[C#/WPF] GeometryModel3D 엘리먼트 : Material 속성에서 재료 속성 애니메이션 만들기

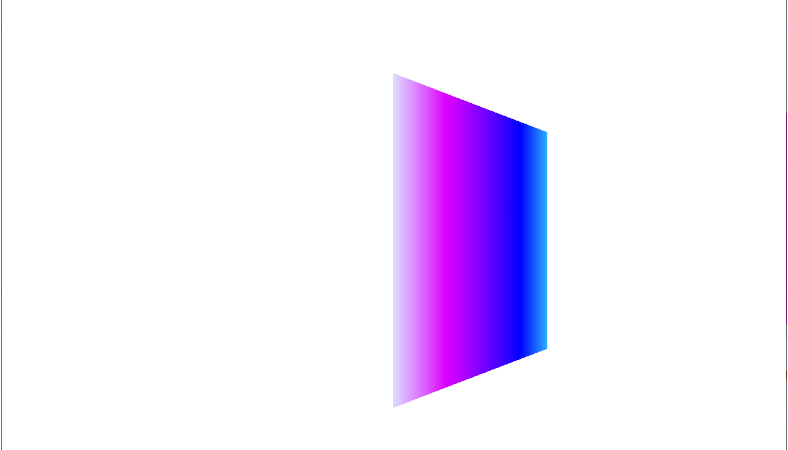
■ GeometryModel3D 엘리먼트의 Material 속성에서 재료 속성의 애니메이션을 만드는 방법을 보여준다. ▶ MainWindow.xaml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<Window x:Class="TestProject.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="800" Height="600" Title="TestProject" FontFamily="나눔고딕코딩" FontSize="16"> <Viewport3D Width="500" Height="500" ClipToBounds="True"> <Viewport3D.Camera> <PerspectiveCamera Position="0 0 2" LookDirection="0 0 -1" FieldOfView="60" /> </Viewport3D.Camera> <Viewport3D.Children> <ModelVisual3D> <ModelVisual3D.Content> <DirectionalLight Direction="-0.612372 -0.5 -0.612372" Color="#ffffff" /> </ModelVisual3D.Content> </ModelVisual3D> <ModelVisual3D> <ModelVisual3D.Content> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D TriangleIndices="0 1 2 3 4 5 " Normals="0 0 1 0 0 1 0 0 1 0 0 1 0 0 1 0 0 1 " TextureCoordinates="0 0 1 0 1 1 1 1 0 1 0 0 " Positions="-0.5 -0.5 0.5 0.5 -0.5 0.5 0.5 0.5 0.5 0.5 0.5 0.5 -0.5 0.5 0.5 -0.5 -0.5 0.5 " /> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial> <DiffuseMaterial.Brush> <LinearGradientBrush x:Name="linearGradientBrush" StartPoint="0 0.5" EndPoint="1 0.5"> <LinearGradientBrush.GradientStops> <GradientStop Offset="0" Color="Yellow" /> <GradientStop Offset="0.25" Color="Red" /> <GradientStop Offset="0.75" Color="Blue" /> <GradientStop Offset="1" Color="LimeGreen" /> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.Material> <GeometryModel3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <AxisAngleRotation3D Axis="0 3 0" Angle="40" /> </RotateTransform3D.Rotation> </RotateTransform3D> </GeometryModel3D.Transform> </GeometryModel3D> </ModelVisual3D.Content> </ModelVisual3D> </Viewport3D.Children> <Viewport3D.Triggers> <EventTrigger RoutedEvent="Viewport3D.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName="linearGradientBrush" Storyboard.TargetProperty="Opacity" Duration="00:00:02" To="0.1" AutoReverse="True" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Viewport3D.Triggers> </Viewport3D> </Window> |
TestProject.zip