채도"
Margin="0 10 0 0"
Minimum="0"
Maximum="1"
Value="0.5" />
<Slider Header="불선명도"
Margin="0 10 0 0"
Minimum="0"
Maximum="5"
Value="2.5" />
</StackPanel>
</Grid>
</Page>